Come creare un sito web con il tuo telefono utilizzando il mobile editor di Hostinger
Se vuoi imparare come creare un sito web con il tuo cellulare, l’editor mobile di Hostinger è proprio quello di cui hai bisogno. Questo editor di siti web basato su browser semplifica il processo di sviluppo web, consentendoti di creare siti reattivi ai dispositivi mobile direttamente dal tuo dispositivo mobile.
Questo articolo spiega cos’è un editor mobile e come utilizzarlo in modo efficace. Ti mostreremo come sfruttare l’editor mobile del website builder di Hostinger e ti forniremo suggerimenti su come creare con successo un sito web ottimizzato per i dispositivi mobile.
Indice dei contenuti
Cos’è un editor mobile?
Un editor mobile è un website builder specializzato che ti consente di creare e gestire un sito web con il tuo cellulare.
Tradizionalmente, gli editor mobile avevano funzionalità limitate, il che significa che la maggior parte dello sviluppo di siti web veniva eseguito su un computer anziché su un telefono.
Tuttavia, l’editor mobile del website builder di Hostinger è progettato per semplicità e comodità. Essendo uno dei migliori website builder mobile, elimina la necessità di un computer desktop. In questo modo puoi creare siti web professionali ovunque ti trovi, direttamente dal tuo dispositivo mobile.
Funzionalità dell’editor mobile di Hostinger
Creare siti web con uno smartphone rende la progettazione e lo sviluppo web accessibili a chiunque, indipendentemente dalla sua esperienza o livello di competenza.
L’editor mobile del website builder di Hostinger ha molte funzionalità che rendono semplice la creazione di un sito web con un dispositivo mobile, come ad esempio:
- Menu di modifica della barra laterale. Accedi a tutte le funzionalità di modifica da un menu della barra laterale senza uscire dalla pagina o cambiare finestra o scheda. Questo semplifica il processo di creazione del sito web per smartphone.
- Interfaccia drag-and-drop. L’interfaccia intuitiva ti consente di spostare, ridimensionare e modificare liberamente gli elementi del sito, semplificando la gestione complessiva del sito web mobile.
- Modifica sulla pagina. Aggiungi caselle di testo, pulsanti, immagini e video al tuo sito. Questa funzionalità è particolarmente utile per chi ha competenze tecniche limitate e desidera creare un sito web.
- Personalizzazione. L’editor del sito offre ampie opzioni di personalizzazione, da combinazioni di colori e font a pulsanti e animazioni. Garantiscono che il tuo sito mobile si distingua.
- Gestione della navigazione. Questa funzionalità ti consente di gestire facilmente la navigazione del tuo sito. Puoi aggiungere o rimuovere pagine, creare menu a discesa e persino aggiungere link ai tuoi profili di social media.
- AI Writer. Migliora le prestazioni di ottimizzazione dei motori di ricerca (SEO) del tuo sito con contenuti SEO-friendly e unici basati sull’intelligenza artificiale.
- Analisi. Il nostro editor mobile dispone di strumenti di analisi integrati che ti aiutano a condurre analisi del traffico del sito mobile e a identificare le tendenze direttamente dal tuo telefono cellulare.

Come creare un sito web con un telefono utilizzando un editor mobile
Creare un sito web con il tuo cellulare è semplice con l’editor mobile del website builder. Ecco come farlo in otto semplici passaggi:
1. Accedi a hPanel
Per iniziare con lo sviluppo web per smartphone, accedi a hPanel.
Se non sei ancora un utente, acquista uno dei nostri piani di web hosting o cloud hosting per iniziare, quindi segui questi passaggi:
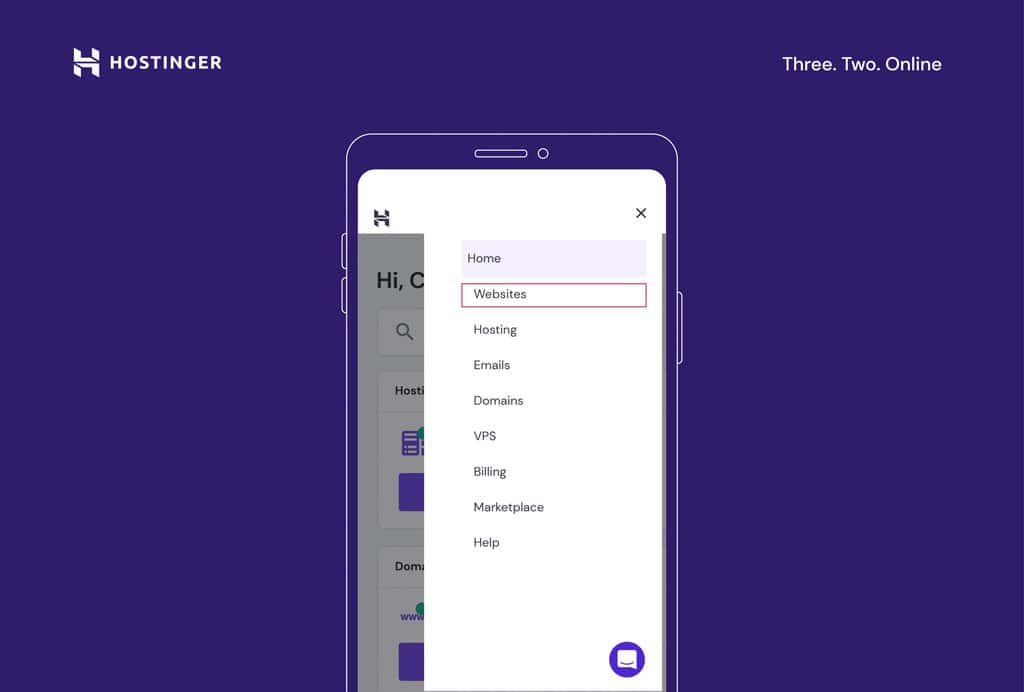
- Vai alle tre linee nell’angolo in alto a destra e clicca Siti web.

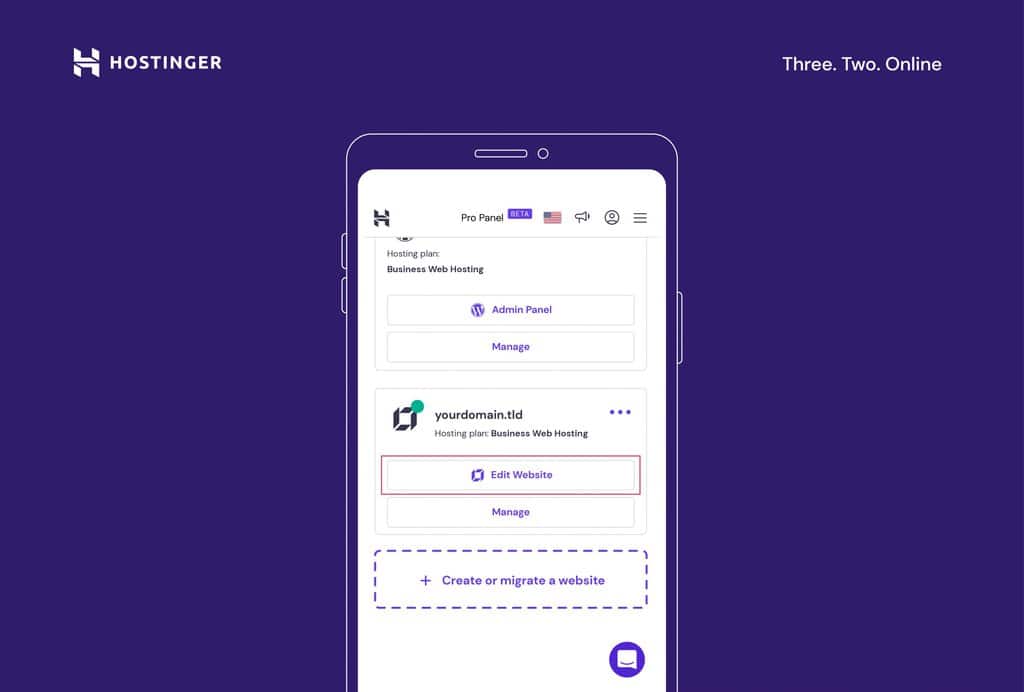
- Seleziona il sito web su cui vuoi lavorare. Per modificare un sito web creato con il website builder di Hostinger, premi Modifica sito web sotto il nome di dominio.

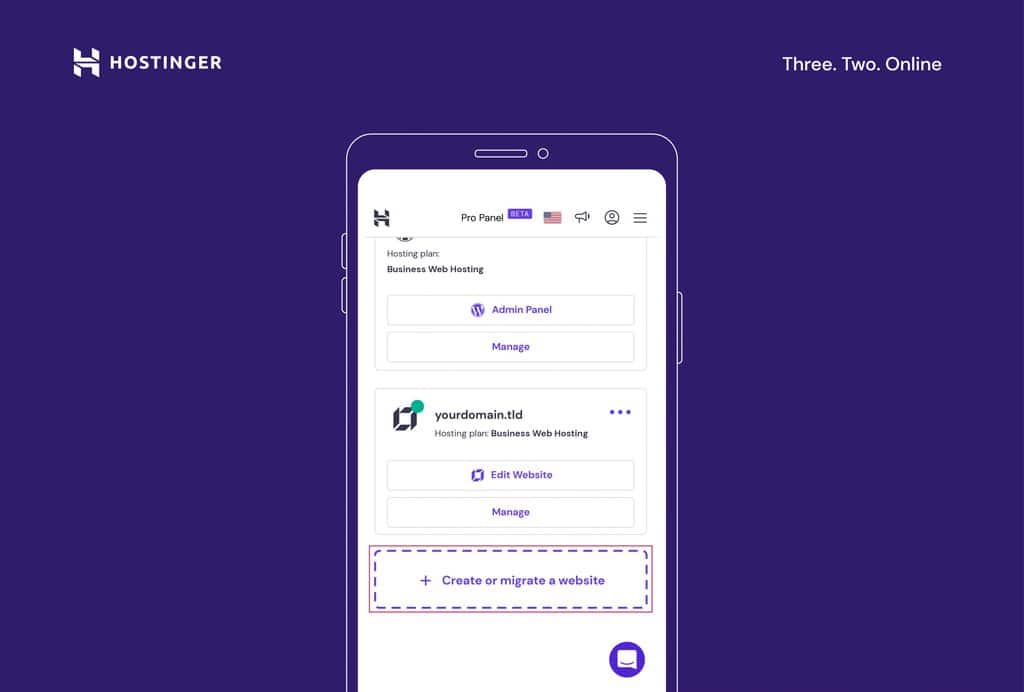
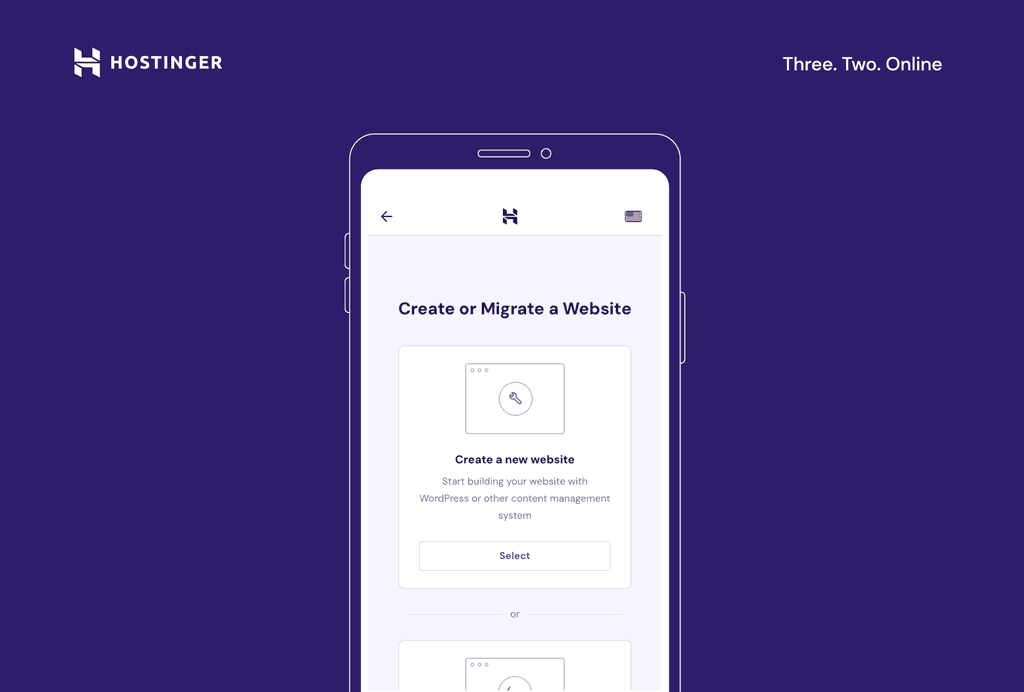
- Se non disponi ancora di un sito web, clicca Crea o esegui la migrazione di un sito web.

- Seleziona Creare un nuovo sito web .

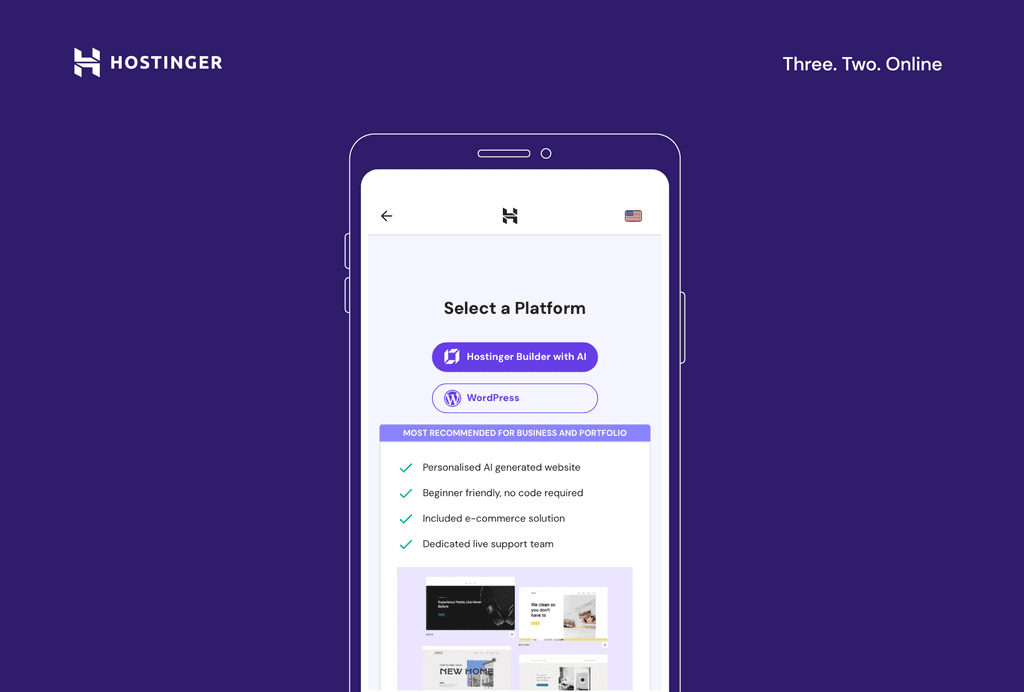
- Scegli website builder di Hostinger come app per la creazione di siti web mobile.

Importante! Per avviare un sito web, hai bisogno di un nome di dominio. Dopo aver scelto lo strumento di creazione del sito, ti verrà chiesto di selezionare un dominio esistente o registrarne uno nuovo. È anche possibile iniziare a creare il tuo sito web dal tuo telefono senza un nome di dominio. Questo significa che devi pubblicare il tuo sito con un dominio temporaneo. Puoi connettere un dominio personalizzato in un secondo momento.
2. Scegli un template
Il passaggio successivo nella creazione del tuo sito è la scelta di un template. Hostinger offre una vasta gamma di template realizzati da designer che sono ottimizzati per i dispositivi mobile e personalizzabili. Puoi selezionare un nuovo template o utilizzare l’AI per generare un template di sito web personalizzato in base alle tue esigenze.
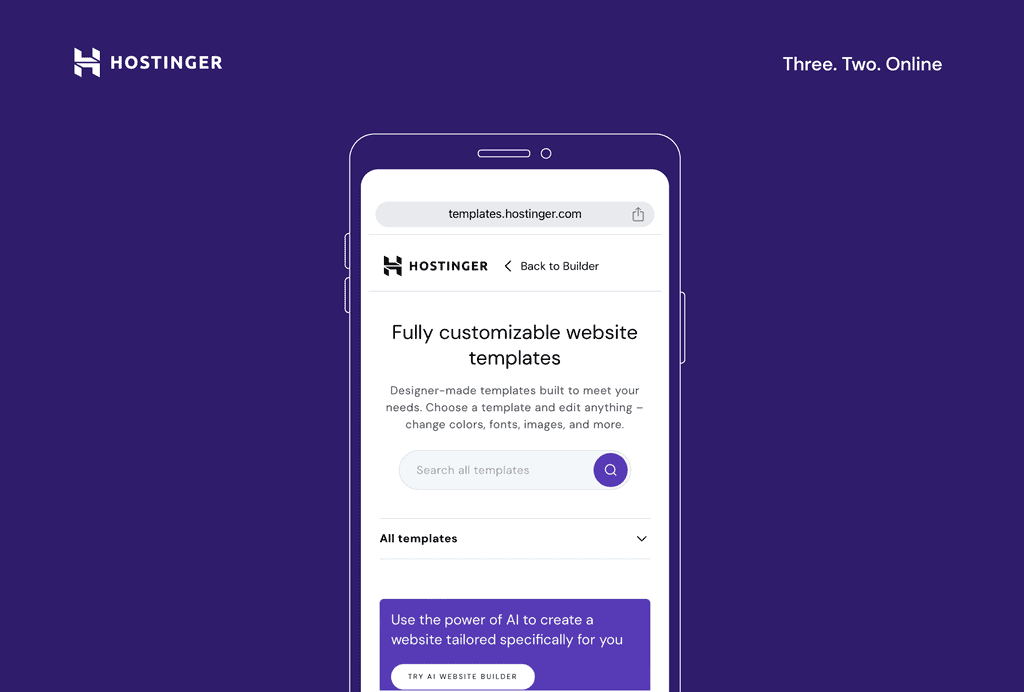
Selezione di un template creato dai designer
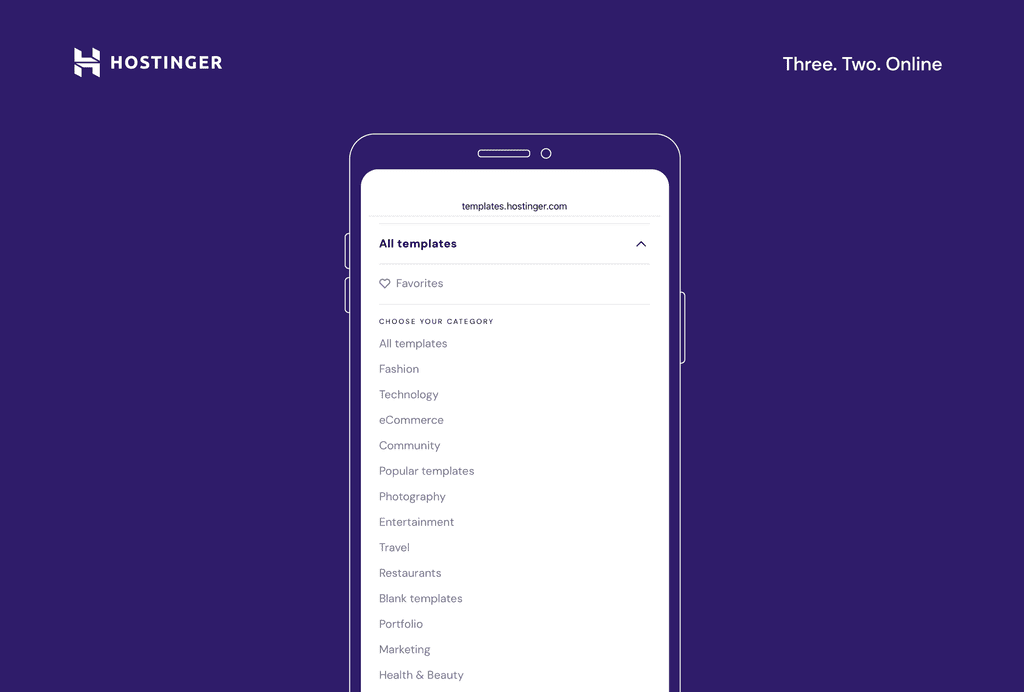
- Nell’interfaccia, scegli l’opzione del template predefinito.

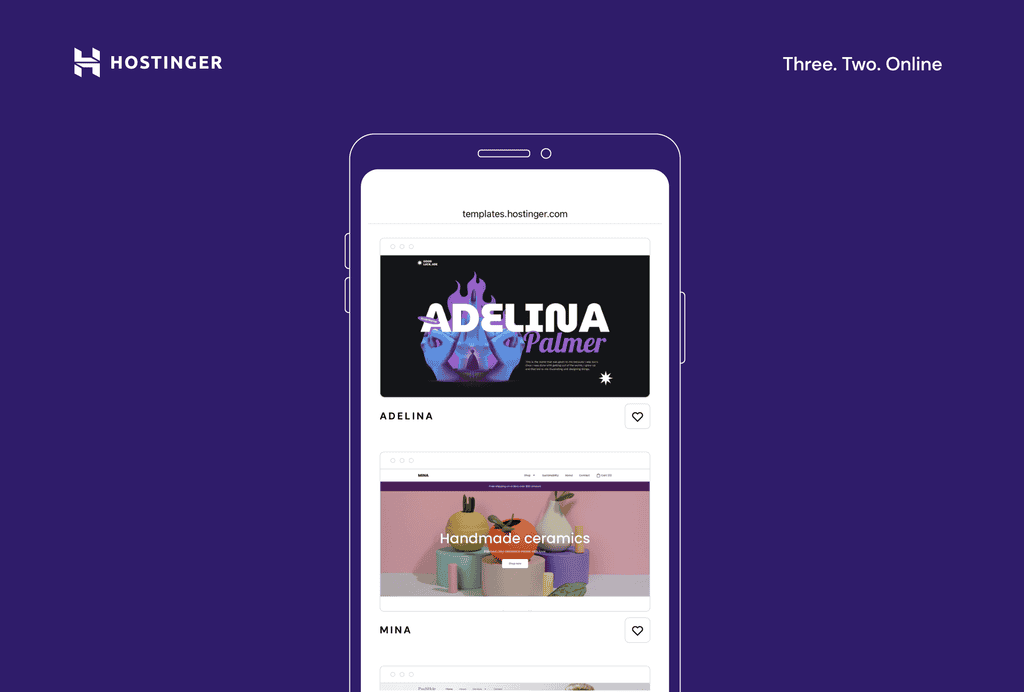
- Sfoglia tutti i template disponibili scorrendo la pagina Template.

- Utilizza la barra di ricerca per cercare template per nicchie o parole chiave particolari oppure visualizza tutte le categorie di template espandendo il sottomenu Tutti i template.

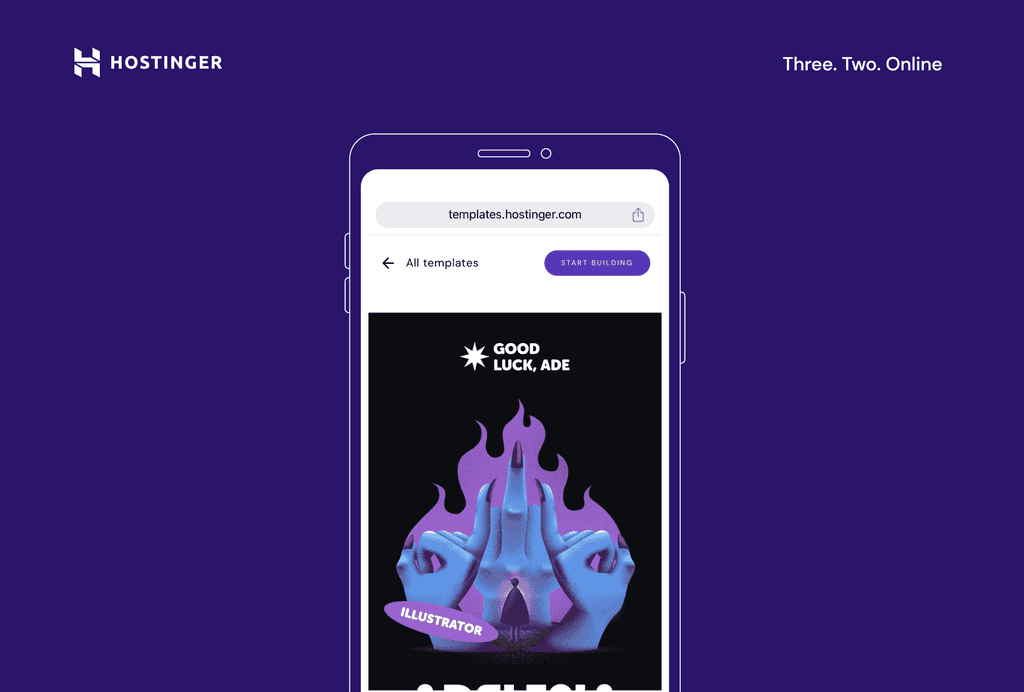
- Tocca il template per vederne l’aspetto in azione. Se vuoi salvarlo per dopo, usa l’icona del cuore per contrassegnare un template come preferito. In questo modo appariranno nella sezione Preferiti nella parte superiore della pagina, sotto il sottomenu Tutti i template.

- Una volta trovato un template adatto all’idea del tuo sito, tocca Inizia a creare.

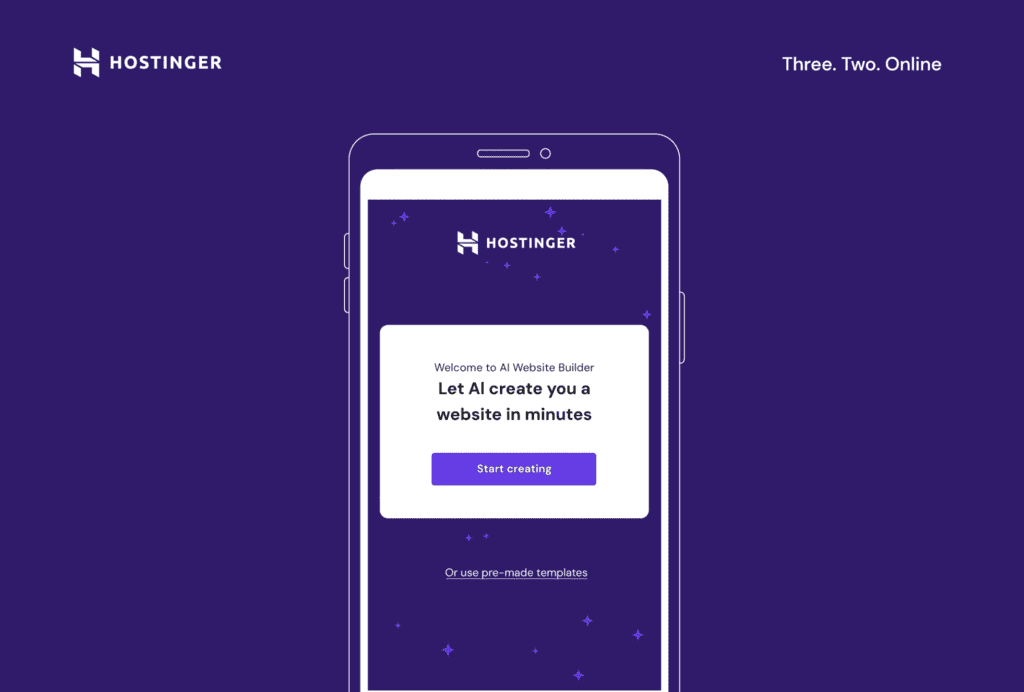
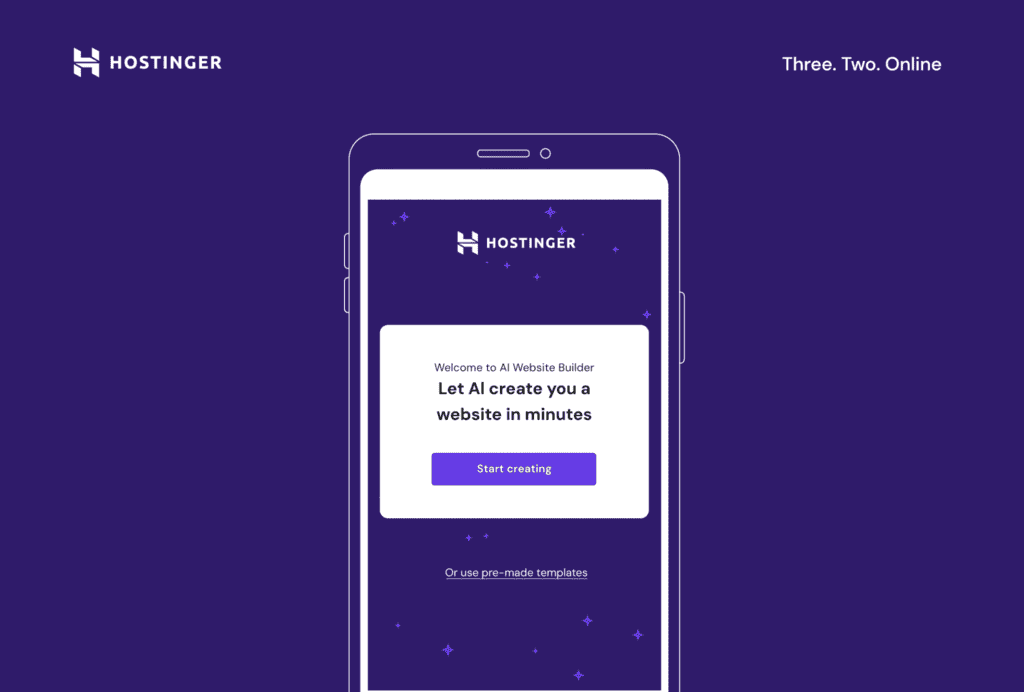
Utilizzo dell’intelligenza artificiale per creare un template
- Nella schermata website builder di Hostinger, fai clic su Inizia a creare.

- Inizia rispondendo a tre semplici domande sul tuo sito. Sii il più descrittivo possibile: la barra di avanzamento ti aiuterà a capire se è necessario fornire ulteriori informazioni.
- Una volta completata la compilazione del modulo, fai clic su Crea un sito web e l’AI creerà il tuo template di sito web personalizzato insieme a contenuti pertinenti, come testo e immagini.
3. Aggiungi e organizza elementi sulla pagina
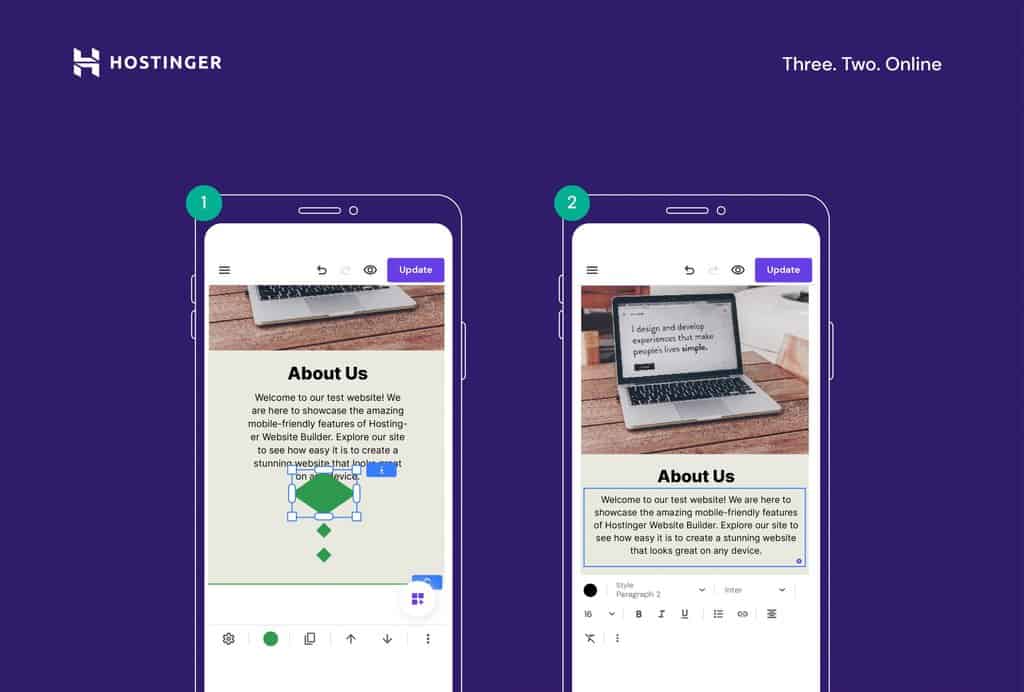
Il passaggio successivo è aggiungere e organizzare gli elementi sulle tue pagine. L’editor ti consente di trascinare e rilasciare caselle di testo, immagini e pulsanti nella posizione desiderata sulla pagina. Puoi anche ridimensionarli e spostarli per adattarli al design.
Inoltre, è possibile duplicare, copiare e incollare elementi e spostarli avanti e indietro nel design per aggiungere più profondità al tuo sito. Questi strumenti ti aiutano a creare un sito web reattivo che offra un’esperienza di alta qualità su più dispositivi.
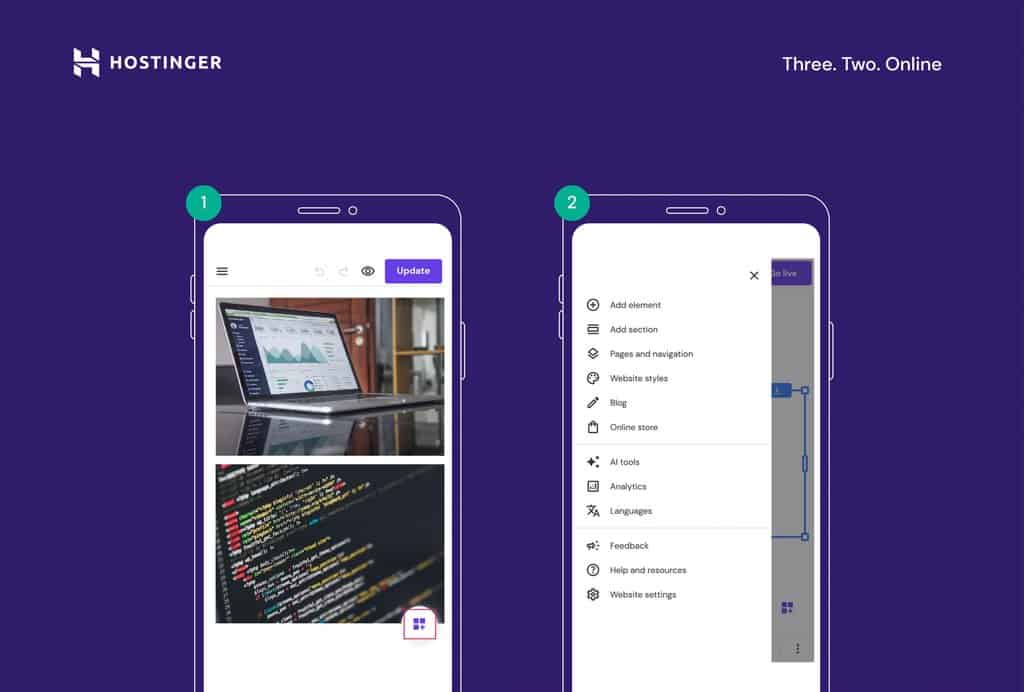
Ecco come puoi aggiungere elementi al tuo sito web dal tuo telefono:
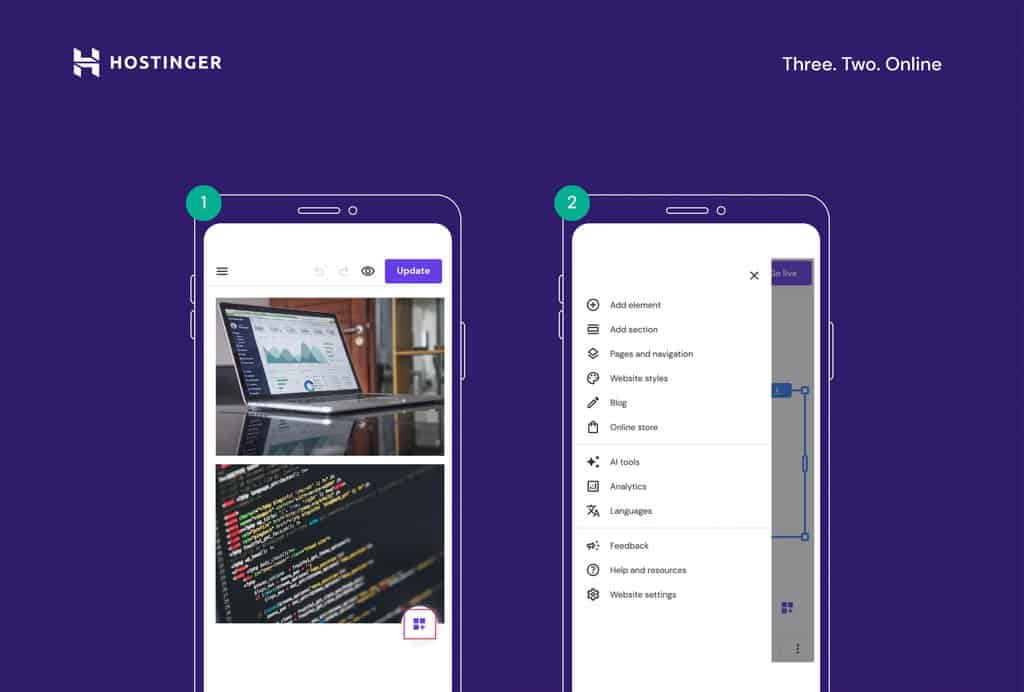
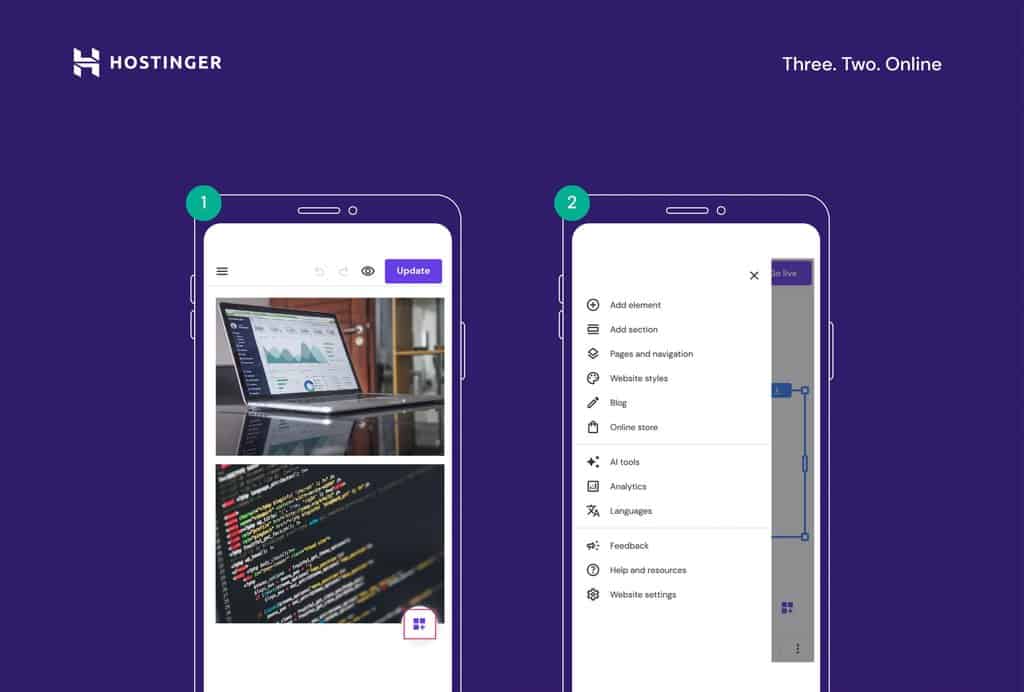
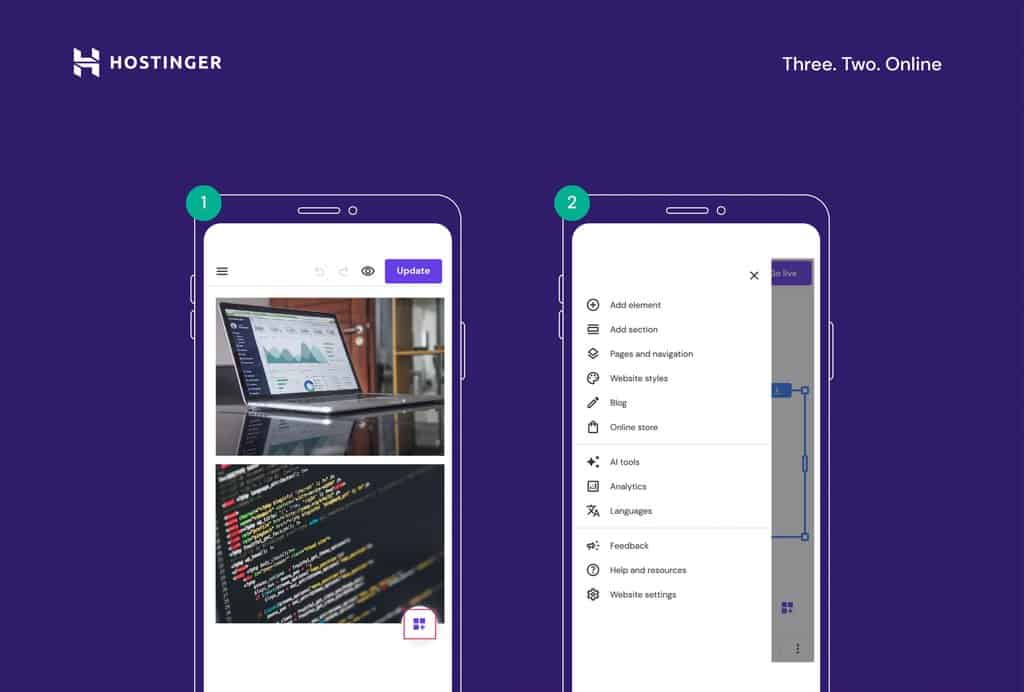
- Seleziona una sezione della pagina che desideri modificare. Accedi al menu di modifica principale toccando l’icona nell’angolo in basso a destra (icona rotonda con tre quadrati e un segno +).

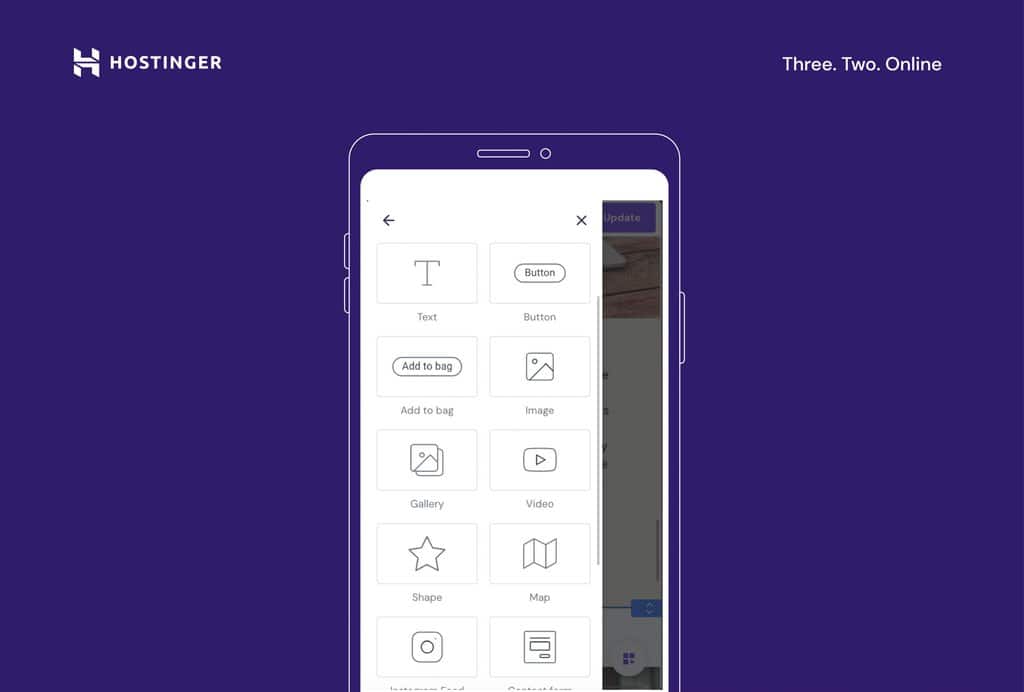
- Tocca Aggiungi elemento per inserire nuovi elementi nella pagina, come caselle di testo, pulsanti e icone, immagini, video, moduli di contatto e mappe.

- Sposta, ridimensiona e modifica elementi e sezioni del sito web secondo necessità. Trascinali e rilasciali in posizione o utilizza i pulsanti freccia nella barra dei menu in basso.

4. Personalizza il design del sito web
Dopo aver aggiunto gli elementi necessari alle pagine, è il momento di personalizzare il design del tuo sito. L’editor mobile offre una varietà di strumenti di personalizzazione che ti consentono di modificare colori, font e animazioni.
Inizia a modificare il design del tuo sito seguendo questi passaggi:
- Apri il menu di modifica principale toccando l’icona nell’angolo in basso a destra (icona rotonda con tre quadrati e un segno +).

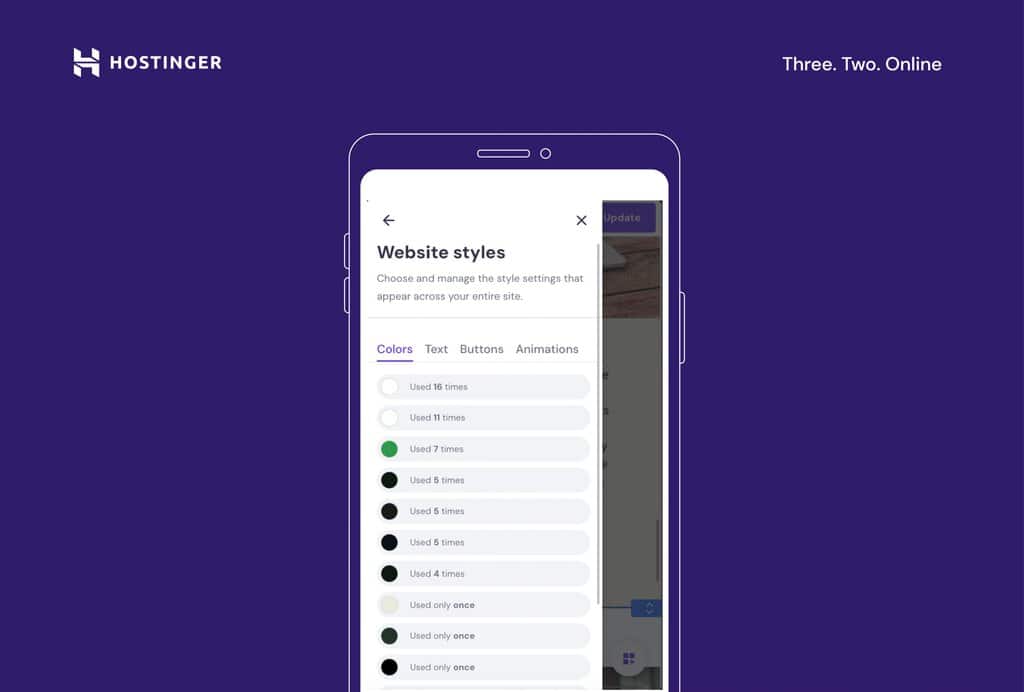
- Accedi al menu Stili sito web e apporta modifiche al design e allo stile del tuo sito web.

Suggerimento professionale
Nella scheda Colors puoi vedere quante volte sono stati utilizzati colori diversi nel tuo web design complessivo. Il menu Stili sito web ti consente inoltre di modificare la tipografia del titolo e del corpo e di definire uno stile di animazione dei pulsanti e degli elementi principali. In questo modo, puoi assicurarti che il sito rifletta accuratamente il tuo brand.
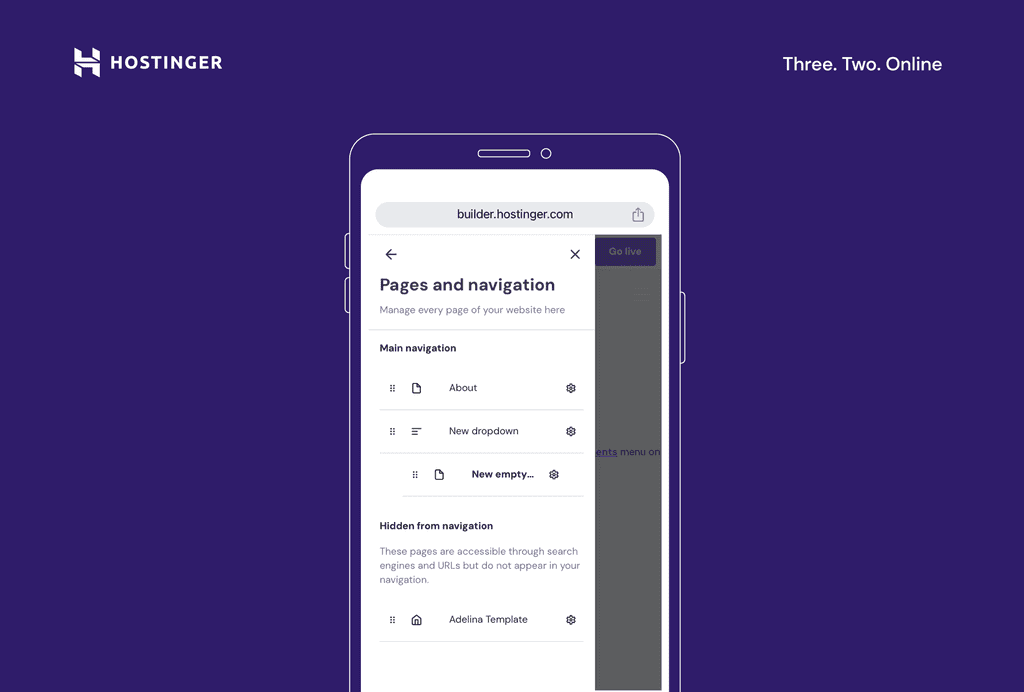
5. Crea e gestisci la navigazione del sito
Gestire la navigazione del tuo sito è fondamentale per una buona esperienza utente.
L’editor mobile del website builder di Hostinger semplifica l’aggiunta o la rimozione di pagine, la creazione di menu a discesa e l’aggiunta di link ai tuoi profili di social media:
- Vai al menu di modifica principale toccando l’icona nell’angolo in basso a destra.

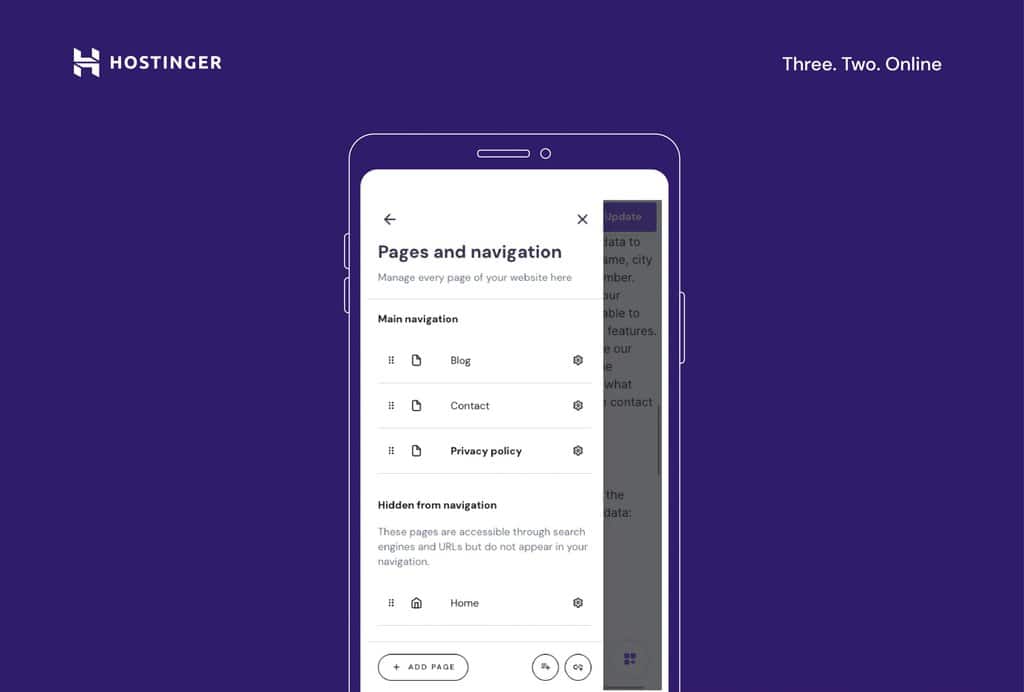
- Seleziona Pagine e navigazione per gestire le pagine del tuo sito web, i menu e la navigazione generale del sito.

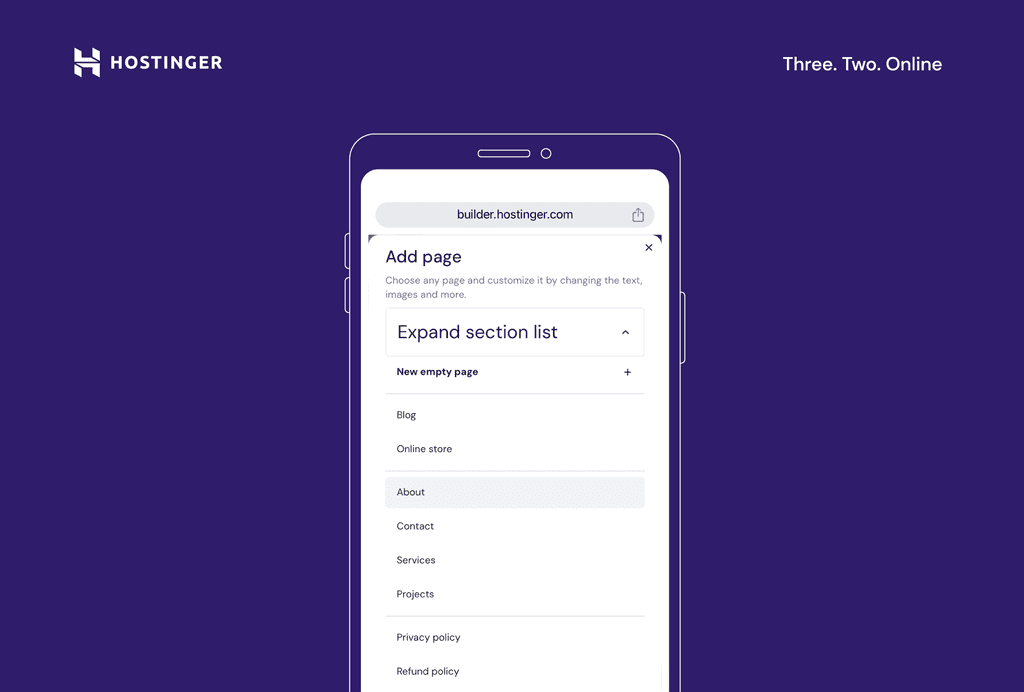
- Aggiungi nuove pagine al tuo sito toccando il pulsante Aggiungi pagina. Puoi selezionare tra template di pagina esistenti o creare una nuova pagina vuota.

- Modifica l’ordine in cui le tue pagine appaiono nel menu del sito trascinando le pagine elencate sotto Navigazione principale nell’ordine desiderato.
- Puoi anche creare menu a discesa facendo clic sull’icona rotonda con tre linee e un segno +.

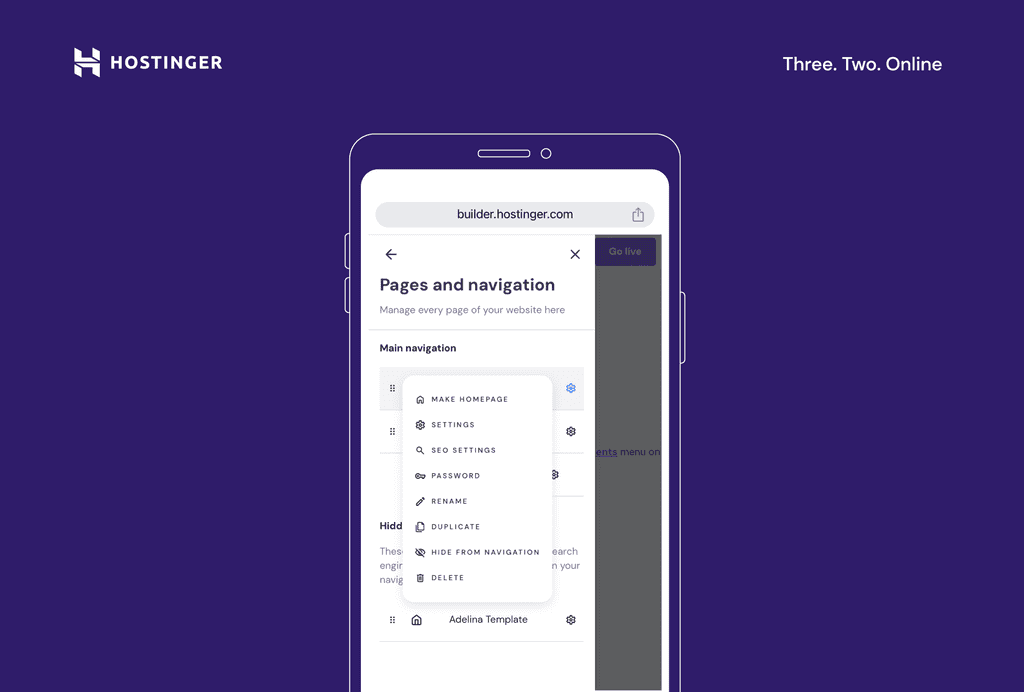
- Gestisci le impostazioni, come i metadati SEO e gli URL delle pagine, facendo clic sull’icona a forma di ingranaggio. Puoi anche aggiungere password per limitare l’accesso alla pagina.

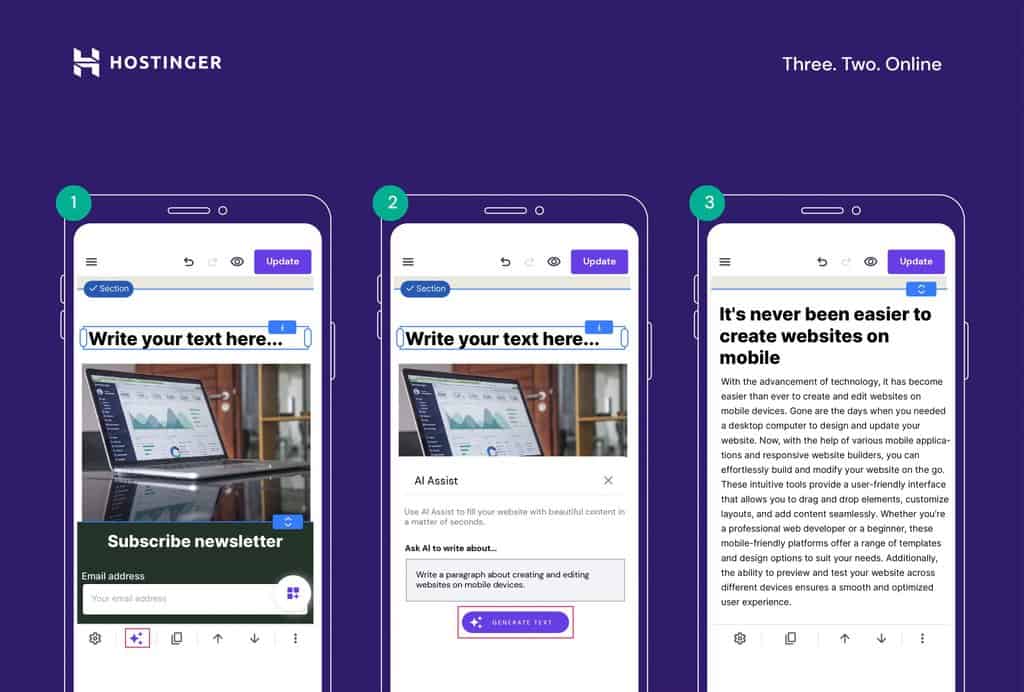
6. Scrivi e ottimizza i contenuti del sito web con AI Writer
La creazione e l’ottimizzazione dei contenuti è una parte centrale di qualsiasi sito web. Lo strumento AI Writer di Hostinger ti aiuta a creare contenuti SEO-friendly che si posizionano bene sui motori di ricerca.
Inizia a utilizzare AI Writer per generare contenuti SEO-friendly con il minimo sforzo. Nell’interfaccia di modifica del builder mobile, aggiungi un elemento casella di testo o selezionane uno esistente.
Quindi, tocca l’icona AI, descrivi il tuo contenuto e genera il testo. Tieni presente che la tua descrizione deve contenere almeno 10 caratteri, quindi sii il più dettagliato possibile per ottenere i migliori risultati.

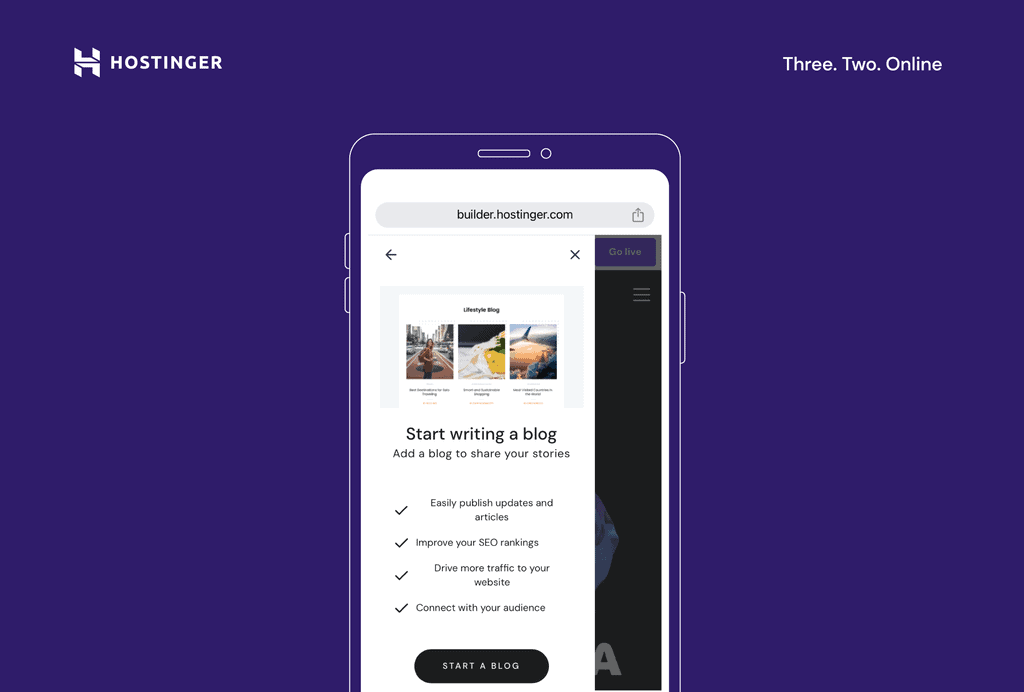
7. Aggiungi un blog
La creazione di un blog per il tuo sito aiuta a migliorare gli sforzi di content marketing e di costruzione del brand. Con l’editor mobile di Hostinger, aggiungere un blog al tuo sito web dal tuo telefono è semplice:
- Apri il menu di modifica principale toccando l’icona nell’angolo in basso a destra. Quindi seleziona Blog.

- Premi Avvia un blog.

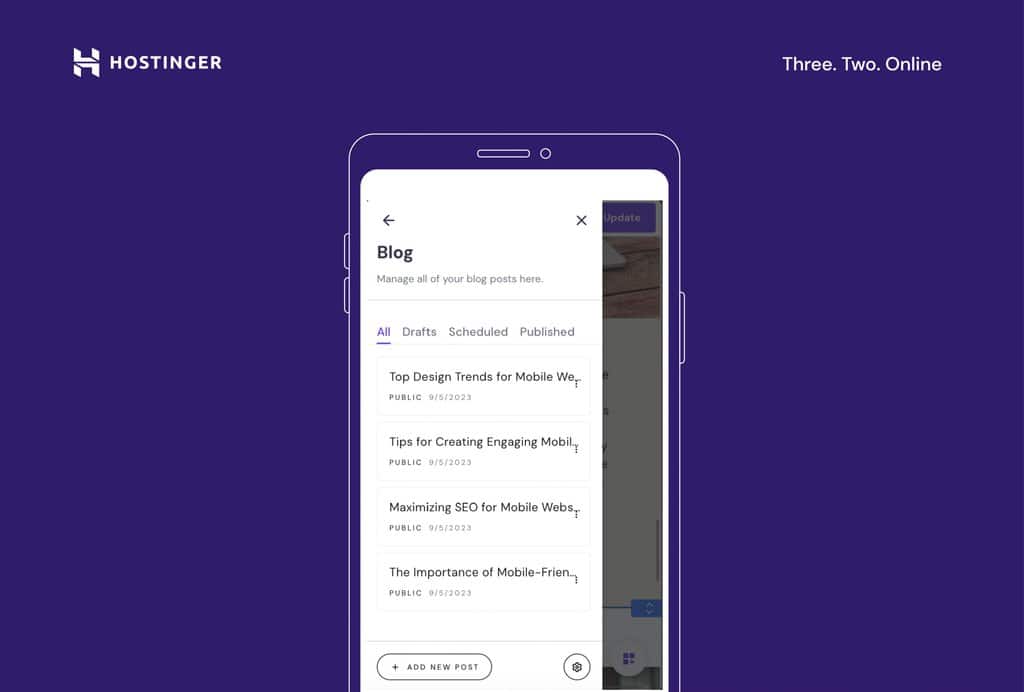
- Il builder genererà un paio di post di blog vuoti nell’editor del blog. Ogni post del blog mobile funge da nuova pagina sul tuo sito, quindi puoi modificarli come qualsiasi altra pagina.
- Fai clic sui tre punti per gestire le impostazioni del post e modificare, duplicare, eliminare o annullare la pubblicazione di un post del blog.

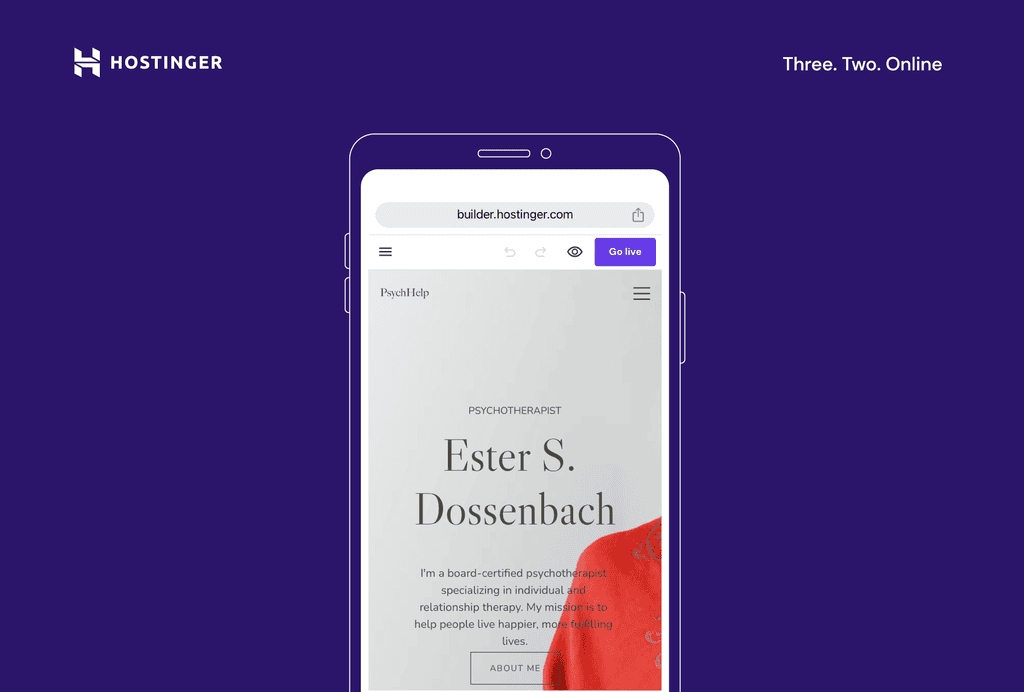
8. Pubblica il tuo sito
Una volta terminata la modifica, è ora di pubblicare il tuo sito. Utilizza la funzione di anteprima per verificare l’aspetto del tuo sito prima della pubblicazione. Basta toccare l’icona dell’occhio circolare nella barra dei menu in alto.
Quando sei soddisfatto dei risultati, fai clic sul pulsante Pubblica nell’angolo in alto a destra.

Puoi pubblicare il tuo sito con un dominio temporaneo o collegare un dominio personalizzato per un risultato professionale.
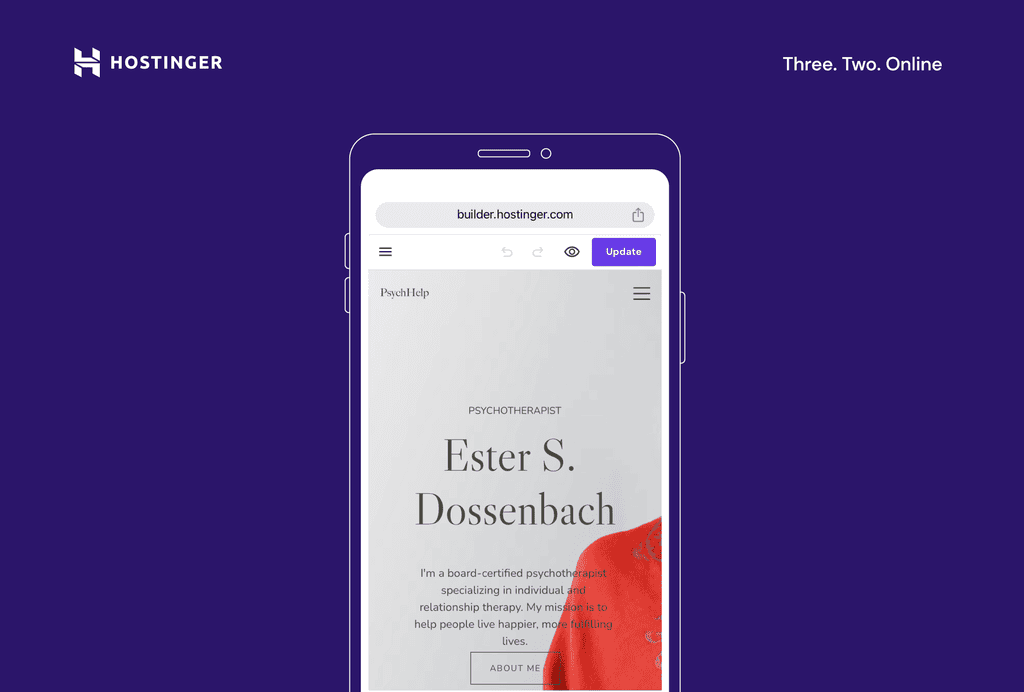
Se devi apportare modifiche al tuo sito anche dopo la pubblicazione, apri semplicemente l’editor e modifica la pagina. Una volta terminati gli aggiornamenti, tocca Aggiorna nell’angolo in alto a destra per rendere attive le modifiche.

Tieni presente che mentre modifichi il tuo sito, eventuali modifiche vengono salvate automaticamente.
Dopo aver seguito questi passaggi e aver acquisito familiarità con il processo di creazione di un sito web utilizzando un editor mobile, potresti anche voler comprendere il periodo di tempo previsto per la creazione del tuo sito web. Sapere questo ti aiuterà a pianificare il tuo progetto in modo più efficace e a fissare obiettivi realistici.
Suggerimenti per il web design mobile per un sito web mobile di successo
Creare un sito web mobile di successo implica molto più che semplicemente aggiungere elementi e pubblicare il tuo sito. Un buon design del sito web ottimizzato per i dispositivi mobile è, innanzitutto, incentrato sull’utente.
Segui queste migliori pratiche di progettazione web per assicurarti che il tuo sito sia ottimizzato sia per gli utenti che per i dispositivi mobile:
Dai priorità all’interfaccia utente/UX del sito web mobile
Un design mobile-responsive garantisce che il tuo sito web abbia un bell’aspetto e funzioni bene su tutti i dispositivi. Questo è particolarmente importante dato il numero crescente di utenti internet mobile che navigano sul web sui propri dispositivi mobile.
Ottimizza immagini e contenuti multimediali
Immagini e file multimediali di grandi dimensioni possono rallentare il tuo sito, determinando un’esperienza utente insoddisfacente. Comprimi le tue immagini e i tuoi video per migliorare i tempi di caricamento. Una maggiore velocità del sito web può aumentare i tempi di navigazione degli utenti e contribuire positivamente al posizionamento nei motori di ricerca.
Utilizza font leggibili e dimensioni dei font adeguate
La leggibilità è fondamentale quando si tratta di ottimizzare il sito web mobile. Scegli font leggibili per schermi più piccoli e mantieni una dimensione del font che non richieda agli utenti di pizzicare e ingrandire. Questo si traduce in un’esperienza di navigazione più fluida sui dispositivi mobile.
Crea menu di navigazione concisi
La semplicità è la chiave nella progettazione di siti web mobile-first. Questo è particolarmente vero quando si progettano menu di navigazione per siti web mobile. Utilizza etichette chiare e dirette per ciascuna voce di menu, poiché un menu disordinato può sopraffare gli utenti. Prendi in considerazione l’implementazione di un formato menu hamburger per la navigazione mobile per risparmiare spazio prezioso sullo schermo.
Garantisci interazioni touch-friendly
Gli elementi interattivi del tuo sito, come pulsanti e link, dovrebbero essere progettati pensando ai touchscreen. Dovrebbero essere facili da toccare e non posizionati troppo vicini tra loro per evitare clic involontari. Questo approccio progettuale garantisce un’esperienza fluida per gli utenti che navigano nel tuo sito su dispositivi touchscreen.
Ottimizza per la modalità verticale
La maggior parte degli utenti tiene il telefono in verticale, quindi è essenziale ottimizzare il sito per la modalità verticale. Assicurati che il layout e i contenuti del tuo sito siano ben allineati con questo orientamento. Questo si traduce in un’esperienza di navigazione comoda e intuitiva, che soddisfa il modo in cui gli utenti tengono naturalmente i loro telefoni.
Riduci al minimo i popup fastidiosi
Sugli schermi più piccoli, i popup possono compromettere l’esperienza dell’utente. Evita tali elementi per mantenere un’esperienza di navigazione fluida sul tuo sito. Riducendo le interruzioni, puoi estendere il coinvolgimento degli utenti e diminuire la frequenza di rimbalzo, mantenendo i visitatori sul tuo sito più a lungo.
Aggiorna e mantieni frequentemente
Mantieni aggiornato il tuo sito web controllando che non ci siano link interrotti, contenuti obsoleti e problemi di compatibilità. Un sito costantemente aggiornato e ben mantenuto non solo contribuisce a un’esperienza utente positiva, ma rafforza anche un’immagine favorevole del brand.
Letture consigliate
Come creare un sito web da zero: una guida per principianti
Il miglior website builder AI gratuito
Conclusioni
Creare un sito web con l’editor mobile del website builder di Hostinger è semplice ed efficiente. Con funzionalità intuitive come la modifica basata su browser e strumenti basati sull’AI, è la scelta migliore per chiunque desideri creare un sito web in qualsiasi momento.
Ricorda che un sito mobile ben progettato non è solo una questione estetica, ma è anche importante fornire un’esperienza utente fluida ai visitatori del sito.
Tieniti informato sulle ultime tendenze del design di siti web responsive, aggiorna regolarmente il tuo sito web e assicurati che sia facile navigare sui touchscreen per ottenere i migliori risultati.
FAQ su come creare un sito web con il tuo telefono
Trova le risposte ad alcune delle domande più comuni sulla creazione di siti web dal tuo telefono.
Posso utilizzare l’editor mobile di Hostinger sul mio tablet?
Sì, i l website builder di Hostinger è completamente ottimizzato per l’uso su tablet. Con il nostro builder di siti, puoi creare siti mobile ottimizzati per la SEO da qualsiasi dispositivo mobile.
Come posso utilizzare l’editor mobile di Hostinger sul mio dispositivo mobile?
Accedi a hPanel, seleziona il sito web che desideri modificare o scegli di crearne uno nuovo con il website builder di Hostinger. Puoi modificare il tuo sito web direttamente dal browser su vari dispositivi mobile.
Ho bisogno di esperienza nel web design per utilizzare l’editor mobile?
Il website builder di Hostinger per telefoni è progettato per utenti di tutti i livelli. L’interfaccia drag-and-drop semplifica la creazione di un sito web professionale senza precedenti esperienze di progettazione. Per iniziare hai solo bisogno del tuo dispositivo mobile e di un piano di web hosting.
L’editor mobile di Hostinger è gratuito?
L’editor mobile è gratuito per tutti gli utenti Hostinger, indipendentemente dal piano di hosting scelto.
Posso caricare immagini e contenuti multimediali direttamente dal mio telefono?
Sì, puoi caricare immagini e contenuti multimediali sul tuo sito direttamente dal tuo telefono. Questo semplifica il processo di aggiunta di elementi visivi al tuo sito, poiché non è necessario affidarsi a un computer desktop o a strumenti di terze parti.

