Come creare un sito web da zero: guida per principianti

Avere un sito web aiuta a far crescere la propria presenza online, che si tratti di un blog personale o di un’attività commerciale, mettendola in contatto con un pubblico più vasto. Un sito può anche diventare una piattaforma per condividere le vostre opinioni e competenze, creando opportunità per progetti personali o lavorativi.
Questo articolo ti aiuterà a trasformare l’idea del tuo sito in un sito pienamente funzionale: scegli una piattaforma adatta, procurati un piano di web hosting, procedi con la registrazione del dominio e scegli un nome di dominio memorabile. Ti daremo anche consigli su come ottimizzarlo.
Ad esempio, ti mostreremo come creare un sito web di alta qualità utilizzando il sistema di gestione dei contenuti WordPress e il creatore di siti web di Hostinger. Entrambe queste piattaforme sono adatte ai principianti e non richiedono alcuna conoscenza di programmazione.
Condivideremo anche cosa fare dopo aver pubblicato un sito web e risponderemo ad alcune delle domande più frequenti. Alla fine di questo articolo, sarai in grado di creare il tuo primo sito da zero.
Indice dei contenuti
Come creare un sito web: video tutorial
In questo tutorial imparerai a creare un sito web da zero utilizzando WordPress.

3 cose da fare prima di creare un sito web
Prima di creare il tuo primo sito web, devi comprendere questi tre elementi essenziali: cos’è una piattaforma di costruzione di siti, l’hosting web e un nome di dominio.
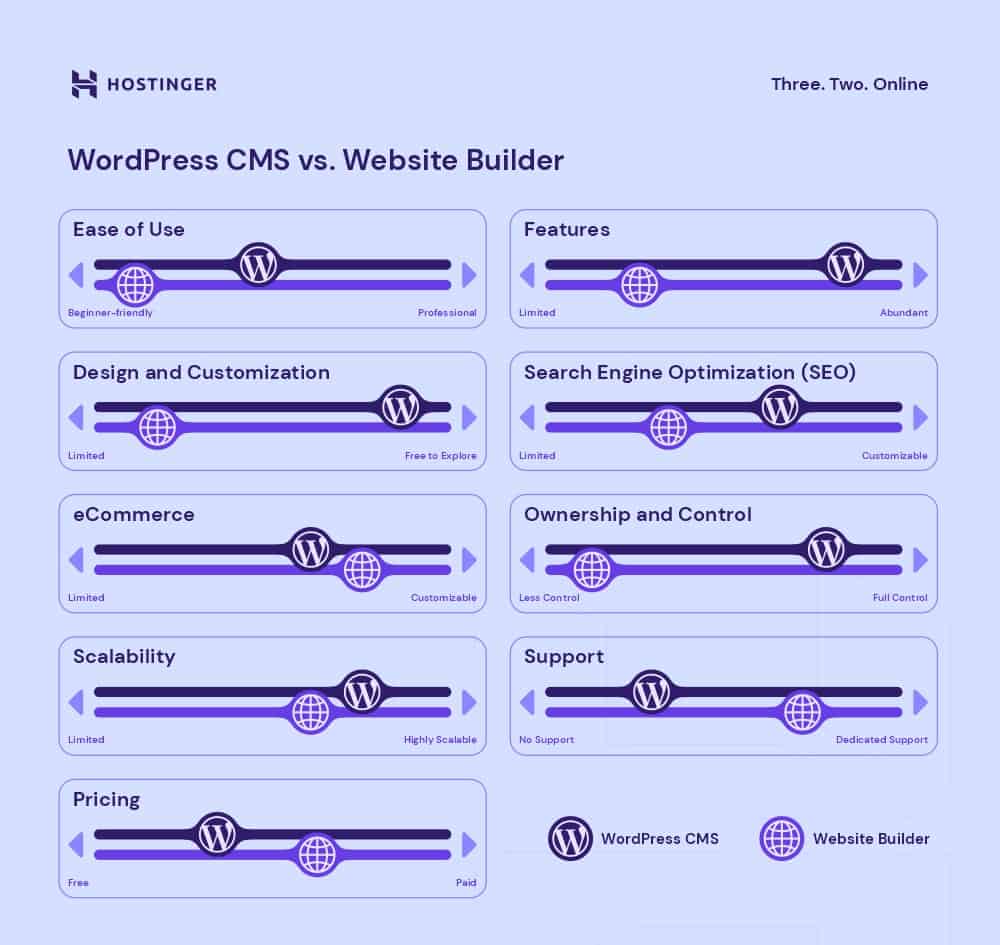
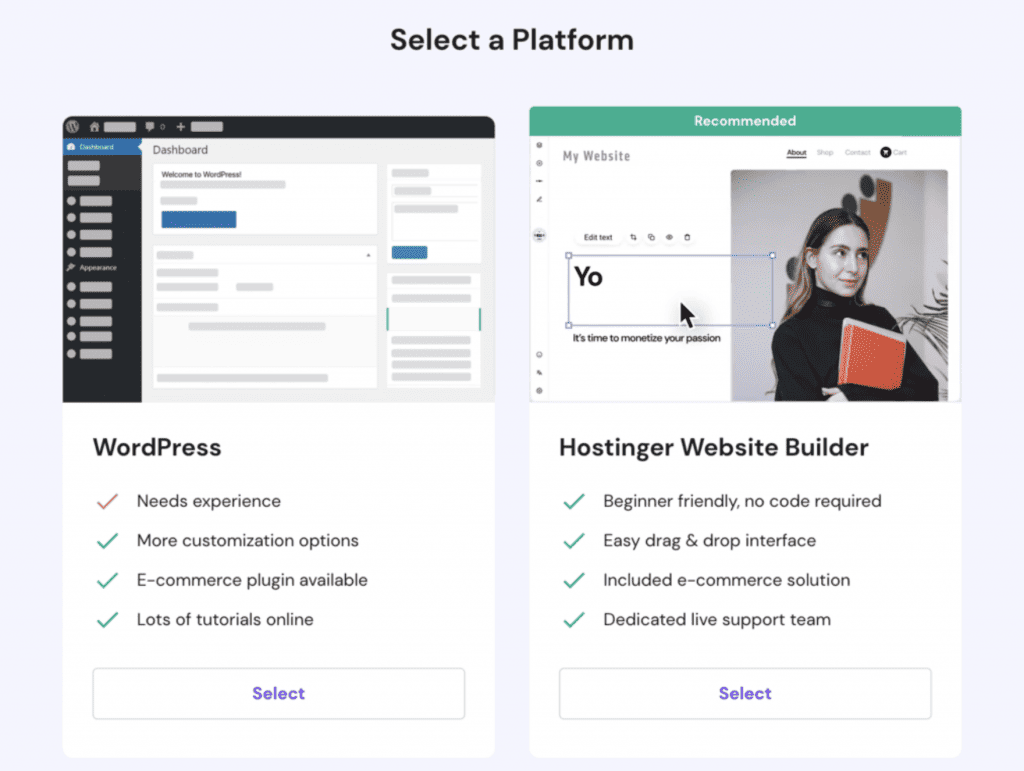
Scegliere la piattaforma giusta: CMS vs. creatore di siti web
Le due piattaforme più diffuse per costruire un sito web sono i sistemi di gestione dei contenuti (CMS) e i costruttori di siti web.
Ricorda di fare qualche ricerca prima di fare la scelta finale, perché l’utilizzo della piattaforma più adatta alle tue esigenze renderà il processo di costruzione del sito molto più gestibile.
Un CMS è un software per computer che consente di progettare, gestire e pubblicare i contenuti di un sito web. In questo articolo ci concentreremo su WordPress, in quanto è la piattaforma CMS più diffusa e alimenta oltre il 43% di tutti i siti su internet.
D’altra parte, un creatore di siti web è un programma o uno strumento che semplifica ulteriormente la creazione di siti. Il creatore di Hostinger è uno dei costruttori di siti che offre template di alta qualità e un’interfaccia drag-and-drop facile da usare.
Per scegliere la piattaforma di costruzione di siti più adatta alle tue esigenze, considera i seguenti fattori:
- Conoscenze tecniche. Alcune piattaforme hanno una curva di apprendimento più ripida di altre. Considera le tue competenze tecniche e di programmazione per rendere il processo di sviluppo del sito web più gestibile.
- Costo. Trova una piattaforma adatta al tuo budget. Verifica inoltre se sarai in grado di effettuare un upgrade una volta che il tuo sito web avrà aumentato il traffico.
- Assistenza. A seconda del tipo di sito, alcuni potrebbero aver bisogno di più assistenza di altri. Ad esempio, un sito professionale molto frequentato avrà bisogno di un supporto diretto in caso di errore. Un piccolo blog personale, invece, può contare solo sul supporto della comunità.
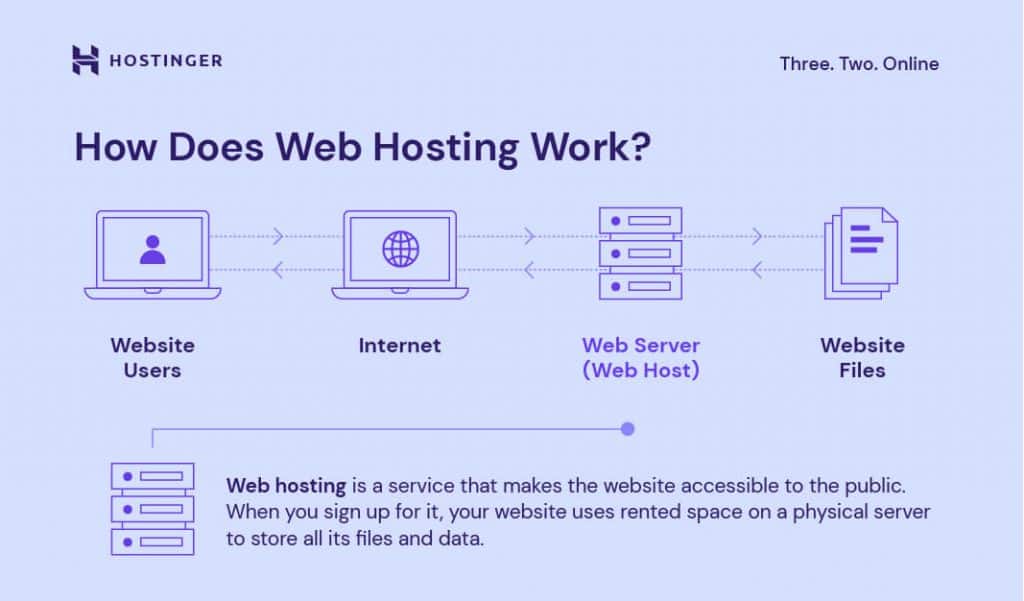
Ottenere un piano di web hosting
Il web hosting è un servizio che pubblica un sito o un’applicazione web su internet. Prima di scegliere un piano di hosting, decidi quale tipo di host web è adatto alle tue esigenze. Se utilizzi una piattaforma come WordPress, potresti prendere in considerazione diverse opzioni di web hosting CMS, in quanto offrono soluzioni ottimizzate specificamente progettate per i siti CMS.
Questo perché la maggior parte dei costruttori di siti utilizza i propri provider di hosting. Quindi, passa alla sezione successiva se hai scelto di utilizzare un creatore di siti web.
Per trovare un host web adatto, pensa al tipo di sito che stai creando e considera questi elementi:
- Costo. Alcuni host web hanno costi più elevati di altri. Assicurati di adattare il prezzo dell’hosting al tuo budget complessivo.
- Caratteristiche. Considera la larghezza di banda e l’archiviazione per vedere se il provider di hosting è in grado di supportare i file del tuo sito e il numero di visitatori previsto.
- Sicurezza. Verifica le misure di sicurezza integrate, come i backup automatici e il certificato SSL.
- Assistenza. Diverse società di hosting offrono un proprio servizio di assistenza, tramite chat o email. Assicurati di scegliere un host web in grado di fornire un’assistenza affidabile 24 ore su 24, 7 giorni su 7.
Dopo aver trovato un hosting adatto, dai un’occhiata ai diversi piani. Hostinger offre anche servizi di internet hosting. In definitiva, la scelta di un piano di web hosting dipende dal tipo di sito web che si vuole creare. Ad esempio, se vuoi creare un negozio di e-commerce WordPress, dai un’occhiata ai piani WooCommerce di Hostinger. Inoltre Hostinger offre internet hosting come servizio.
Tuttavia, non dimenticare di verificare le seguenti caratteristiche:
- Nome di dominio gratuito. Le società di hosting come Hostinger offrono piani che prevedono un dominio gratuito, almeno per il primo anno. Scegliere un piano con questo vantaggio ridurrà i costi iniziali di creazione di un sito web.
- Spazio di archiviazione adeguato. Regola la capacità di archiviazione per assicurarti che sia sufficiente per tutti i tuoi file, immagini e video senza ridurre la velocità del sito web.
- Grande larghezza di banda. Opta per una larghezza di banda illimitata, in modo che il tuo sito possa gestire un traffico elevato in qualsiasi momento.
Se stai cercando un servizio di hosting adatto ai principianti per creare un sito web di piccole o medie dimensioni, ti consigliamo di utilizzare un web hosting condiviso. Hostinger offre hosting di siti web economici e piani premium. Detto questo, il nostro piano di hosting condiviso Premium ha un prezzo di 2,99€ al mese con la registrazione gratuita di un nome di dominio, oltre a larghezza di banda e database illimitati. Puoi anche usufruire degli ulteriori sconti che Hostinger offre regolarmente per i diversi piani di hosting.
Business
€14.99/mo
Single
€7.99/mo
D’altra parte, l’hosting di un sito web su VPS dà accesso a un server più sicuro e flessibile, ma il suo utilizzo richiede alcune conoscenze tecniche. Tuttavia, è possibile installare un pannello di controllo facile da usare con il VPS, come Cyberpanel, fornito da LiteSpeed.
Su Hostinger è possibile acquistare piani di hosting VPS da 5,49€/mese a 17,99€/mese. Tutti i piani sono dotati di un indirizzo IP dedicato e di un’assistenza in live chat 24/7.
Per i siti web di grandi dimensioni, come i negozi online, il cloud hosting offre un’eccellente affidabilità. Ad esempio, il piano Cloud Startup di Hostinger costa 9,99€/mese al mese, è dotato di una protezione dei dati standard del settore, di una rete di distribuzione dei contenuti (CDN) gratuita e di backup giornalieri.
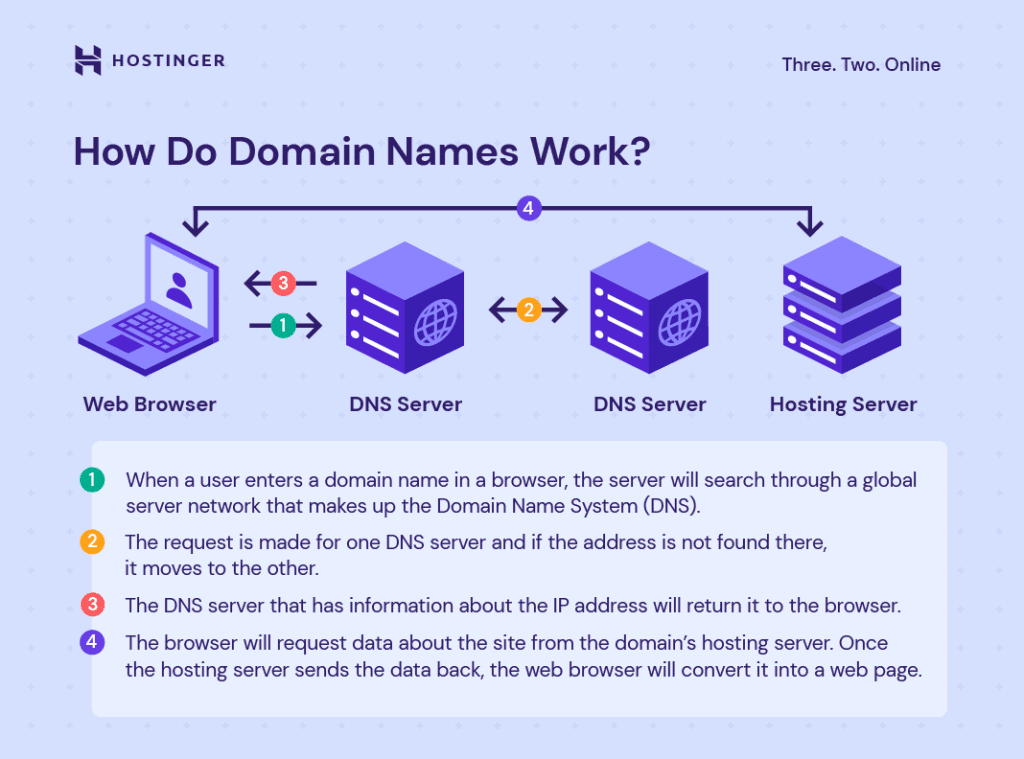
Scegliere un nome di dominio memorabile
Infine, scegli un nome di dominio per il tuo sito. Un nome di dominio personalizzato non solo è essenziale per aiutare i visitatori a trovare un sito web, ma fa anche parte del branding. Un nome di dominio memorabile può anche generare un elevato traffico organico.
Suggerimento degli esperti
Se vuoi stabilire una presenza sui social media, assicurati che il nome sia disponibile non solo sul registrar del nome di dominio, ma anche sulle piattaforme dei social media. Sarebbe spiacevole se si acquistasse un nome di dominio memorabile per poi scoprire che il nome e le sue alternative hanno già dei profili sui social media associati.
Per trovare il dominio giusto per il tuo sito, considera i seguenti elementi:
- Riconoscibilità. Scegli un dominio che sia breve e chiaro per evitare che i visitatori lo scrivano male. L’uso di parole familiari aiuterà i visitatori a ricordare più facilmente il nome del dominio.
- Disponibilità. Utilizza un programma di controllo dei domini web per verificare se il nome di dominio desiderato è disponibile. In caso contrario, prova a cambiare l’estensione o a cercare un nome di dominio alternativo.
- Costo. Quando si sceglie un dominio adatto al proprio budget, non bisogna dimenticare che i diversi domini di primo livello (TLD) hanno prezzi diversi. Un dominio può costare da 0,99€ a 12,99€ all’anno con Hostinger.
Quindi, registra il tuo dominio utilizzando un registrar di nomi di dominio affidabile. Fortunatamente, la maggior parte dei costruttori di siti web e degli host web offre la registrazione del nome di dominio con alcuni piani tariffari. Tuttavia, per ottenere un proprio nome di dominio sono necessarie ulteriori ricerche.
Il primo passo per registrare un dominio da soli è cercare un registrar accreditato dalla Internet Corporation for Assigned Names, and Numbers (ICANN). Le diverse società di registrazione offrono i propri servizi, prezzi e pacchetti.
È fondamentale registrarsi con un registrar affidabile, in quanto memorizzerà tutte le informazioni relative al dominio. Inoltre, il registrar del dominio può modificare i tuoi dati nel database del dominio.
Domain Name Checker
Instantly check domain name availability.
Come creare un sito web con un creatore di siti web
Ideale per: principianti assoluti senza esperienza di sviluppo web
Caratteristiche principali: hosting incluso, interfaccia senza programmazione, template già pronti, visual builder
Esempi di siti: portfolio, curriculum vitae, sito web di un’associazione, blog, sito web aziendale, negozio di e-commerce
Dopo aver configurato la piattaforma, l’hosting e acquistato il dominio, è il momento di creare il proprio sito web.
Creare siti web utilizzando un creatore di siti web è molto semplice. Il creatore di Hostinger, ad esempio, offre un’interfaccia facile da usare per creare contenuti e layout personalizzati. Tra gli altri vantaggi principali dell’utilizzo del creatore di siti web di Hostinger vi sono:
- Cloud hosting: prestazioni più affidabili e meno soggette a tempi di inattività.
- Sicurezza: è conforme agli standard PCI per le informazioni private dei visitatori.
- Strumenti di intelligenza artificiale (AI): aiutano a creare il brand, a fare marketing e a ottimizzare un sito web.
- Configurazione rapida: interfaccia intuitiva per la modifica e la creazione dei propri contenuti.
Poiché il creatore di siti web di Hostinger ha un forte impatto visivo, è ideale per i portfolio online, i blog fotografici e i siti web dei media. Ecco i passaggi per utilizzare questo creatore di siti web:
- Inizia scegliendo il template giusto per il tuo sito.
- Crea la pagina principale
- Personalizza le altre pagine
- Ottimizza la navigazione
- Aggiungi elementi visivi come immagini e video
- Salva e pubblica il sito
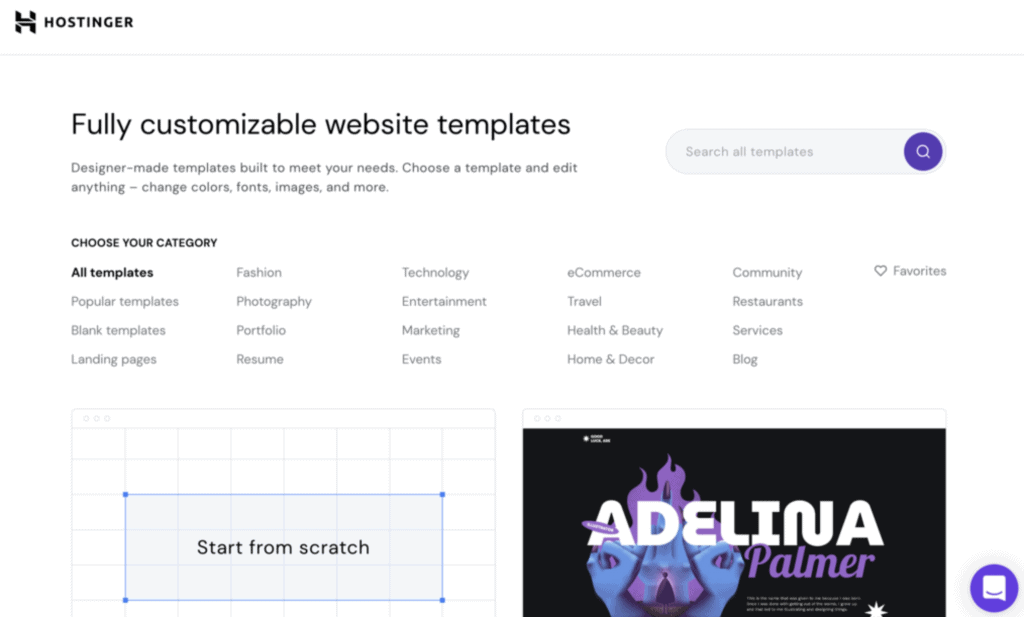
1. Scegli un template
La scelta di un template è un primo passo essenziale, poiché influisce sul modo in cui il sito web mostra i contenuti. Inizia selezionando Hostinger come piattaforma per siti nel tuo pannello di hosting.
Una volta scelto il creatore di siti web di Hostinger e specificato quale dominio deve essere collegato al tuo sito, verrai reindirizzato alla libreria dei template.
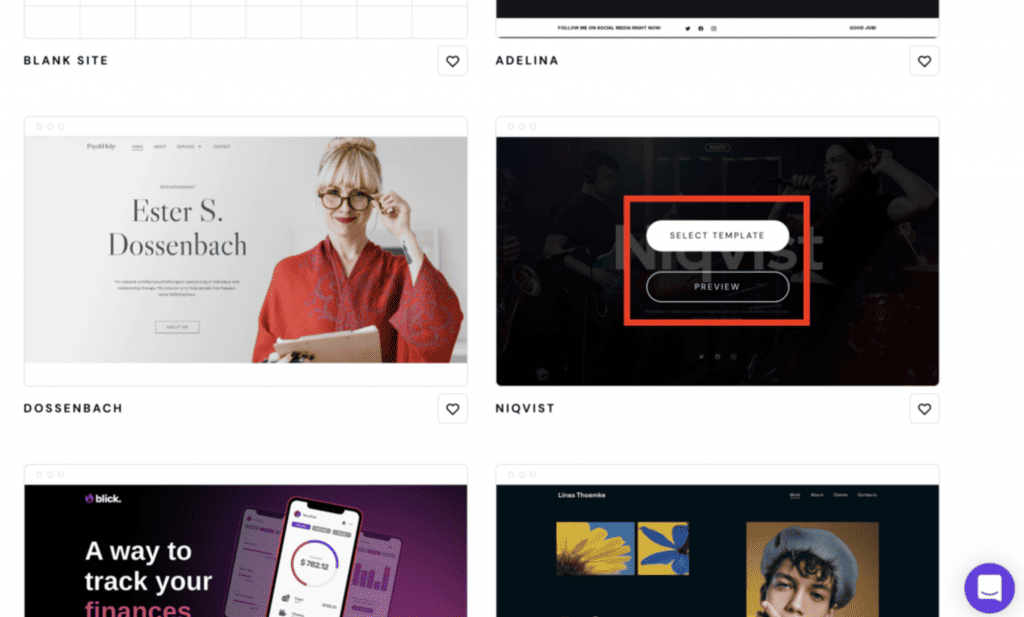
Scegli il tuo preferito tra i template realizzati da designer. Sono suddivisi in categorie, come eCommerce, Servizi, Fotografia, Ristoranti, Portfolio, Curriculum, Eventi e Landing page. Se preferisci, puoi anche scegliere un template vuoto.
Per decidere quale template utilizzare, passa il mouse sul template desiderato e fai clic su Anteprima per vederlo in azione.
Una volta scelto il template, fai clic sul pulsante Inizia a costruire. Per tornare alla libreria dei template, fare clic su Tutti i template per tornare indietro.
Seleziona l’icona Stili del sito web sul lato sinistro per personalizzare i colori, il testo e i pulsanti.
Utilizza lo strumento drag e drop per modificare il layout della pagina facendo clic su un elemento e spostandolo in un’altra area.
Per testare il design e la navigazione, fare clic su Anteprima. Quindi, ottimizza la reattività per i dispositivi mobile facendo clic sull’icona mobile nella barra dei menu in alto. Personalizza direttamente sulla pagina web per modificare il design mobile.
Importante! Se si sceglie di cambiare il tema, è necessario rifare la personalizzazione.
2. Crea la pagina principale
La prima pagina che i visitatori vedono quando accedono a un sito web è la homepage, quindi rendi questa pagina principale informativa e visivamente accattivante. In questo modo, i visitatori rimarranno più a lungo sul tuo sito.
Una pagina principale efficace può spingere i visitatori a compiere l’azione desiderata, come effettuare un acquisto o prenotare un appuntamento. Per raggiungere questo obiettivo, considera questi elementi quando crei la pagina principale:
- SEO. Includi meta titoli e descrizioni per posizionarsi meglio nelle SERP e aumentare il traffico.
- Media. Aggiungi un’immagine o un video di alta qualità per rendere la pagina più attraente e coinvolgente.
- Menu. Mostra le diverse pagine web che hai, come la pagina about e quella dei contatti, per invitare i visitatori a saperne di più.
- Layout. Considera dove inserire le informazioni importanti che i visitatori devono vedere per prime, come ad esempio la posizione in cui visualizzare un invito all’azione.
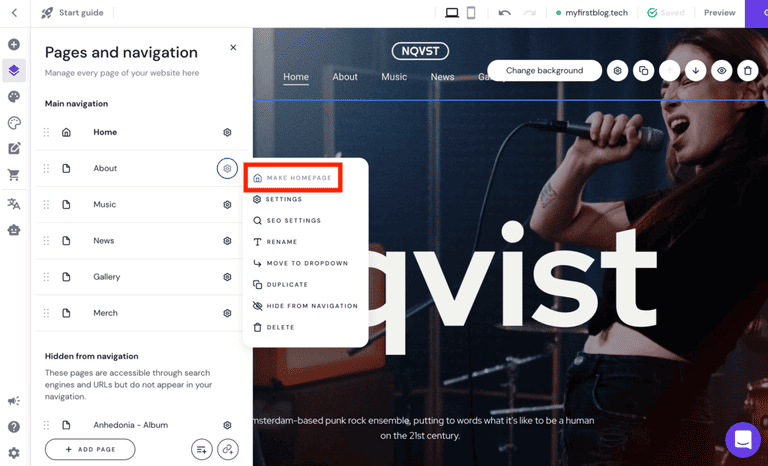
Con Hostinger, ogni tema è dotato di una homepage. È possibile personalizzare la homepage del tema o creare un’altra pagina come pagina principale. Per farlo, clicca sull’icona Pagine e navigazione nell’angolo in alto a sinistra.
Seleziona la pagina che desideri come homepage e clicca sull’icona a forma di ingranaggio e su Crea homepage.
3. Aggiungi altre pagine e sezioni
Anche se i temi di Hostinger sono dotati di pagine e sezioni predefinite, è necessario personalizzare il sito creando le proprie pagine per renderlo più autentico. Se stai costruendo un sito web one-page, aggiungi nuove sezioni vuote o utilizzate quelle già progettate.
Nel frattempo, i siti a più pagine spesso dispongono di pagine “Chi siamo”, “Blog” e “Contatti” per fornire ulteriori informazioni. Quando si aggiungono altre pagine, prestare attenzione a:
- Pagine in primo piano. Considera quali pagine includere nel menu.
- Gerarchia delle pagine. Separa le pagine principali dalle sottopagine e stabilisci una chiara gerarchia delle pagine per aiutare i motori di ricerca a scansionare meglio il tuo sito web.
- Tendenze. Dai un’occhiata ad altri siti web per verificare quali pagine attirano i visitatori.
Per eliminare o riordinare le diverse pagine, vai all’impostazione Pagine e navigazione. Per aggiungere una nuova pagina, segui questa guida:
- In Pagine e navigazione, fai clic sul pulsante Aggiungi pagina.
- Scegli un layout dal tema o aggiungi una pagina vuota. In alternativa, fai clic sulla casella Aggiungi pagina vuota per creare il proprio design.
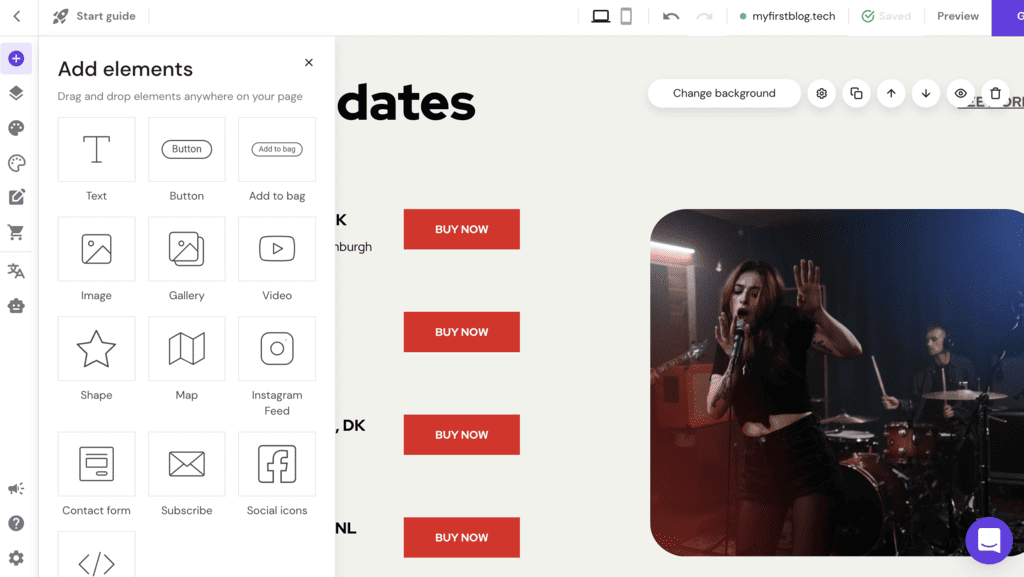
- Se hai selezionato Aggiungi pagina vuota, scegli quali elementi aggiungere alla tua pagina. Gli elementi disponibili sono Testo, Pulsante, Immagine, Video, Feed di Instagram e Modulo di contatto.

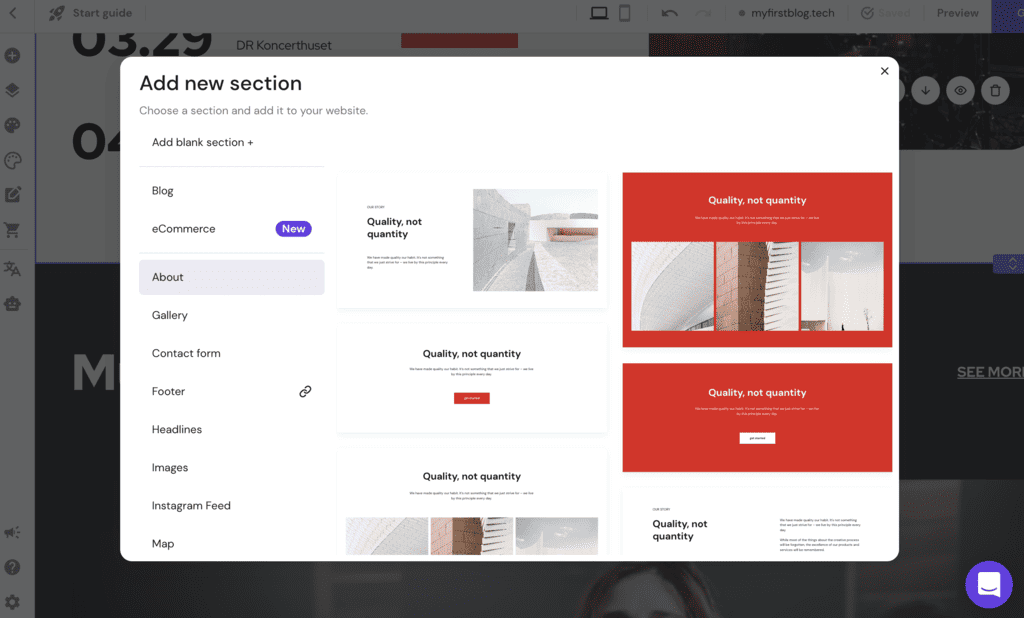
- Oltre agli elementi, sono disponibili anche delle sezioni per suddividere meglio la pagina. Quando si fa clic su Aggiungi sezione, il creatore di siti web offre la possibilità di aggiungere una sezione vuota o di selezionarne una già pronta. Esistono diverse categorie per le sezioni, tra cui Informazioni e Titoli.

- Una volta terminata la pagina, si può andare su Pagine e navigazione per ottimizzarla. Fai clic sull’icona dell’ingranaggio accanto alla Nuova pagina e seleziona Impostazioni pagina.
- Sotto l’impostazione Generale, modifica il Nome nella navigazione e l’URL della pagina per descrivere la pagina. Quindi, sotto l’impostazione SEO, aggiungi un titolo e una descrizione della pagina per invitare i visitatori a cliccare sul sito dalle SERP. Premi il pulsante Salva per completare la procedura.
4. Ottimizza la struttura di navigazione del sito
Quando progetti il tuo sito, considera l’esperienza dell’utente. I visitatori devono essere in grado di navigare e trovare tutte le informazioni senza problemi.
Per raggiungere questo obiettivo, organizza il menu in modo da aiutare i visitatori a navigare tra le pagine. Inoltre, scegli le pagine più importanti da inserire nel menu. Tieni presente che la navigazione del sito web influisce anche sulle conversioni.
Ecco dei metodi per migliorare la navigazione del sito:
- Limitare le voci di menu. Includi solo fino a sette pagine nel tuo menu principale per evitare confusione e affollamento.
- Analizzare le risposte. Se vedi una pagina che non riceve abbastanza visitatori, sposta le informazioni su un’altra pagina e togli la pagina dal menu principale.
- Reattività ai dispositivi mobile. I menu hanno spesso un aspetto diverso sui dispositivi mobile, quindi assicurati che siano comunque facili da navigare.
Oltre all’ordine del menu principale, la sua posizione in una pagina web è essenziale per la navigazione degli utenti. Per aiutare i visitatori a navigare in modo efficiente tra le tue pagine web, personalizza l’intestazione e il piè di pagina.
Intestazione
Nella parte superiore di una pagina web, l’intestazione è spesso composta da logo, nome del sito e barra dei menu. Un’intestazione facile da navigare invita i visitatori ad approfondire.
Per personalizzare l’intestazione, passa sopra la sezione del menu nell’editor drag-and-drop e fai clic sull’icona dell’ingranaggio.
Nelle impostazioni dell’intestazione, si possono apportare modifiche alle seguenti caratteristiche:
- Layout. È disponibile l’opzione Fissa l’intestazione per mantenerla nella parte superiore della pagina web, anche quando i visitatori scorrono verso il basso. Inoltre, è possibile modificare la posizione del menu, la spaziatura degli elementi e il padding in base alle proprie preferenze.
- Logo. Scegli se includere un logo, poi regola la larghezza e la posizione del logo e la spaziatura delle voci del menu.
- Carrello. Questa icona è presente solo se hai un negozio online.
- Stile. Modifica lo sfondo dell’intestazione, utilizzando un colore a tinta unita o aggiungendo un’immagine. Inoltre, è possibile selezionare i colori del sito web, del testo dell’intestazione e del passaggio del mouse.
Piè di pagina
Allo stesso modo, un piè di pagina di alta qualità invita i visitatori a rimanere sul sito e a esplorare altre pagine. Per raggiungere questo obiettivo, aggiungi link di navigazione e informazioni essenziali nella parte inferiore del sito. La maggior parte dei piè di pagina include informazioni di contatto, icone dei social media, copyright e link ad altre pagine.
Il piè di pagina indica che l’utente ha raggiunto il fondo della pagina. I link presenti nel piè di pagina sono spesso relativi a pagine di testo più pesanti. Ad esempio, la maggior parte dei negozi online include termini e condizioni e politiche di rimborso.
Il tema genera automaticamente un piè di pagina. Per modificare gli elementi predefiniti, fai clic sull’elemento e seleziona il pulsante Modifica in alto.
Per personalizzare il piè di pagina, fai clic sulla sezione e seleziona l’icona dell’ingranaggio.
Verrà visualizzato un layout a griglia che aiuterà a muoversi tra gli elementi. Mentre le impostazioni della sezione aiutano ad apportare modifiche:
- Layout. Abilita l’opzione “Aggancia alle guide” per facilitare la gestione degli elementi.
- Sfondo. Utilizza un’immagine o un colore a tinta unita come sfondo del piè di pagina.
- Ancoraggio. Crea un URL unico completo specifico per il piè di pagina.
5. Migliora il sito web con elementi visivi
Gli elementi visivi, come immagini, video, logo e favicon, attirano i visitatori a saperne di più sul tuo sito. I visitatori trascorrono l’88% del tempo in più sulle pagine con video. Questi elementi contribuiscono a trasmettere l’argomento del tuo sito web e a mantenere l’attenzione dei visitatori.
Tieni presente che gli elementi visivi devono essere pertinenti al sito web. Altrimenti, non faranno altro che distrarre e confondere i visitatori. L’editor drag-and-drop del creatore di siti web facilita la personalizzazione dei layout degli elementi visivi.
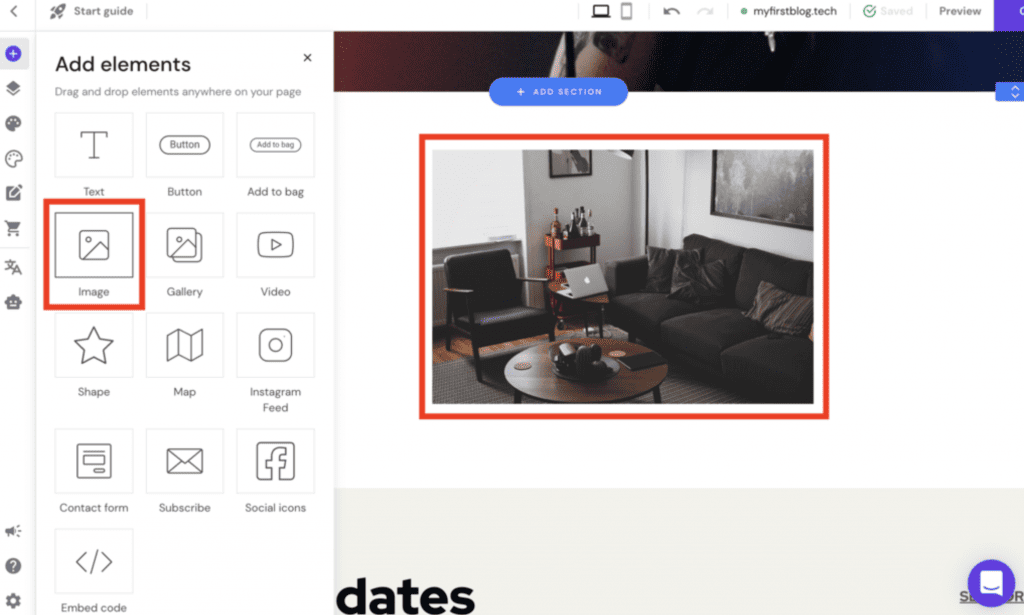
Per aggiungere qualsiasi elemento visivo, fai clic sul pulsante Aggiungi elemento nell’angolo sinistro dell’editor.
Immagini
In Aggiungi elementi, fai clic su Immagine e trascinala sulla pagina. Posiziona l’elemento nell’area desiderata della pagina web.
Il creatore mostrerà un’immagine predefinita sulla pagina web. Fai clic su di essa e seleziona Cambia immagine per accedere alle impostazioni dell’immagine.
Poi fai clic sul pulsante Sostituisci immagine per caricare la propria immagine o selezionarne una dalla libreria di immagini stock gratuita di Hostinger con oltre un milione di foto. Nelle impostazioni dell’immagine, ricordarti di includere il testo Alt, che descrive l’immagine.
Alla voce Azione, scegli cosa accadrà quando un visitatore farà clic sull’immagine:
- Niente. Non verrà eseguita alcuna azione dopo che i visitatori avranno fatto clic su un’immagine.
- Apertura dell’anteprima a schermo intero. L’immagine verrà mostrata a grandezza naturale.
- Apertura link. Facendo clic sull’immagine, i visitatori verranno indirizzati a un link aggiunto in precedenza. È inoltre possibile aprire una nuova scheda o reindirizzare la pagina.
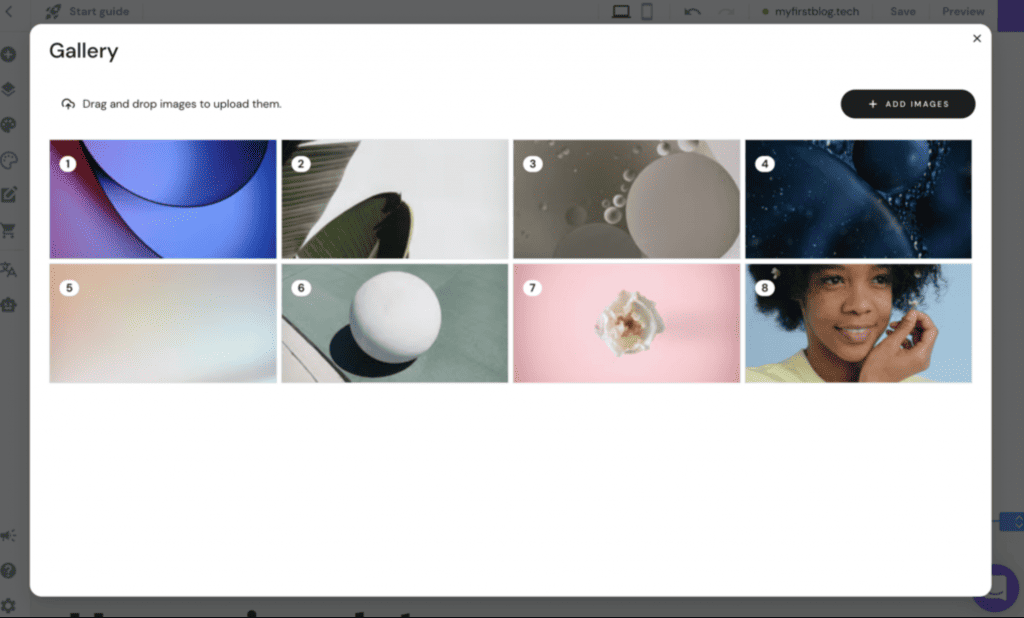
Galleria
Selezionare l’elemento Galleria e trascinalo nella pagina per includere più immagini contemporaneamente.
Anche in questo caso, Hostinger aggiungerà inizialmente immagini predefinite. Per modificarle, fai clic sull’elemento e seleziona Gestisci galleria.
Fai clic su Aggiungi immagini per includere le proprie immagini. Quindi, seleziona le immagini predefinite e fai clic sull’icona del cestino per eliminarle.
Una volta aggiunte le immagini, clicca nuovamente sull’elemento e seleziona l’icona dell’ingranaggio. Nelle impostazioni della galleria, modifica il layout, gli elementi per riga, lo spazio tra le foto e l’azione On click.
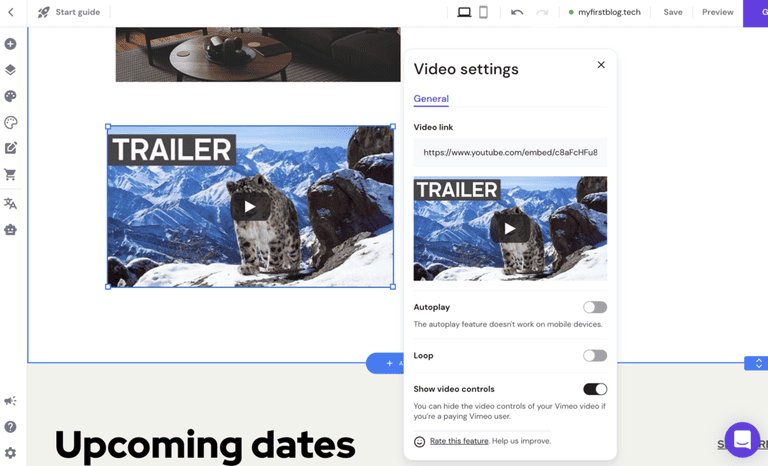
Video
L’aggiunta di video è diversa da quella delle immagini. Con Hostinger, è necessario caricare prima il video su YouTube o Vimeo.
Dopo aver trascinato l’elemento Video nella pagina web, fai clic su di esso e seleziona Modifica video.
In Impostazioni video, cambia il link Video con l’URL del video. Quindi, decidi se si vuole che il video venga riprodotto subito quando i visitatori accedono alla pagina. Tieni presente, tuttavia, che la funzione Autoplay non funziona sui dispositivi mobile.
Inoltre, è disponibile un’opzione per riprodurre il video in loop per impostazione predefinita. Per quanto riguarda il layout, è possibile controllare il padding tra il video e gli altri elementi. Per non distrarre i visitatori, disattiva la funzione Mostra controlli video, che nasconderà i pulsanti di riproduzione, pausa e volume.
Logo
Se hai una attività online, utilizza un logo sul tuo sito web. Tuttavia, un logo può essere utile anche per un sito personale. Può aggiungere legittimità al tuo sito, aiutandoti a creare un brand professionale in futuro.
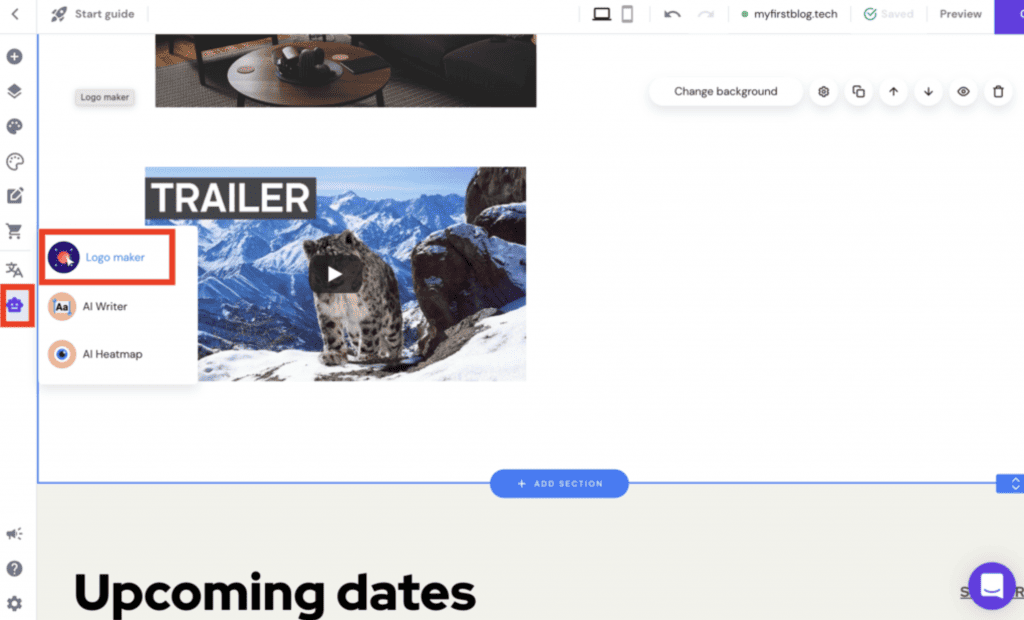
Se non hai ancora creato un logo per il tuo sito web, Hostinger ha uno strumento AI Logo Maker che ti aiuterà.
Per creare un nuovo logo, clicca su Strumenti AI e seleziona Logo Maker.
Quindi, scegli come creare il tuo logo:
- Crea un logo da solo. Inserisci il nome del logo, il suo scopo e il luogo in cui si desidera utilizzarlo. Quindi, scegli un logo per personalizzarne il colore, la forma e il layout.
- Utilizza un generatore di loghi. Scegli da una galleria di loghi già pronti e seleziona i colori e la forma.
Suggerimento
Quando si crea o si carica un logo, ricordati di avere uno sfondo trasparente per renderlo adatto a qualsiasi colore scelto.
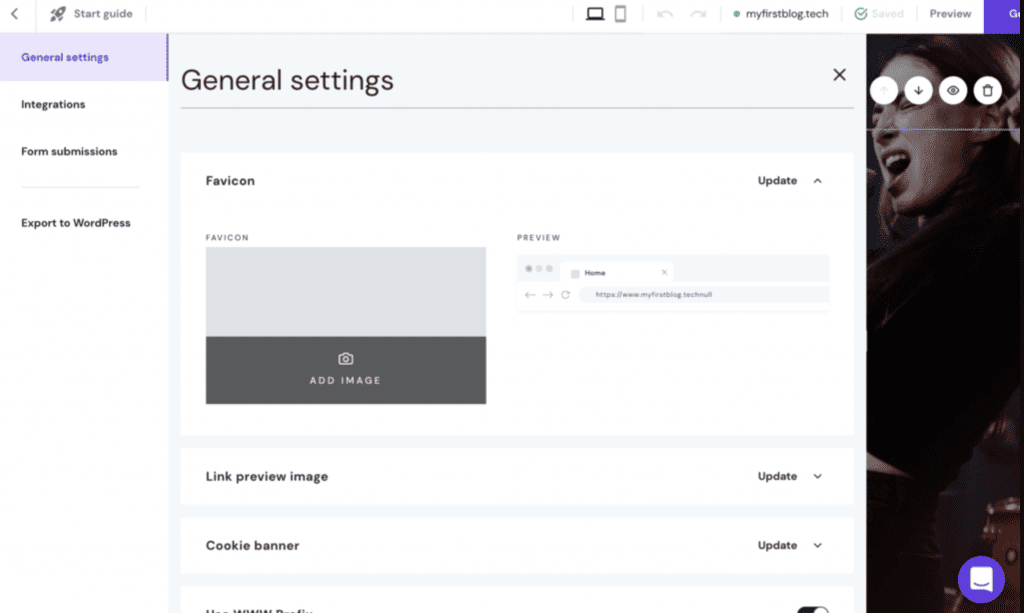
Favicon
Le favicon rappresentano un sito nelle schede dei browser web. Pertanto, contribuiscono a rendere il tuo sito web memorabile per i visitatori, professionale e affidabile.
Per caricare una favicon sul tuo sito web, vai alle impostazioni del sito web nell’angolo in basso a sinistra dell’editor. Quindi, seleziona Impostazioni generali per continuare.
Nella sezione Favicon, fai clic sul pulsante Aggiungi immagine e carica la favicon personalizzata. Clicca su Salva modifiche per completare il processo.
6. Salva e pubblica il sito web
Hostinger salverà automaticamente tutte le modifiche apportate, quindi non dovrai preoccuparti di perdere le modifiche non salvate. Basta controllare ogni pagina web e ogni link dopo aver personalizzato i contenuti. Una volta pronto per andare online, fai clic sul pulsante Pubblica sito web nell’angolo in alto a destra.

Come creare un sito web con WordPress
Ideale per: utenti con poca o nessuna esperienza tecnica nello sviluppo web e web designer esperti
Caratteristiche principali: open-source, plugin e temi di terze parti, comunità dedicata
Esempi di siti web: blog, portfolio, sito web aziendale, negozio di e-commerce, forum di comunità
WordPress è altamente flessibile e scalabile. La piattaforma è adatta a qualsiasi tipo di sito web e la sua vasta galleria di plugin facilita la crescita del sito una volta che questo diventa più importante.
Segui il nostro tutorial WordPress qui sotto per creare un nuovo sito web WordPress. Tutto ciò che devi fare è:
- Installa WordPress attraverso la dashboard del tuo hosting, manualmente o localmente.
- Scegli il tema giusto per il tuo sito
- Installa i plugin necessari
- Crea le pagine web
- Aggiungi un menu di navigazione al sito
- Ottimizza il sito per i motori di ricerca
- Aggiungi qualsiasi funzionalità aggiuntiva al sito
- Pubblica il sito web
1. Installa WordPress
WordPress è un CMS gratuito e open-source. Esistono tre modi principali per installare WordPress:
- Installatore automatico. Alcuni servizi di hosting web, come i nostri piani di hosting WordPress gestito, dispongono di una funzione di installazione automatica del software nel pannello di controllo. Questa installazione di WordPress è l’opzione più semplice per i principianti.
- Manualmente. Crea il tuo database per un’installazione manuale. Il processo richiederà più tempo, ma è comunque semplice da seguire.
- Localmente. Installa WordPress sul tuo computer per testare le modifiche prima di andare online. Scarica l’ultima versione di WordPress e installa WordPress localmente usando MAMP per macOS o WampServer per Windows.
2. Scegli un tema per WordPress
Il design del sito web è essenziale per attirare i visitatori. Un design accattivante può anche migliorare l’esperienza dell’utente su un sito web.
Assumere un web designer per realizzare un sito web dall’aspetto professionale è un’opzione, ma potrebbe essere costosa. Fortunatamente, la piattaforma WordPress offre un’interfaccia facile da usare per aiutare qualsiasi utente con il web design.
Nell’archivio ufficiale dei temi di WordPress sono disponibili oltre 8.800 temi gratuiti e premium. Alcuni design sono adatti a tutti i tipi di siti web, mentre altri si concentrano su uno scopo specifico:
- eCommerce. Per i design dei negozi online, la maggior parte dei temi privilegia l’esperienza dell’utente, le pagine dei prodotti e i gateway di pagamento. Esempi di temi eCommerce popolari sono Divi e GeneratePress.
- Blogging. Privilegia i design SEO-friendly con una navigazione eccellente. Temi per blog come Astra e OceanWP sono ottimi per migliorare il design del sito.
- Portfolio. Per mostrare i progetti precedenti, scegli un tema per portfolio che non distragga e metta in evidenza il tuo lavoro. Ad esempio, utilizza temi WordPress semplici come Clean Portfolio o Air.
Il prezzo medio di un tema premium è di 50€ per un acquisto unico. È possibile iniziare con un tema WordPress gratuito e acquistare un tema premium quando il sito diventa più importante. Alcuni temi premium offrono strumenti e funzionalità aggiuntive per ottimizzare i siti WordPress.
Per installare un tema, accedi al pannello di amministrazione di WordPress e segui i seguenti passaggi:
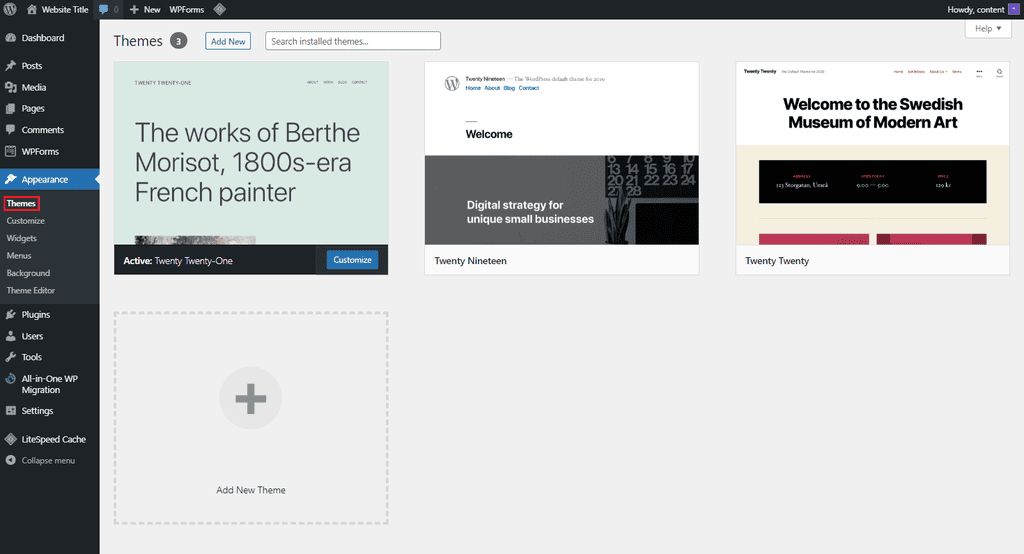
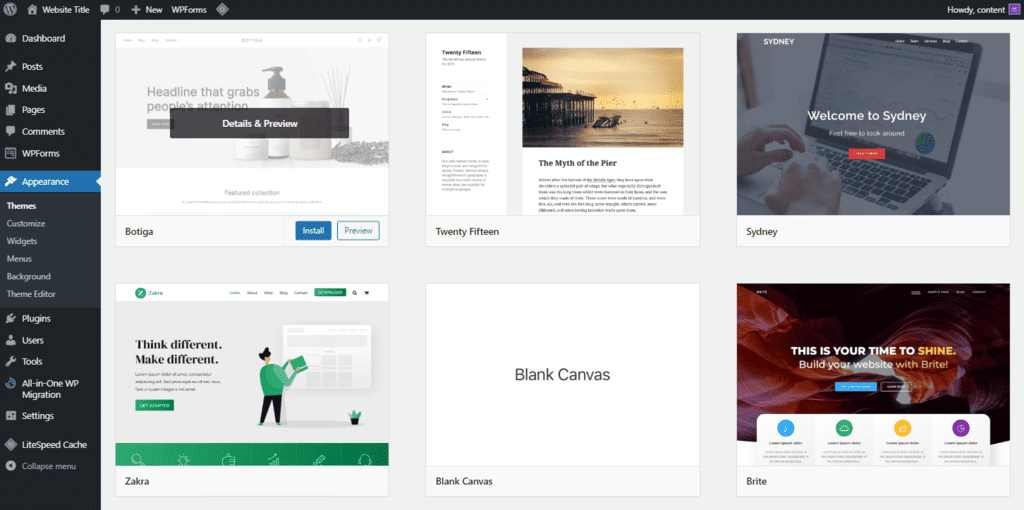
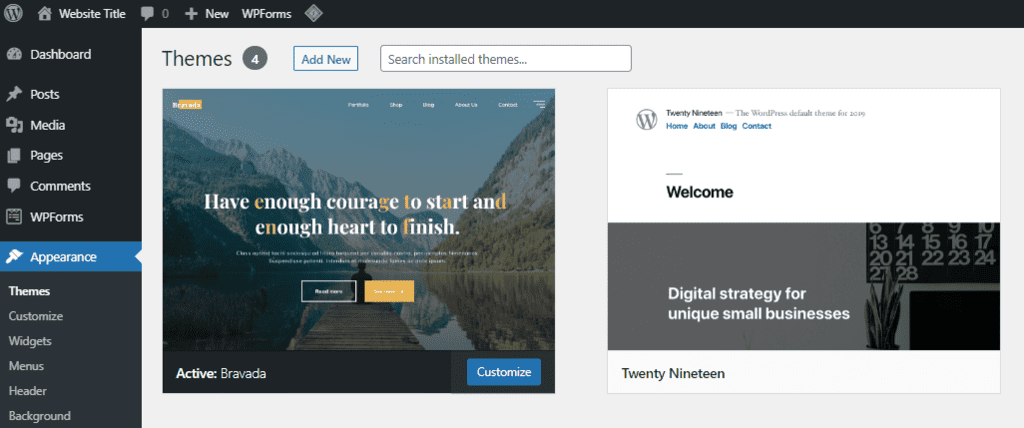
- Vai su Dashboard → Aspetto → Temi e seleziona un tema per il tuo sito. Per visualizzare la galleria completa dei temi, fai clic sul pulsante Aggiungi nuovo tema.

- Sfoglia la galleria dei temi e fai clic su Dettagli e anteprima o sul pulsante Anteprima per vedere l’aspetto del tema su un sito web.

- Per utilizzare il tema selezionato, fai clic su Installa → Attiva. Per tornare alla galleria, invece, premi l’icona X in alto a sinistra.
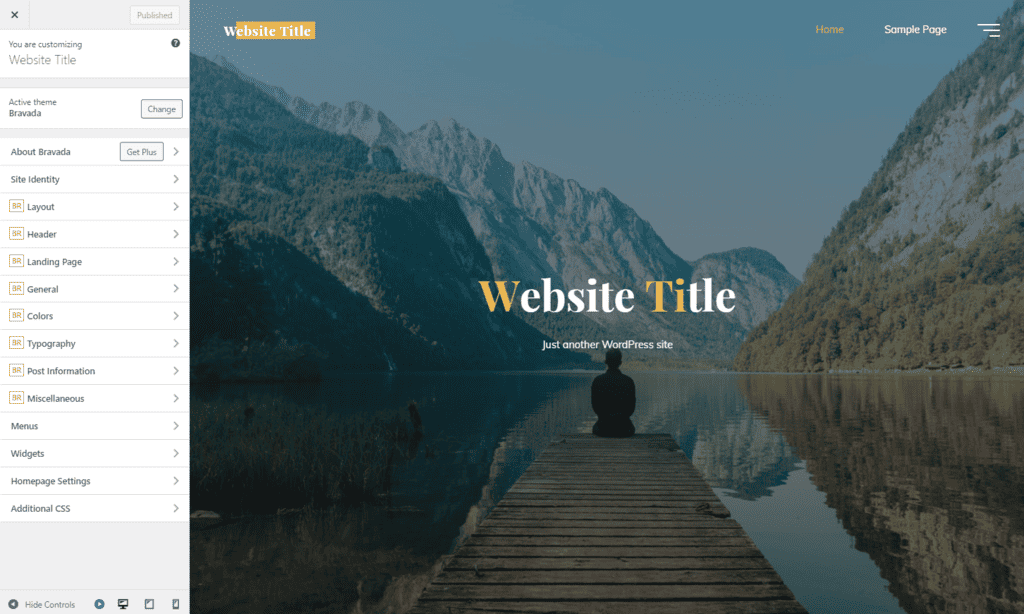
- Fai clic sul pulsante Personalizza per modificare il design.

- Personalizza il tema modificando il layout, i colori e i font.

- Fai clic sulle icone tablet o mobile nell’angolo in basso a sinistra per visualizzare il tema su uno schermo più piccolo.
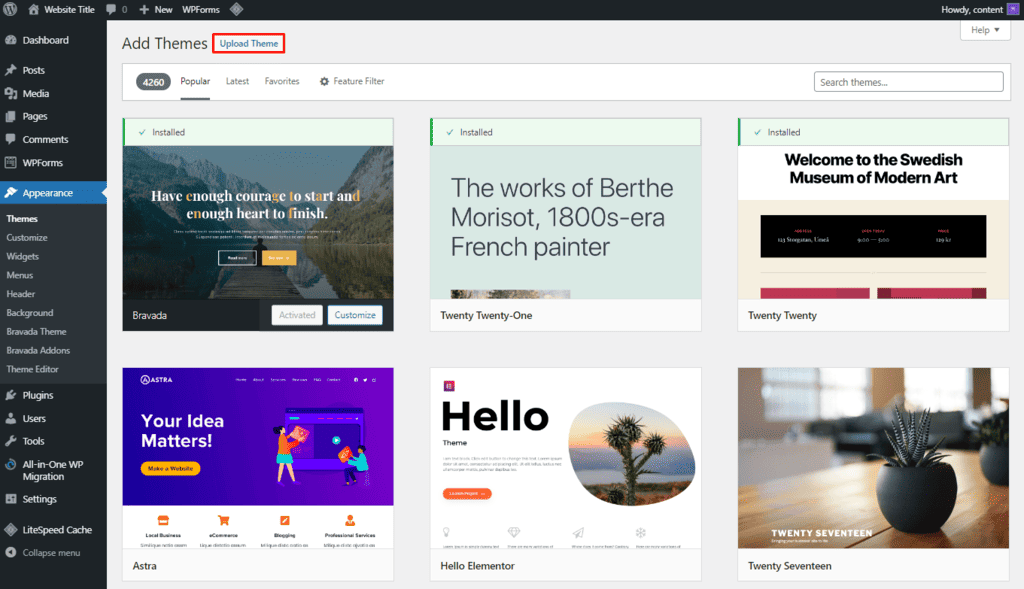
Con un tema premium, è necessario caricare manualmente i file dopo l’acquisto. Torna a Dashboard → Aspetto → Tema → Aggiungi nuovo tema e fai clic sul pulsante Carica tema. Seleziona il file .zip del tema e attivalo al termine del processo di caricamento.
Suggerimento dell'esperto
Qui a Hostinger abbiamo aiutato i nostri clienti rockstar a creare qualsiasi sito web immaginabile. Se ti blocchi lungo il percorso, non esitare a contattarci e ti guideremo passo dopo passo.
3. Installa i plugin di WordPress
Uno dei vantaggi della creazione di siti web con la piattaforma WordPress è la sua vasta galleria di plugin. Un plugin di WordPress è un software che estende le funzionalità di un sito WordPress. Con i plugin, gli utenti possono creare qualsiasi tipo di sito web senza dover imparare a programmare.
WordPress dispone di oltre 59.000 plugin gratuiti e premium, per vari scopi, dall’aggiunta di sicurezza alla condivisione dei contenuti del sito. I vantaggi dell’utilizzo dei plugin di WordPress sono:
- Usabilità. Aiuta gli utenti a navigare meglio tra le pagine web ottimizzando i menu del sito.
- Strumenti aggiuntivi. Ampliano le funzionalità aggiungendo strumenti come i pulsanti dei social media o migliorando la SEO di un sito web.
- Prestazioni. Rafforzano la velocità, la sicurezza e la gestione degli utenti del sito web.
Per installare un plugin di WordPress, vai su Dashboard → Plugin → Aggiungi nuovo. Sfoglia la galleria dei plugin o scrivi il nome di un plugin nella casella Cerca plugin per trovarne uno specifico. Dopo aver trovato il plugin, fai clic sul pulsante Installa ora e Attiva.
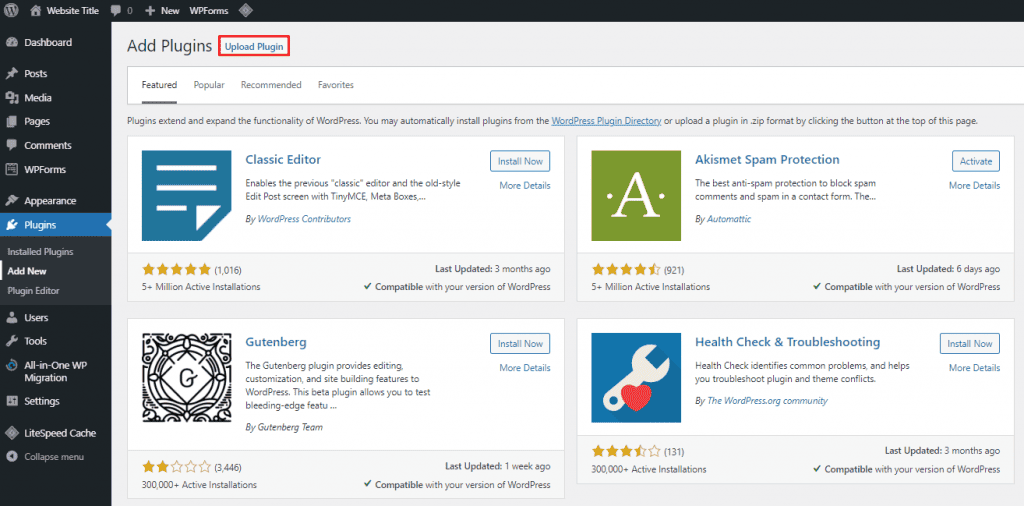
Per i plugin premium, caricali manualmente dopo aver effettuato l’acquisto. Vai nella Dashboard di WordPress → Plugin → Aggiungi nuovo e fai clic su Carica plugin per installare e attivare i tuoi plugin premium.
Ecco alcuni dei plugin di alta qualità per ottimizzare il tuo sito WordPress:
- Contact Form 7: crea moduli di contatto personalizzabili per le tue pagine web.
- WooCommerce: aiuta ad aggiungere facilmente pagine di prodotti e gateway di pagamento. Adatto a qualsiasi tipo di sito web per aggiungere un negozio online.
- Akismet: controlla i commenti e gli invii dei moduli di contatto per evitare contenuti dannosi.
Suggerimento dell'esperto
Si noti che l’installazione di troppi plugin per un sito WordPress può sovraccaricare le risorse del server. Inoltre, i plugin di WordPress sono open-source, il che significa che alcuni plugin mal codificati possono compromettere altre parti di un sito web. Pertanto, quando si tratta di installare i plugin di WordPress, bisogna sempre privilegiare la qualità rispetto alla quantità.
4. Crea la prima pagina di WordPress
Quando costruisci un sito web, puoi scegliere se avere una singola pagina o più pagine. Se opti per quest’ultima, considera l’aggiunta delle seguenti pagine:
- Homepage. È la prima pagina che i visitatori vedono quando visitano un sito. Una homepage deve avere velocità, contenuti e design eccellenti per catturare subito l’attenzione del pubblico.
- Pagina informativa. Ulteriori informazioni sul sito web, specificando se si tratta di un sito aziendale o personale.
- Pagina dei contatti. Un modo per consentire ai visitatori di contattare i proprietari del sito per ulteriori richieste.
- Pagina del blog. Aggiunge regolarmente nuovi contenuti al sito, mantenendolo aggiornato.
- Pagina dei prodotti o dei servizi. Vendite di prodotti e servizi su una pagina separata, soprattutto per un negozio di e-commerce.
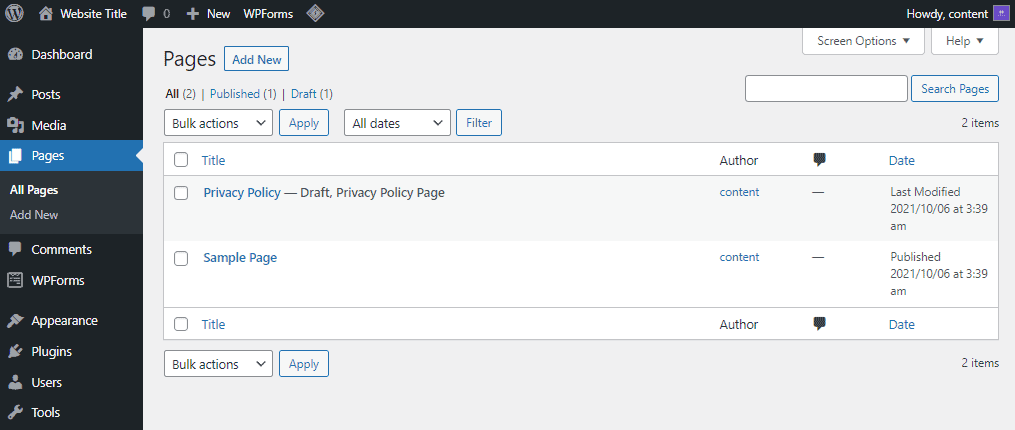
Per creare la prima pagina di un nuovo sito web, visita Dashboard → Pagine → Aggiungi nuova.
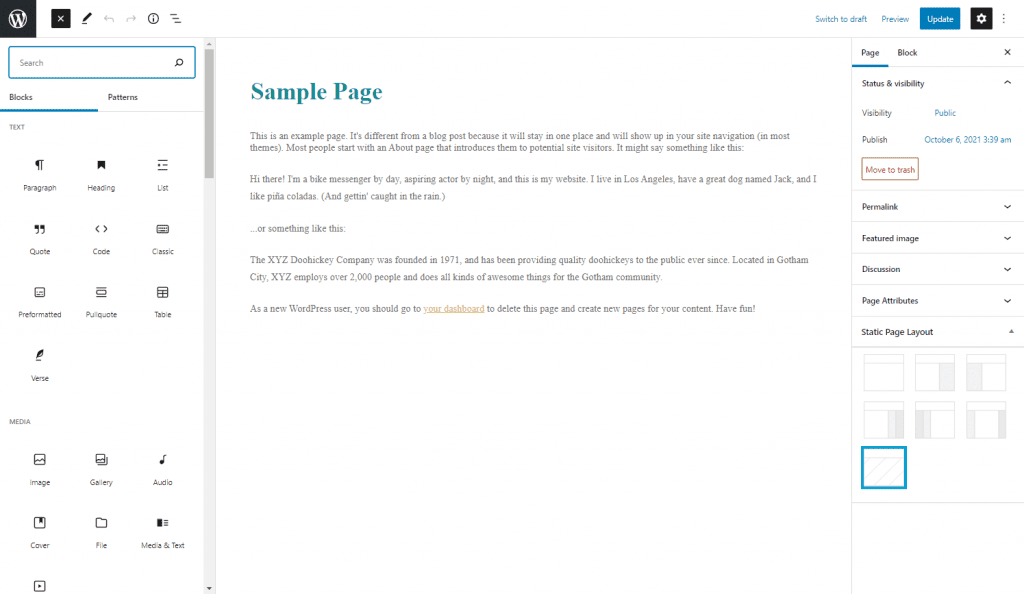
Quando crei una pagina del sito web, dai la priorità a contenuti informativi e accurati, oltre che a una navigazione facile da usare. WordPress dispone di blocchi integrati che aiutano a creare il contenuto e il layout. Premi l’icona + nell’angolo in alto a sinistra e sfoglia tutti i blocchi per ottimizzare una pagina.
Per una pagina di blog, non è necessario includere nulla nella pagina.
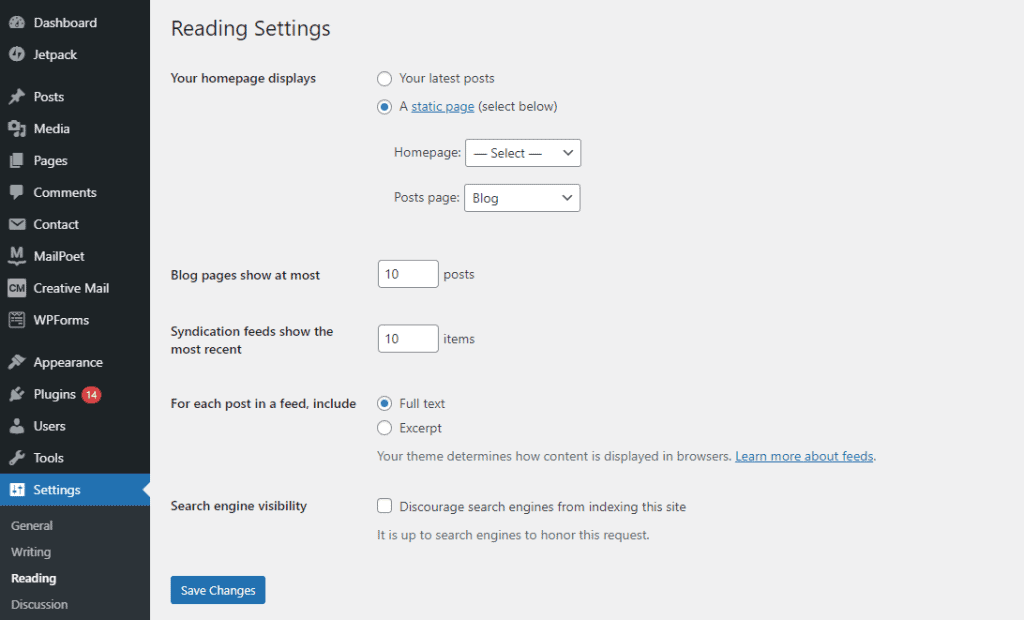
Basta andare su Impostazioni → Letture e selezionare Una pagina statica, accanto alla sezione Visualizza la tua homepage. Seleziona la pagina del blog vuota nella sezione Pagina dei post e fai clic su Salva modifiche. Ogni volta che si aggiungono post al blog, WordPress li visualizzerà automaticamente sulla pagina del blog.
Inoltre, WordPress dispone anche di plugin di page builder per personalizzare le pagine web in modo più libero. Alcuni dei più popolari costruttori di pagine di WordPress sono Elementor, Beaver Builder e WPBakery Page Builder. La maggior parte di essi offre un’interfaccia drag-and-drop, design precostituiti e ridimensionamento dei contenuti.
I vantaggi dell’uso dei page builder sono:
- Facili da usare per i principianti. Crea pagine web interattive e di alta qualità senza dover conoscere il codice.
- Più veloce. Utilizza sezioni e template predefiniti per creare diversi tipi di pagine, invece di creare ogni pagina da zero.
- Caratteristiche aggiuntive. Migliora la funzionalità e il design aggiungendo altre caratteristiche alle pagine web.
Si noti che alcuni plugin sono più adatti a un tipo specifico di sito web.
Attenzione! Utilizza un solo page builder alla volta. L'uso contemporaneo di diversi page builder può causare errori e rallentare il sito web.
5. Crea un menu di navigazione e dei widget
Quando crei un sito web, tieni conto dell’esperienza dell’utente quando accedi alle pagine. Per migliorare la navigazione sul tuo sito WordPress, ottimizza i menu e i widget.
Inizia creando un menu che aiuti i visitatori a navigare tra le pagine. Indipendentemente dalla pagina aperta, il sito web dovrebbe mostrare lo stesso menu. In alternativa, crea menu separati per le diverse posizioni.
Segui i passaggi seguenti per creare un menu:
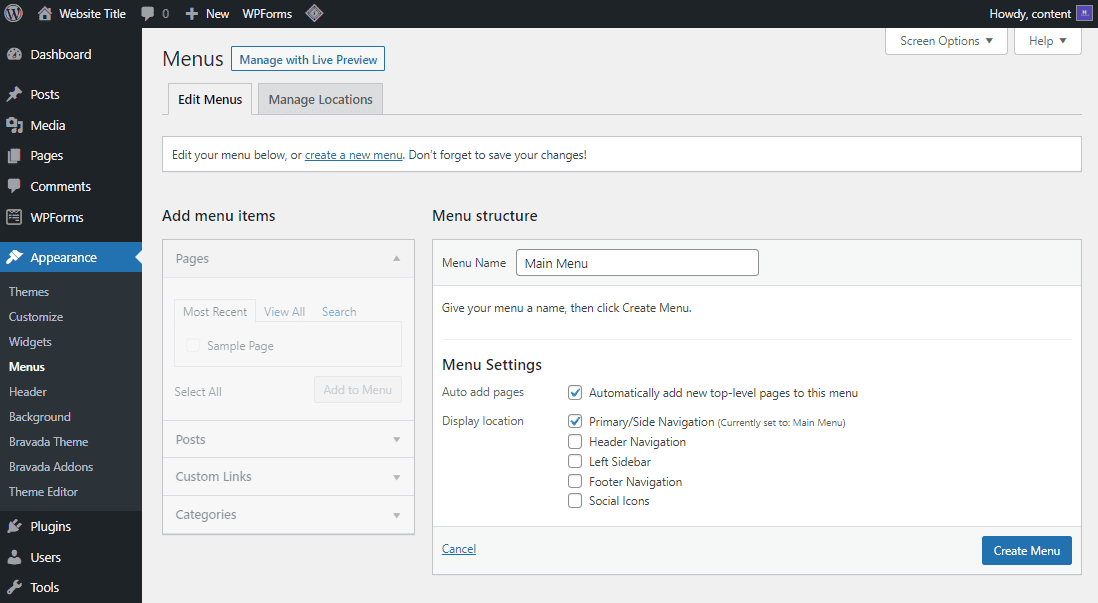
- Vai nella Dashboard di WordPress → Aspetto → Menu e scrivi il nome del menu. In Impostazioni menu, decidi se aggiungere automaticamente nuove pagine al menu. Scegli quindi la posizione di visualizzazione sul sito web. Fai clic su Crea menu per completare la procedura.

- Scegli quali pagine, post o categorie aggiungere al menu. Quindi, fai clic su Salva menu per creare le modifiche.
Inoltre, considera l’installazione dei seguenti plugin per i menu di WordPress per ottimizzare il design e la navigazione:
- Max Mega Menu: fornisce un menu veloce e reattivo per aiutare gli utenti a navigare più facilmente tra le pagine.
- Responsive Menu: offre più di 150 opzioni di personalizzazione con un’interfaccia leggera e adatta ai principianti.
- WP Mobile Menu: ottimizza il menu del sito web sui dispositivi mobile con un menu veloce, semplice e reattivo.
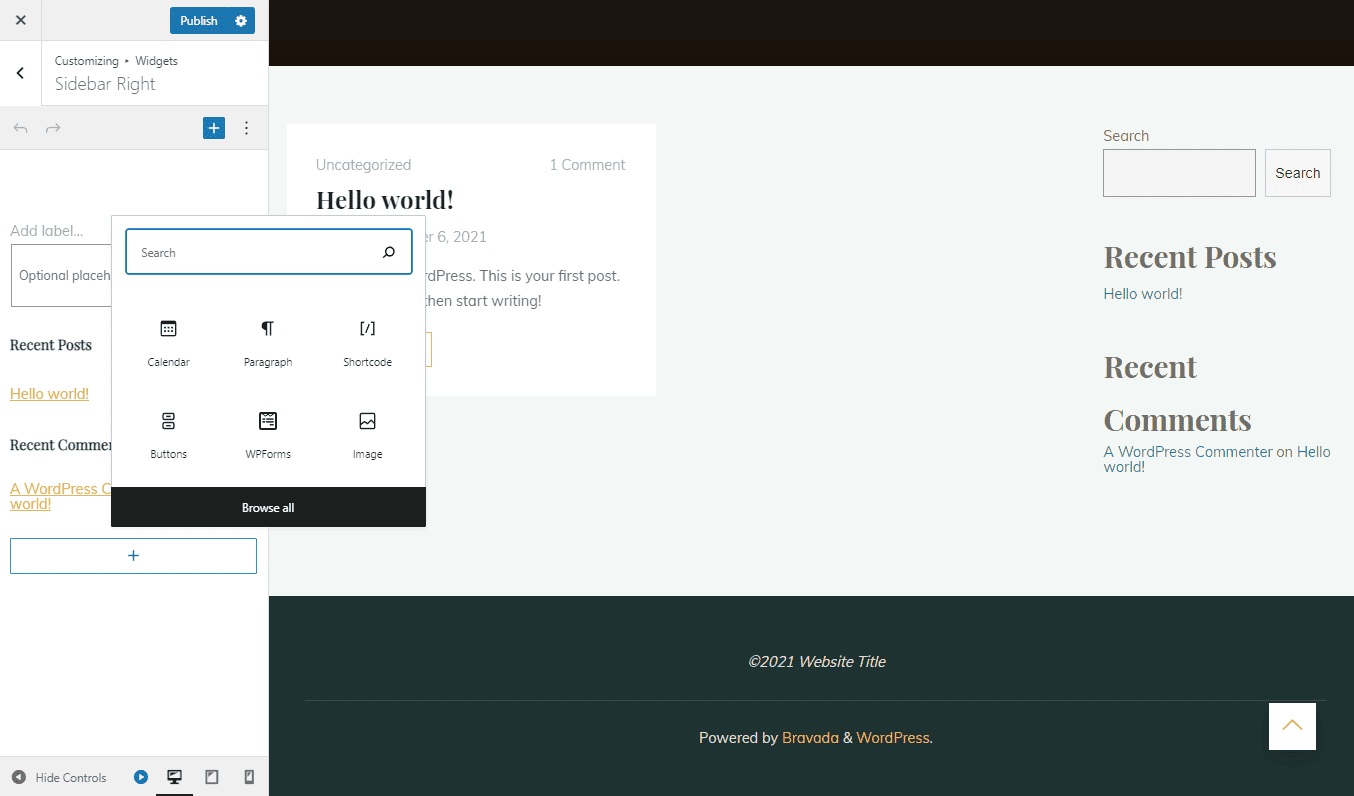
Oltre a creare menu facili da navigare, la personalizzazione dei widget di WordPress può migliorare l’esperienza dei visitatori. I widget aggiungono contenuti e strutture supplementari all’intestazione, al piè di pagina e alle barre laterali di un sito web. Alcuni dei widget più popolari sono i post recenti, i calendari e la barra di ricerca.
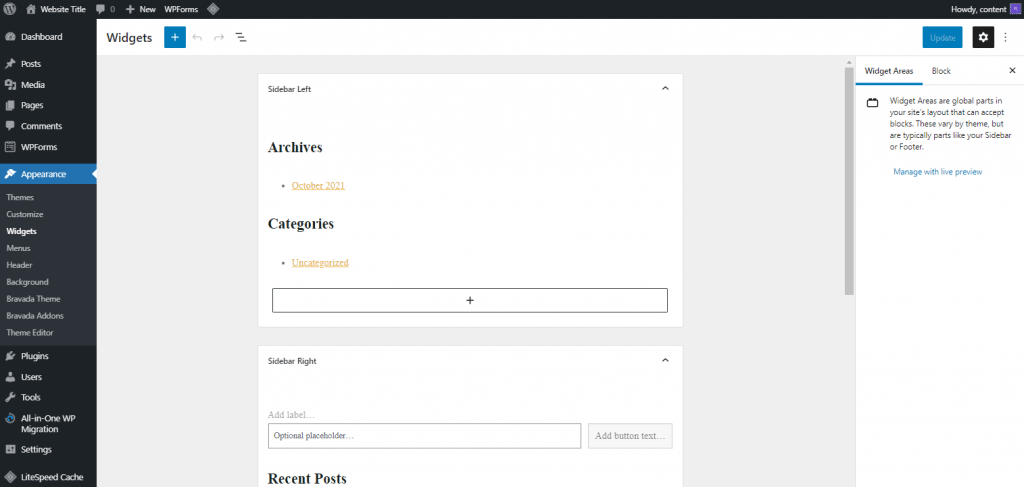
Alcuni temi visualizzano subito alcuni widget. Tuttavia, è anche possibile creare un widget personalizzato. Per farlo, vai su Aspetto → Widget. Premi sull’icona + per aggiungere altri contenuti utilizzando i blocchi.
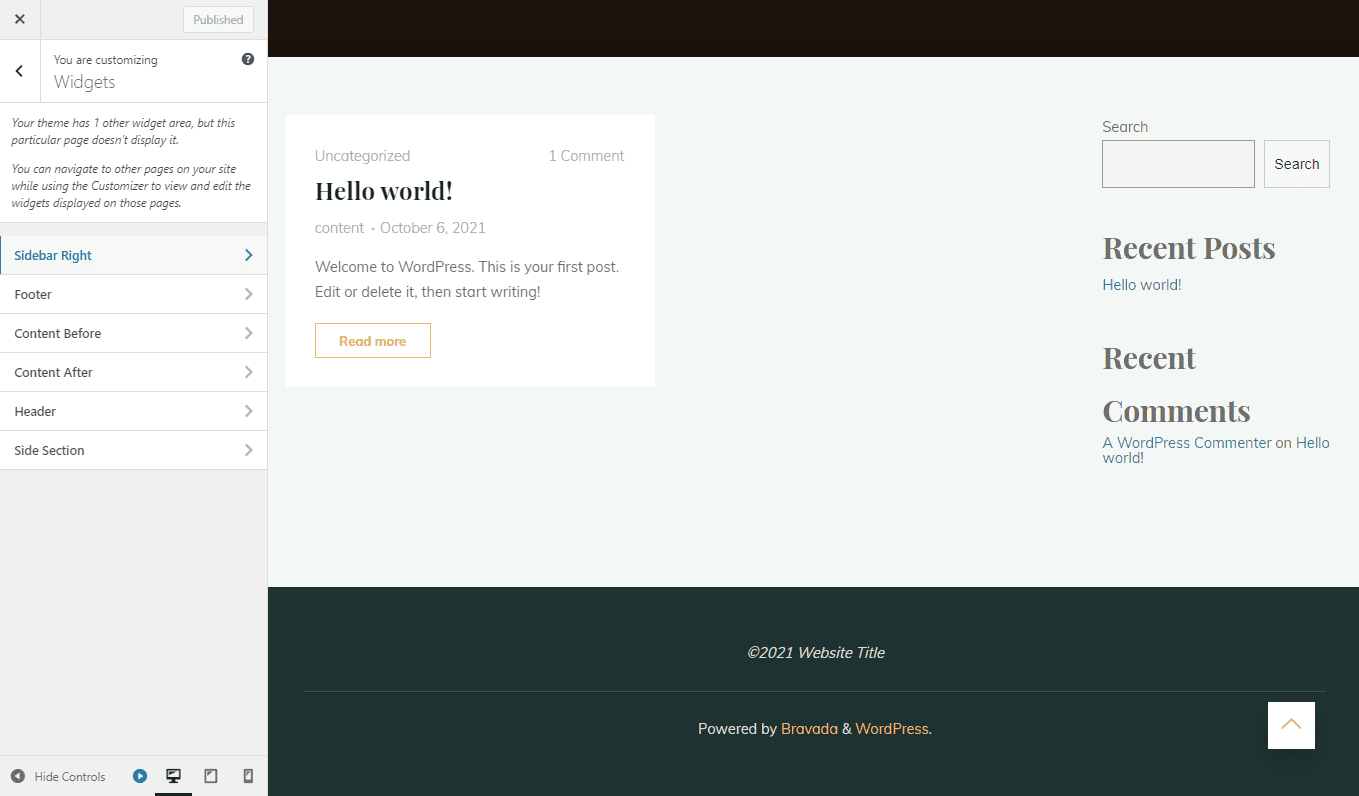
Segui questi passaggi per personalizzare i widget direttamente sul web design:
- Accedi a Dashboard → Aspetto → Personalizza.
- Seleziona Widget nel menu Personalizza per visualizzare le diverse aree in cui aggiungerli, come Sidebar Right, Footer, Header e Side Section.

- Sposta i blocchi per riorganizzare i widget o fai clic sull’icona + per aggiungere altri blocchi. Le modifiche verranno visualizzate immediatamente.

- Fai clic su Pubblica per salvare la personalizzazione. È anche possibile premere l’icona dell’ingranaggio accanto per salvare la bozza.
6. Ottimizza il sito web per la SEO e le conversioni
L’ottimizzazione per i motori di ricerca (SEO) migliora il posizionamento di una pagina web sulle pagine dei risultati dei motori di ricerca (SERP). Dare priorità alla SEO aiuta a incrementare il traffico e a posizionare un sito web come fonte affidabile.
Uno dei modi migliori per migliorare la SEO di un sito web WordPress è l’utilizzo di plugin SEO:
- Yoast SEO: aiuta a ottimizzare il tuo sito fornendo miglioramenti tecnici SEO automatizzati e sitemap XML avanzate. Consulta la nostra guida su come utilizzare Yoast SEO sul tuo sito WordPress.
- Google XML Sitemaps: genera automaticamente una sitemap XML completa per il tuo sito WordPress, facilitando la scansione delle tue pagine web da parte dei motori di ricerca.
- Broken Link Checker: impedisce ai motori di ricerca di rilevare i link non funzionanti sul tuo sito, per mantenere costanti le prestazioni SEO e migliorare l’esperienza degli utenti.
- W3 Total Cache: riduce al minimo il tempo di download aumentando la velocità del sito fino a 10 volte.
Inoltre, la SEO può anche aumentare la consapevolezza del brand. Alcuni siti web aziendali, come le aziende tecnologiche, generano il doppio delle entrate dalle ricerche organiche. La SEO può contribuire ad aumentare il tasso di conversione migliorando:
- Velocità del sito. Il tempo di caricamento ideale di un sito web è inferiore a due secondi. La velocità del sito incoraggia i visitatori a visitare più pagine.
- Immagini. Per rendere il sito più attraente per i visitatori, ottimizza le immagini e la grafica.
- Reattività ai dispositivi mobile. Migliora le prestazioni del sito web sui dispositivi mobile e touch screen, in modo che i visitatori possano aprire il tuo sito web su più dispositivi.
7. Aggiungi più funzionalità al tuo sito web
WordPress offre molte possibilità di scalare il tuo sito web. Ad esempio, i siti web di piccole aziende possono essere trasformati in grandi negozi di e-commerce.
Ecco alcune caratteristiche per aggiungere funzionalità e scalare il tuo sito WordPress:
- Plugin e-commerce. Crea un negozio online con un gateway di pagamento sicuro e pagine di prodotto facili da navigare. Uno dei migliori plugin e-commerce per WordPress è WooCommerce, che può aiutare a creare un sito eCommerce in modo più semplice e veloce.
- Plugin di prenotazione. Per un sito web aziendale che richiede la prenotazione, come un hotel o un ristorante, i plugin di prenotazione aiutano i clienti a verificare la disponibilità, a prenotare i posti e a effettuare i pagamenti online.
- Plugin per i moduli di contatto. Per rimanere in contatto con i visitatori del sito web, offri loro un modo semplice per contattarti per ulteriori richieste. I moduli di contatto riducono anche lo spam, evitando di rendere pubblico il tuo indirizzo email.
- Reazione ai dispositivi mobile. Rendi il tuo sito web mobile-friendly, poiché i dispositivi mobile generano il 59,16% del traffico globale dei siti web. Così facendo, il tuo sito web può raggiungere un pubblico più ampio e rimanere in testa alla concorrenza.
Oltre ad aggiungere altre funzionalità, assicurati che il tuo server sia adatto al tipo di sito web che stai realizzando. Quando scali il tuo sito web in un altro tipo di sito WordPress, tieni conto di:
- Lo spazio di archiviazione. Assicurati di aumentare la capacità di archiviazione quando aggiungi più file, pagine e strumenti a un sito web. In questo modo si evita un rallentamento dei tempi di caricamento, poiché la velocità è ancora uno degli aspetti essenziali di un sito web.
- Qualità. Quando si aggiungono altre informazioni a un sito web, controlla le vecchie pagine e i vecchi file per garantire una qualità costante.
- Sicurezza. L’ampliamento di un sito web spesso comporta una maggiore interazione con i visitatori. Per mantenere al sicuro il sito e i dati dei visitatori, verifica la presenza di solide funzioni di sicurezza di WordPress.
8. Avvia il sito web
Prima di lanciare un sito web, verifica la presenza di eventuali problemi che potrebbero influire sull’esperienza di visualizzazione e sull’usabilità. Esistono diversi modi per testare un sito web prima di renderlo operativo:
- Famiglia e amici. Chiedi a qualcuno che conosci di guardare il sito web dal punto di vista dei visitatori. Ottieni un feedback sul design, sulla navigazione, sulle funzionalità e sulla reattività dei dispositivi mobile.
- Test A/B. Utilizza strumenti come Google Optimize o Nelio AB testing per confrontare due versioni di un sito web. Questa tecnica fornisce informazioni basate sui dati per capire quale versione funziona meglio.
- Test di velocità. Un sito web veloce attira un maggior numero di visitatori che rimangono a sfogliare le tue pagine web. Esistono strumenti che aiutano a testare la velocità del sito.
Il tuo sito web è ora online: cosa fare?
La creazione di un sito web migliora il branding personale o professionale online. Inoltre, i siti web aiutano a condividere i contenuti con un pubblico più vasto. Prima di creare il tuo sito web, scegli la piattaforma giusta, scegli un dominio memorabile e procurati un piano di web hosting, se necessario.
Le due piattaforme su cui ci siamo concentrati sono i CMS e i creatori di siti web. Abbiamo condiviso i passaggi per creare un sito web utilizzando WordPress e Hostinger, insieme ai consigli su come ottimizzare il sito.
Dopo essere andati online con successo, ecco alcuni consigli post-lancio da tenere in considerazione:
- Revisionare regolarmente. Rivedi regolarmente i tuoi contenuti, poiché le migliori pratiche SEO cambiano continuamente.
- Promuovere il sito web. Utilizza i contenuti, le email, i social media e il marketing di affiliazione per promuovere il tuo sito e attirare più visitatori.
- Analizzare le prestazioni. Migliora le strategie di marketing per evitare problemi futuri analizzando regolarmente le tue prestazioni. Utilizzate strumenti come Google Analytics.
Per approfondire le conoscenze sulla costruzione di siti web, consulta le letture consigliate e le risposte alle domande frequenti.
FAQ su come creare un sito web
Questa sezione risponde alle domande più comuni sul processo di creazione di un sito web.
Sono necessarie conoscenze tecniche per creare un sito web?
No, per creare un sito web sono disponibili molte piattaforme che facilitano la creazione senza conoscere i linguaggi di programmazione. Ad esempio, i costruttori di siti web hanno un’interfaccia intuitiva e funzioni drag-and-drop che aiutano a personalizzare un design di alta qualità.
Come creare un sito web da zero?
Per creare un sito web Innanzitutto, ottieni il tuo web hosting e il nome di dominio. Quindi, installa Bootstrap per creare i documenti HTML e CSS. Un sito web autocodificato non è l’opzione più semplice per i principianti e può richiedere più tempo per essere configurato. Inoltre, potrebbe essere necessario imparare le nuove tendenze e le migliori pratiche degli sviluppatori web.
Come posso creare un sito web gratis?
I costruttori di siti web spesso offrono sottodomini gratuiti. Ad esempio, gli utenti possono utilizzare www.website.mainsite.com invece di www.website.com I sottodomini gratuiti sono adatti ai principianti che sono alle prime armi.
Quanto costa creare un sito web?
Il costo della creazione di un sito web dipende dal tipo di sito. La creazione di un sito web può costare da 100€ a diverse migliaia di euro all’anno se si assume uno sviluppatore web. Quindi, assicurati di adattare il tuo budget al tipo di sito web che intendi creare.
Come si crea un sito web aziendale?
La creazione di un sito web aziendale è simile a quella di qualsiasi altro sito web. Tuttavia, alcuni elementi aggiuntivi da considerare sono la pagina dei prodotti o dei servizi, la pagina dei contatti e la pagina informativa. I siti web aziendali contribuiscono ad ampliare la base di clienti, ad aumentare le entrate e a migliorare il flusso di affari.
Come vengono pagati i proprietari di siti web?
Per guadagnare con un blog o un sito web si possono visualizzare annunci pubblicitari nella barra laterale, nel piè di pagina e nell’intestazione. Google AdSense, ad esempio, offre uno strumento di pay-per-click per monetizzare il tuo sito. È possibile guadagnare con i contenuti sponsorizzati, soprattutto se il traffico è elevato.
Quanto tempo ci vuole per creare un sito web?
Il tempo necessario per creare un sito web dipende dalla piattaforma e dal tipo di sito. Con alcuni costruttori di siti, gli utenti possono creare siti web in 5 minuti. Tuttavia, le piattaforme con una curva di apprendimento più ripida possono richiedere settimane per creare un sito web di alta qualità.
Posso passare dal creatore di siti web di Hostinger a WordPress?
Se si desidera spostare il proprio sito web dal creatore di siti web di Hostinger a WordPress, è sufficiente cancellare il sito web costruito con il creatore per liberare il proprio nome di dominio. Quindi, collega il tuo dominio a un sito WordPress.
Quanti prodotti posso vendere con il creatore di siti web di Hostinger?
È possibile vendere fino a 500 prodotti con il creatore di siti web di Hostinger.