Realizzare un sito web con HTML in 8 semplici passaggi + suggerimenti post sviluppo
Costruire un sito web oggi è semplice e non richiede conoscenze di programmazione. Piattaforme come il creatore di siti web di Hostinger offrono un’interfaccia visiva semplice e funzionalità drag and drop per semplificare il processo di sviluppo.
Tuttavia, potresti voler costruire siti web da zero con Hypertext Markup Language (HTML). Sebbene sia più difficile, i siti web HTML sono più flessibili e veloci in quanto richiedono meno risorse per funzionare.
Per aiutarti a iniziare, questo articolo spiegherà i passaggi per realizzare un sito web con HTML. Ti forniremo anche pratiche post-sviluppo per migliorare l’aspetto e la funzionalità del tuo sito HTML.
Indice dei contenuti
Come realizzare un sito web con HTML
Questa sezione fornirà istruzioni passo per passo per programmare un sito con HTML. Prima di procedere, consulta la nostra scheda informativa sull’HTML se non sei familiare con il linguaggio di markup standard. Non esitare a consultare la nostra guida su le basi della creazione di un sito per acquisite ancora più familiarità.
1. Scegli un editor di codice HTML
Un editor di codice è un software utilizzato per scrivere il tuo sito web. Sebbene tu possa creare una pagina HTML con un editor di testo predefinito come Notepad, manca di funzionalità che aiutano a semplificare il processo di sviluppo, come:
- Evidenziazione della sintassi : contrassegna i tag HTML in diversi colori in base alle loro categorie. Questo rende la struttura del codice più facile da leggere e capire.
- Completamento automatico : suggerisce automaticamente attributi, tag ed elementi HTML basati sul valore precedente per velocizzare il processo di programmazione.
- Rilevamento degli errori : evidenzia gli errori di sintassi, permettendo a uno sviluppatore web di notarli e correggerli rapidamente.
- Integrazione : alcuni editor di codice si integrano con plugin, Git e client FTP per rendere il processo di distribuzione più efficiente.
- Anteprima dal vivo: invece di aprire manualmente i file HTML sui browser, puoi installare un plugin per ottenere un’anteprima dal vivo del sito.

Poiché ci sono molte opzioni, abbiamo elencato alcuni dei migliori editor di codice HTML per aiutarti a trovare quello che si adatta alle tue esigenze:
- Notepad++ : un editor di testo gratuito e leggero con funzionalità aggiuntive per la programmazione e il supporto dei plugin.
- Atom : un editor HTML open-source con una funzione di anteprima del sito web dal vivo e una vasta compatibilità con i linguaggi di markup e di scripting.
- Visual Studio Code (VSCode) : uno strumento popolare per lo sviluppo web con una vasta libreria di estensioni per espandere le sue funzionalità.
2. Pianifica la struttura del sito
Creare un piano di layout ti permette di visualizzare meglio l’aspetto del tuo sito web. Puoi anche usarlo come una lista di controllo per tenere traccia di quali elementi includere nel tuo sito.
Inoltre, un piano di layout ti aiuta a determinare l’usabilità e la navigazione del tuo sito, che influenzano l’esperienza dell’utente. Alcuni elementi da considerare durante la pianificazione includono l’intestazione, il piè di pagina e la navigazione dei siti.

Puoi utilizzare penna e carta o software di progettazione web come Figma per progettare un layout di un sito web. Non deve essere dettagliato finché rappresenta approssimativamente l’aspetto e l’idea del tuo sito.
3. Scrivi il codice HTML
Una volta che lo strumento e il piano di layout sono pronti, puoi iniziare a scrivere il codice del tuo sito. I passaggi possono variare a seconda del tuo editor di codice, ma l’idea generale è simile.
In questa guida, ti mostreremo come farlo utilizzando VSCode:
- Crea una nuova cartella sul tuo computer. Sarà la directory per tutti i file del tuo sito.
- Apri VSCode → File → Apri cartella.
- Trova la nuova cartella e fai clic su Seleziona cartella.
- Seleziona Nuovo file. Nomina il file index.html e premi invio.
- Clicca Crea file per confermare.
- Una volta richiamato alla scheda dell’editor index.html, inserisci la seguente struttura di base del documento HTML:
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
Per aiutarti a capire il codice, ecco una spiegazione di ogni tag:
- <!DOCTYPE html> : dice ai browser web che il sito web è una pagina HTML.
- </html>: il tag di apertura del documento HTML che indica dove inizia il codice.
- <head> : un tag che contiene i metadati del sito.
- <title>: definisce il testo mostrato sulla scheda del browser quando si visita la pagina web.
- <body>: contiene tutto il contenuto visibile sulla pagina web.
4. Crea elementi nel layout
Aggiungi il codice HTML nel file index.html per creare gli elementi del layout previsto. A seconda del design del tuo sito web, avrai bisogno di diversi elementi semantici HTML.
Questi elementi divideranno il tuo sito in diverse sezioni e diventeranno i container per il contenuto. Ecco le etichette che utilizzeremo:
- <header> : container per contenuti introduttivi o navigazione.
- <main> : rappresenta il contenuto principale di una pagina web.
- <div> : definisce una sezione in un documento HTML.
- <footer> : contiene il contenuto visualizzato in fondo al tuo sito web.
Inserisci questi elementi all’interno dei tag <body></body> nel codice del tuo file index.html . Assicurati di chiudere ogni elemento con un tag di chiusura, altrimenti il tuo codice non funzionerà.
Ecco come appare il codice completo:
<!DOCTYPE html>
<html>
<head>
<title>Blog personale</title>
</head>
<body>
<header>
</header>
<main>
<div class="row">
<div class=”post-text-box”>
</div>
<div class="profile">
</div>
</div>
</main>
<footer>
</footer>
</body>
</html>
5. Aggiungi il contenuto HTML
Dopo che il layout è pronto, inizia a riempirlo con i contenuti del tuo sito, come testo, immagini, link ipertestuali o video. Se il contenuto non è pronto, utilizza un contenuto fittizio come segnaposto e sostituiscilo in seguito.
Ecco alcuni tag che utilizzeremo per aggiungere contenuti al sito web:
- <h1> e <p> : contengono titolo e testo del paragrafo. Usa il tag <br> per creare un’interruzione di linea se il testo è troppo lungo.
- <nav> e <a>: specificano la barra di navigazione e il suo elemento di ancoraggio. Utilizza l’attributo href per specificare l’URL collegato all’ancora.
- <img>: container per l’elemento immagine. Contiene l’attributo img src , che specifica il link o il nome del file immagine.
Suggerimento professionale
Il tag img ha anche un attributo opzionale alt. Descrive l’immagine nel caso in cui il file non si carichi.
Ecco come appare il codice:
<!DOCTYPE html>
<html>
<head>
<title>Blog personale</title>
</head>
<body>
<header>
<h1>Il tuo blog personale</h1>
<nav>
<a href=”domain.tld/home”>Casa</a>
<a href="domain.tld/blog">Blog</a>
<a href="domain.tld/about">Informazioni</a>
</nav>
</header>
<main>
<div class="row">
<div class=”post-text-box”>
<h1>Ultimo post</h1>
<section>
<h1>Primo post</h1>
<p>Il contenuto del primo post</p>
</section>
</div>
<div class="profile">
<h1>Chi sono</h1>
<img src="profile-picture.png">
<p>Sull'autore</p>
</div>
</div>
</main>
<footer>
<a href=”twitter.com/author”>Twitter</a>
<a href="facebook.com/author">Facebook</a>
<a href=”instagram.com/author”>Instagram</a>
</footer>
</body>
</html>
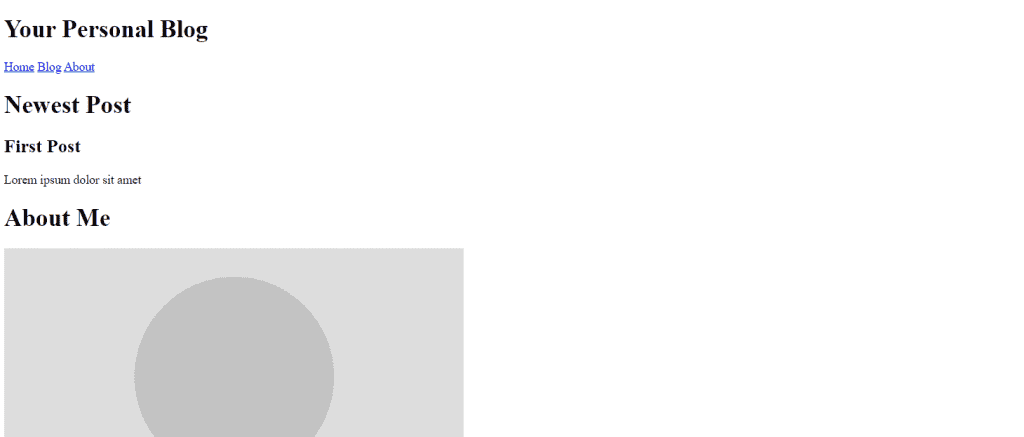
Dopo aver aggiunto il codice, il tuo sito web HTML avrà un suo aspetto. Ecco come si presenta:

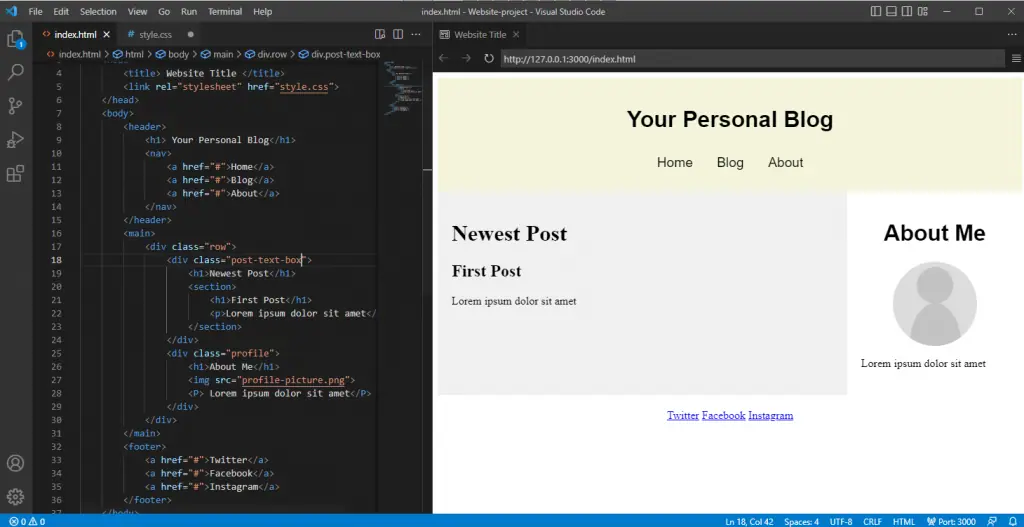
6. Includi layout CSS
Poiché HTML ti permette solo di creare la struttura del sito web e aggiungere contenuti di base, usa Cascading Style Sheets (CSS) per modificarne il layout. CSS è un linguaggio che definisce lo stile del tuo documento HTML.
Per fare questo, crea un file style.css e collega lo stylesheeet al documento HTML aggiungendo il seguente codice tra i tag di apertura e chiusura <head> di index.html:
<link rel="stylesheet" href="style.css">
Per creare il layout del sito web a due colonne, utilizzeremo la proprietà flex. Organizza gli elementi HTML utilizzando contenitori flessibili, permettendo loro di adattarsi in base alla dimensione dello schermo dell’utente.
Ecco come appare il codice completo:
/*header style*/
header {
text-align: center;
padding: 20px;
}
/*navigation menu style*/
nav {
text-align: center;
word-spacing: 30px;
Padding: 10px;
}
/*creating the two-column layout*/
*{
box-sizing: border-box;
}
.row {
display: flex;
flex-wrap: wrap;
}
.post-text-box {
flex: 70%;
padding: 20px;
}
.profile {
flex: 70%;
padding: 20px;
}
/*profile image and heading style*/
.profile img {
width: 120px;
display: block;
margin-left: 0;
margin-right: 0;
}
.profile h1 {
text-align: center;
}
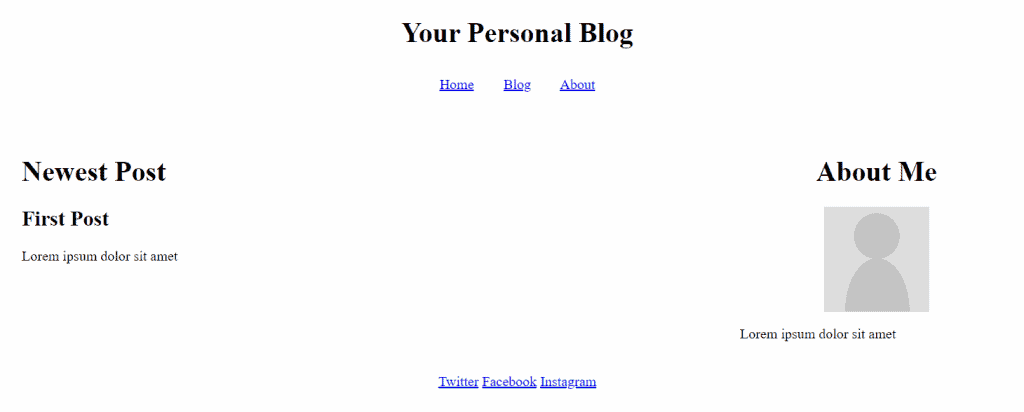
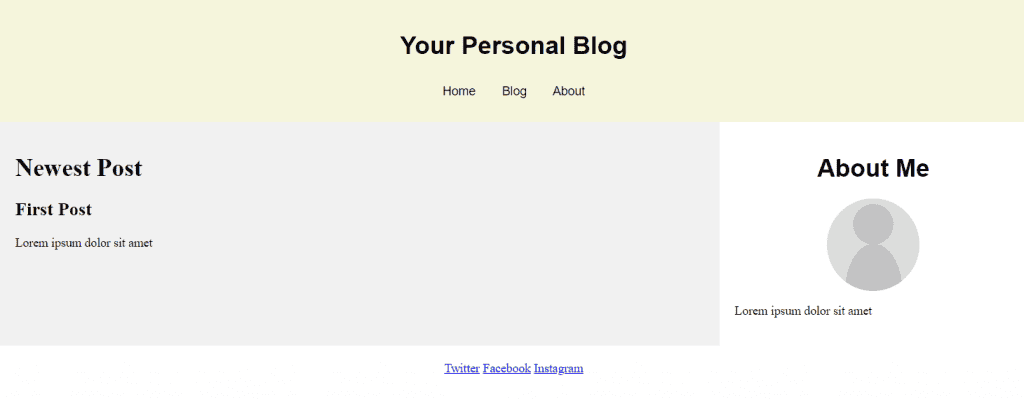
Dopo aver aggiunto il frammento di codice al tuo file CSS, ecco come apparirà il sito web:

7. Personalizza il tuo sito
Oltre a modificare il layout, utilizza CSS per personalizzare altri aspetti visivi del tuo sito web. Ad esempio, puoi cambiare il tipo di font e l’immagine di sfondo.
Per modificare l’aspetto del tuo sito web, aggiungi le proprietà CSS nell’elemento che desideri personalizzare. Ad esempio, ecco il codice per personalizzare il colore di sfondo e gli elementi di testo della barra del menu di navigazione:
/*navigation bar style*/
nav {
text-align: center;
word-spacing: 30px;
padding: 10px;
background-color: #f5f5dc
font-family: Helvetica;
}
/*navigation bar button style*/
nav a {
color: #000000;
text-decoration: none;
font-size: larger;
}
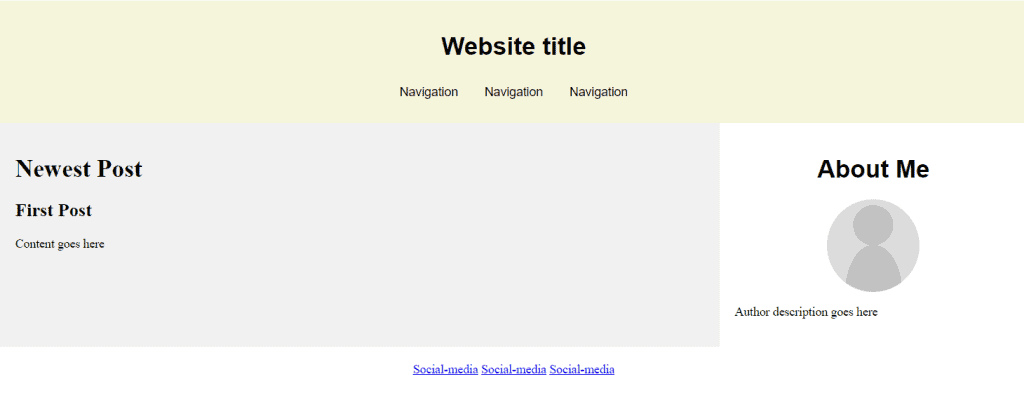
Dopo aver aggiunto lo stile CSS per ogni elemento, ecco come appare il sito web:

8. Scegli una piattaforma di hosting e pubblica
Una volta che hai tutti i file e le risorse del sito web pronti, è il momento di pubblicarli. Questo passaggio richiede un hosting, che puoi ottenere da un fornitore di hosting.
I piani di web hosting di Hostinger, a partire da 2,99€, includono un dominio gratuito, certificato SSL e backup automatizzati. Il piano di livello più basso offre 100 GB di archiviazione SSD per ospitare fino a 100 siti web, fornendo ampio spazio per futuri progetti di sviluppo web.
Misure di sicurezza standard, come un firewall per applicazioni web, scanner malware, firewall DNS di Cloudflare e protezione della privacy WHOIS, proteggono il tuo sito web HTML da attacchi malevoli. Gli utenti che utilizzano il piano Web hosting business e superiori possono anche sfruttare la nostra soluzione DNS interna per migliorare le prestazioni.
Puoi provare i nostri servizi di hosting senza rischi con la nostra garanzia di rimborso di 30 giorni.

Dopo aver ottenuto l’hosting, utilizza un file manager o un client FTP per caricare il tuo sito web su internet.
Ecco come caricare i file del tuo sito web con il File Manager di Hostinger:
- Naviga su File → Fine Manager da hPanel.
- Apri public_html e carica il file di archivio del sito web dal tuo computer alla root directory.
- Fai clic con il tasto destro sul file caricato e seleziona Estrai.
Il metodo del file manager è ideale per caricare file del sito web sotto i 100GB.
Suggerimenti per ottimizzare un sito web HTML
Questa sezione spiegherà i passaggi da seguire dopo aver creato un sito web utilizzando HTML e CSS. Seguili per migliorare l’accessibilità e la funzionalità del tuo sito.
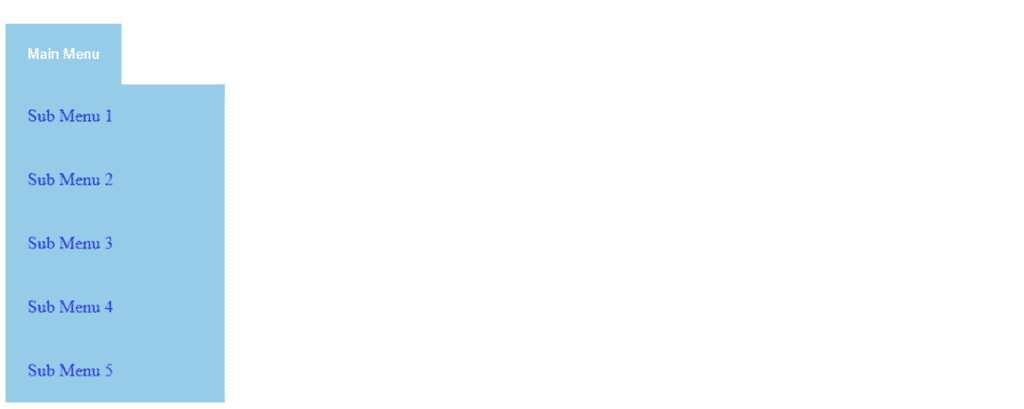
Aggiungi una barra a tendina per una migliore navigazione
I siti web complessi con molteplici pagine hanno molti pulsanti di navigazione, link e testi. Puoi creare un semplice menu a tendina utilizzando CSS per raggruppare questi elementi.

Gli utenti possono espandere la barra di navigazione per accedere agli elementi. Aiuta a ridurre l’ingombro e migliora l’usabilità del sito web per gli utenti con schermi più piccoli.
Migliora il design del sito con CSS avanzato
CSS ti permette di fare personalizzazioni avanzate per migliorare il design del tuo sito per una migliore esperienza utente. Ad esempio, abilita lo scroll snapping, l’animazione del testo, l’animazione dello zoom al passaggio del mouse e i gradienti.
Inoltre, puoi creare un sito web responsive con media queries, regole CSS e flexbox. Il layout flexbox adatta automaticamente il tuo sito alla dimensione dello schermo del cliente.
Rendi il sito più interattivo con JavaScript
JavaScript è un linguaggio di scripting che ti permette di creare contenuti per siti web interattivi e dinamici. Ad esempio, abilita l’animazione, aggiungi conto alla rovescia e includi pulsanti, moduli o menu.
Queste funzionalità rendono il tuo sito web più interessante e coinvolgente, migliorando l’esperienza dell’utente. I passaggi per aggiungere JavaScript al tuo sito HTML sono simili a quelli per CSS. Puoi utilizzare un file separato o scriverlo direttamente nel codice corrente.
Devo imparare HTML per creare un sito web?
Gli utenti potrebbero non avere il tempo o l’impegno per imparare l’HTML per lo sviluppo web. Fortunatamente, alcune piattaforme consentono loro di creare un sito web funzionale senza scrivere codice.
Un website builder come Hostinger è un’ottima opzione per i principianti. Ha un’interfaccia utente visiva e un editor drag and drop, che rende la personalizzazione facile.
Mantenere un sito web basato su un builder è anche più semplice e meno incline agli errori poiché non è necessario aggiornare manualmente il suo codice sorgente. Semplicemente seleziona gli elementi che vuoi modificare e applica le modifiche direttamente su un unico schermo.
Poiché il website builder di Hostinger è incluso in tutti i nostri piani di hosting, non è necessario acquistare il servizio separatamente. Parte da 2,99€/mese e può essere aggiornato a servizi di hosting di prestazioni superiori.

Conclusioni
Invece di utilizzare i website builder, puoi programmare un sito web da zero con HTML. Sebbene siano più complicati da costruire, i siti web HTML sono più efficienti in termini di risorse e flessibili poiché puoi modificare il codice sorgente.
In questo articolo, abbiamo spiegato come programmare un sito web utilizzando HTML e CSS in otto passaggi:
- Scegli un editor HTML : scegli il programma per scrivere e modificare il codice del tuo sito web, come VSCode.
- Pianifica la disposizione del sito : crea un mockup del layout del sito web utilizzando un programma come Adobe XD o una penna e carta.
- Scrivi il codice HTML : crea un file index.html e aggiungi i tag della struttura del documento HTML.
- Crea gli elementi del layout : suddividi il tuo sito web in diverse sezioni in base al layout aggiungendo tag al file HTML.
- Aggiungi il contenuto HTML : aggiungi il titolo dell’intestazione, il testo del corpo e le immagini in ogni sezione.
- Includi il layout CSS – crea un file style.css e aggiungi il codice CSS per modificare la posizione della colonna, l’allineamento del testo e il padding degli elementi.
- Personalizza il tuo sito : utilizza gli attributi di stile CSS per personalizzare il colore di sfondo del sito web, la dimensione del font, i tipi di font e altri elementi visivi.
- Scegli una piattaforma di hosting e pubblica: seleziona un host web affidabile e sicuro che offre il miglior rapporto qualità-prezzo.
Dopo aver creato la tua pagina web HTML, puoi aggiungere CSS avanzato e JavaScript per migliorare la navigazione, l’interattività e il design generale. Troppo da imparare? Cerchi un builder senza codice? Dai un’occhiata al website builder di Hostinger:

FAQ su come realizzare un sito web con HTML
Per aiutarti a capire di più sulla creazione di un sito web con HTML, risponderemo ad alcune domande frequentemente poste su questo argomento.
È sufficiente l’HTML per creare un sito web?
Sì, puoi creare un sito web funzionale solo con HTML. Tuttavia, mostra solo contenuti statici come testo, link, immagini e video.
Utilizza CSS per stilizzare l’elemento HTML, come cambiare il colore di sfondo e la dimensione del font. Per creare un sito web dinamico e interattivo, hai bisogno anche di PHP.
L’HTML è buono per creare siti web?
Sì, è buono per creare un sito web statico. I siti web HTML richiedono meno risorse per essere caricati e sono flessibili in quanto è possibile modificare il codice sorgente.
Tuttavia, HTML è adatto solo per siti web complessi se abbinato a CSS e JavaScript. Se stai imparando solo HTML, è meglio usare WordPress.
Quanto tempo ci vuole per programmare un sito web HTML?
Siti web più complessi richiederanno più tempo per essere costruiti. Il numero di sviluppatori web che lavorano al progetto, le loro competenze e risorse possono influenzare anche il tempo di costruzione. In generale, uno sviluppatore esperto può programmare un sito web semplice da zero da quattro a sei settimane.

