Più di 15 migliori esempi di portfolio per brand personali, fotografi, artisti e altro ancora
Un portfolio digitale aiuta a mettere in evidenza il tuo lavoro migliore e ad aumentare la visibilità online, aprendoti opportunità per potenziali impieghi e collaborazioni. Tuttavia, la creazione di un portfolio online che si distingue può essere impegnativa, ed è per questo che ti consigliamo di analizzare i migliori esempi di portfolio prima di lanciarti nel processo di creazione del sito.
Questo articolo elenca oltre 15 esempi di portfolio per diversi ruoli, tra cui scrittori, studenti e personaggi pubblici, e individua gli elementi che li rendono speciali. Parleremo anche dei cinque elementi per la creazione di un portfolio che catturi l’attenzione dei potenziali clienti.
Indice dei contenuti
I migliori esempi di siti web portfolio per i brand personali
Un ottimo punto di partenza è capire come creare un sito web unico e cercare ispirazione per vedere cosa funziona per te e per il settore.
Ecco i quattro migliori esempi di portfolio con un solido personal branding. Scopri come puoi integrare le loro idee di siti web nel tuo.
1. Enrico Deiana
- Perché è speciale: microinterazioni multiple e dominio di primo livello specifico del settore
Enrico Deiana è un product e web designer italiano. Il suo sito portfolio, unico e accattivante, ha ricevuto una menzione d’onore agli Awwwards nel 2022.
Una volta che i visitatori entrano nel sito web, vedono un effetto swipe e un’immagine hero tipografica, che in modo immediato spiega loro l’attività e regala una fantastica prima impressione.
Scorrendo verso il basso, si verificano diverse micro-interazioni, tra cui:
- Lo stile del cursore cambia quando si passa sopra i link cliccabili.
- Lo sfondo cambia quando il cursore si ferma su un’area del portfolio.
- Testo, foto e pulsanti di invito all’azione animati.
Anche la pagina “About” è coinvolgente e informativa. Mostra diversi certificati e riconoscimenti grazie a un effetto di scorrimento fluido e a un titolo animato.
Questo web designer freelance arricchisce il suo portfolio aggiungendo informazioni sulla sua attività di web design, compresa una pagina dei prezzi con la descrizione dei servizi.
Può essere un ottimo modo per ottenere contatti più rapidamente. Un altro aspetto eccellente di questo portfolio online è l’utilizzo di un dominio di primo livello (TLD) .design, che rafforza il brand personale di Enrico come designer.
Domain Name Checker
Instantly check domain name availability.
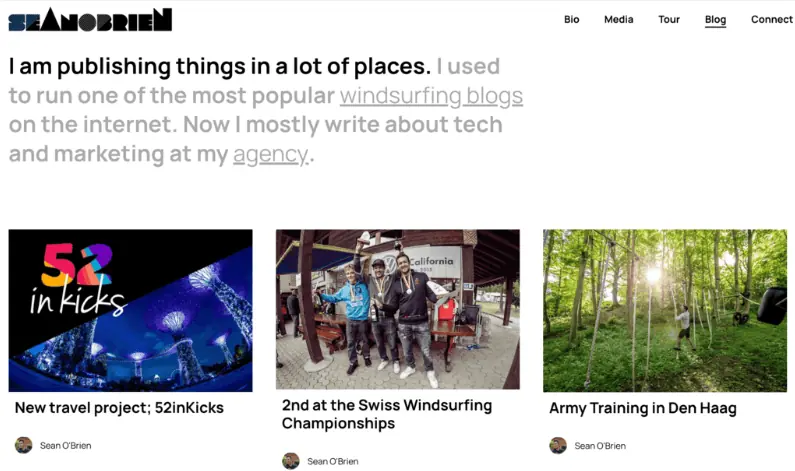
2. Sean O’Brien
- Perché è speciale: un solido brand personale e un nome di dominio con codice paese
Sean O’Brien è un windsurfista che ha vinto campionati in tutto il mondo. Le informazioni sono riportate nella parte superiore della homepage, in modo che i visitatori sappiano immediatamente chi è.
Sean mette in mostra i loghi dei partner sulla homepage e gli articoli che lo riguardano sulla pagina Press. Scrive anche post sul blog e dedica la pagina Tour alle sue attività.
Sean ha scelto un design audace e colorato per mostrare meglio la sua passione. Ci sono diverse foto di lui che fa surf e font grandi con effetti semplici per mantenere il contenuto facilmente comprensibile.
Poiché proviene dall’Australia, l’atleta utilizza il TLD con codice paese .au per segnalare ai motori di ricerca e ai visitatori che il suo sito personale è incentrato sul paese. Puoi utilizzare un domain finder e lo stesso approccio per creare il tuo brand personale oggi.
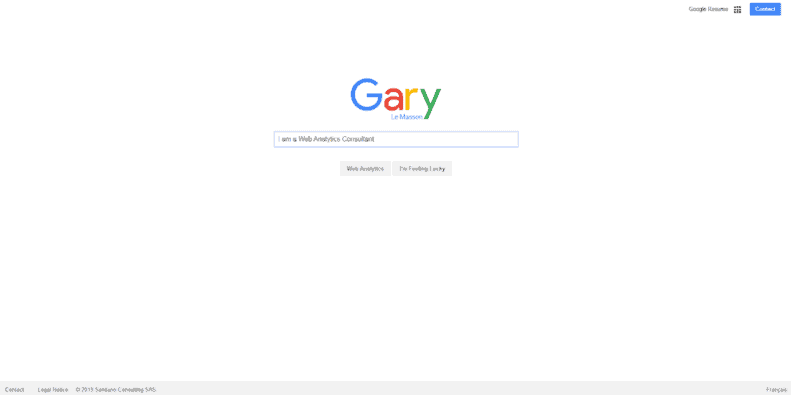
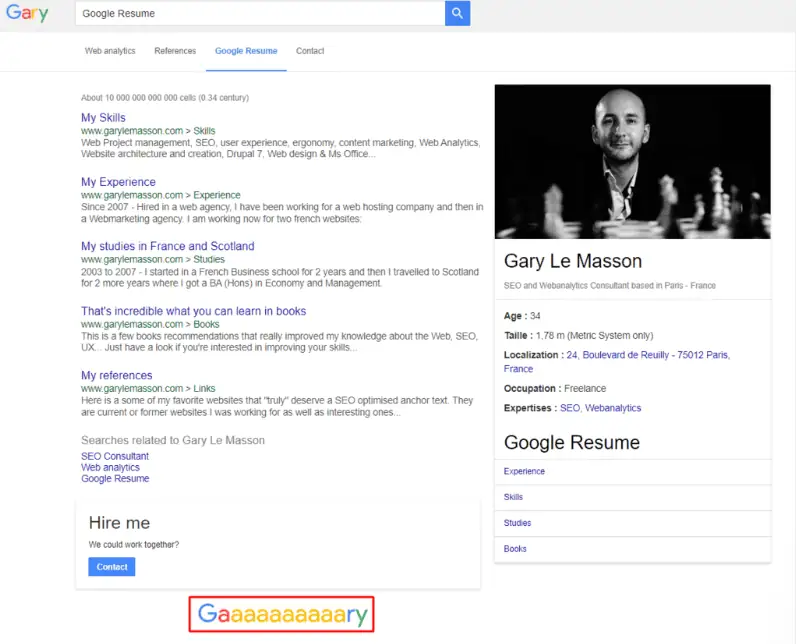
3. Gary Le Masson
- Perché è speciale: design creativo del portfolio
Gary Le Masson è un consulente di ottimizzazione dei motori di ricerca (SEO) e di analisi web con sede in Francia. Il suo sito portfolio è un ottimo esempio di design creativo.
Questo freelance si è ispirato al design dei risultati di ricerca di Google, compresa la barra di ricerca, la tavolozza dei colori, i font e i layout. Ha persino animato il suo nome per farlo assomigliare a Google nel footer.
È un approccio intelligente per dimostrare che lavora nel settore e per attirare potenziali datori di lavoro.
Nella parte superiore della pagina, vediamo i menu del sito:
- Web analytics. Descrive le sue competenze in materia di SEO e analisi web.
- References. Elenca i clienti passati di Gary.
- Google resume. Questa pagina web contiene la storia formativa e i dati personali del consulente.
- Contact. Presenta un modulo di contatto e dettagli, tra cui l’indirizzo dell’ufficio e i link ai social.
In generale, queste sono le pagine più comuni dei siti web di portfolio. Aiutano i potenziali clienti a capire chi sei e se le tue competenze sono adatte alle loro esigenze.
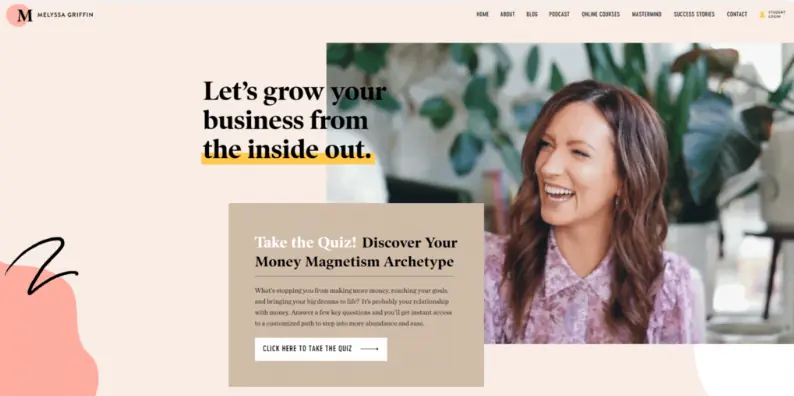
4. Melyssa Griffin
- Perché è speciale: buon uso dei pop-up e homepage informativa
Melyssa Griffin è un’ex insegnante che dà potere ad altri imprenditori creando contenuti sulla crescita delle imprese, tra cui corsi online e un programma di coaching.
Quando si apre il portfolio digitale, appare un quiz a comparsa che chiede informazioni sul tuo stile imprenditoriale. È un’ottima idea per stimolare il coinvolgimento e capire meglio i visitatori del sito.
Un altro punto di forza del portfolio di Melyssa è la completezza delle informazioni presentate nella homepage. Vengono presentati la sua identità, i suoi progetti e i clienti passati, oltre ai link essenziali. La pagina include anche il suo feed Instagram e l’iscrizione alla newsletter nel piè di pagina per incoraggiare l’azione.
Melyssa utilizza colori vivaci come il giallo e l’arancione per far risaltare aree o elementi. Aggiunge anche illustrazioni e forme colorate per creare un portfolio unico e accattivante.
I migliori esempi di siti web portfolio di personaggi pubblici
Esaminiamo i siti web personali di quattro personaggi pubblici, tra cui un comico e un calciatore.
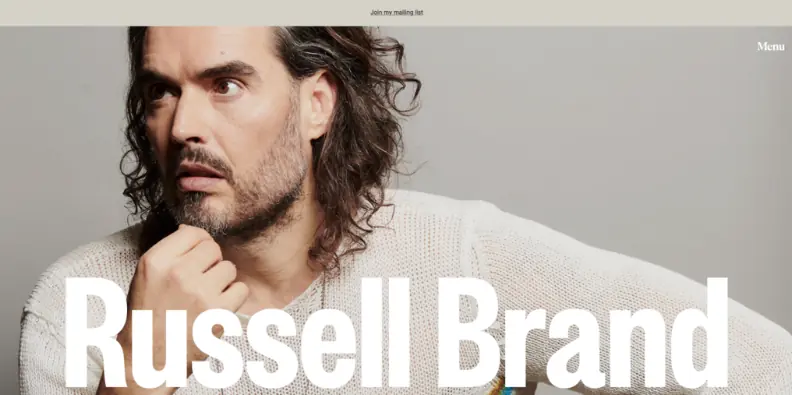
1. Russell Brand
- Perché è speciale: banner per la newsletter e funzione di prenotazione
Russell Brand è un attore, un comico e un attivista per la salute mentale e la riabilitazione dalle droghe. Essendo coinvolto in attività così diverse, un sito web personale è importante per dare informazioni sulle sue attività.
Il suo sito presenta tutti i suoi lavori, tra cui libri, podcast e video di stand-up comedy. Condivide anche le date dei suoi spettacoli e degli eventi comunitari, permettendo ai fan di prenotare i biglietti direttamente sul sito.
Il sito promuove anche l’impegno della comunità, invitando le persone a iscriversi alla mailing list e attaccando il banner della newsletter in cima alle pagine.
Dal punto di vista del design, il sito utilizza una palette di toni della terra con font serif e immagini di corvi che, secondo i suoi fan, simboleggiano il cambiamento o la trasformazione.
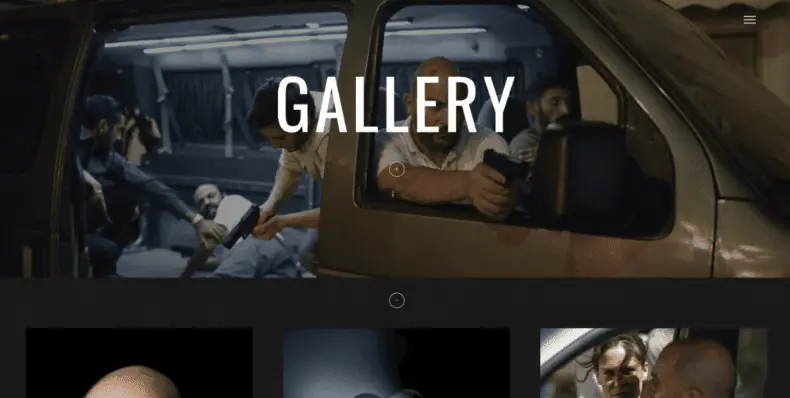
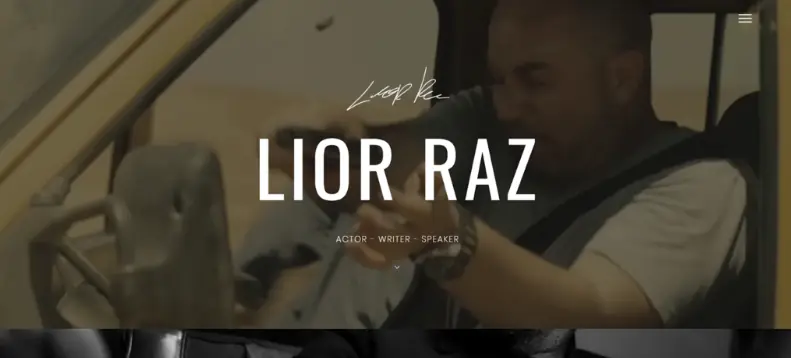
2. Lior Raz

- Perché è speciale: sito portfolio informativo one-page e video hero
Lior Raz è uno dei migliori siti web di portfolio one-page della nostra lista. Questo attore e oratore pubblico ha reso il suo sito visivamente attraente, fornendo al contempo informazioni in modo aperto.
Quando si arriva su questo sito web di portfolio, i visitatori vedranno un video hero che mostra brevi clip dei film di Lior per catturare l’attenzione del visitatore.
Il sito web one-page è suddiviso in cinque sezioni: About, Gallery, Press, Speaking e Contact.
I visitatori possono fare clic sul pulsante più per leggere il contenuto di ogni sezione, evitando così il disordine. C’è anche un pulsante “hamburger” che contiene le diverse sezioni per una navigazione più rapida.
Il sito web dell’attore utilizza immagini banner a tutta larghezza per i titoli e il nero per lo sfondo, per mantenere l’attenzione sui contenuti.
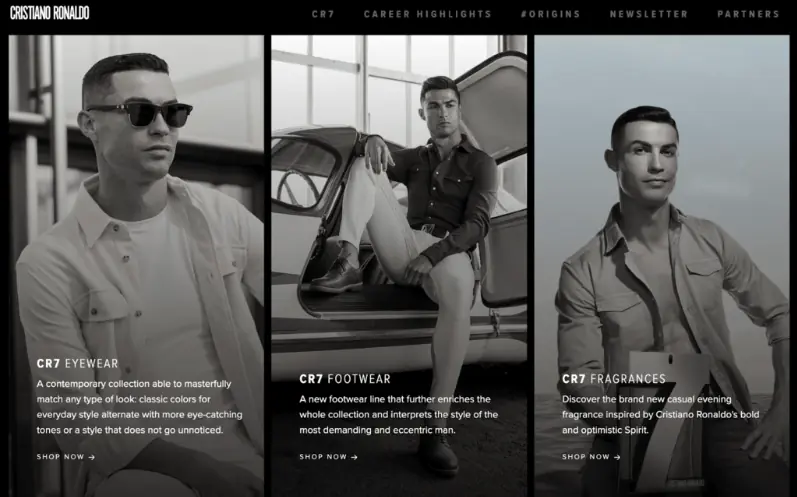
3. Cristiano Ronaldo
- Perché è speciale: i punti salienti della carriera
Se cerchi esempi di layout one-page, visita il sito web di Cristiano Ronaldo.
La sezione superiore del portfolio mostra tutti i progetti di Cristiano, dalla carriera calcistica all’industria della moda. Per quest’ultima, ogni immagine del layout a schede indirizza i visitatori al rispettivo negozio online.
Scorrendo verso il basso, uno slider orizzontale riassume il percorso professionale del giocatore, suddiviso per club. Ogni diapositiva è accompagnata da un breve video che mostra il contributo di Cristiano al club.
Oltre ai brand e ai punti salienti della carriera, questo portfolio one-page contiene un video del suo prodotto più recente, un modulo di iscrizione alla newsletter e i link alle precedenti collaborazioni di Cristiano.
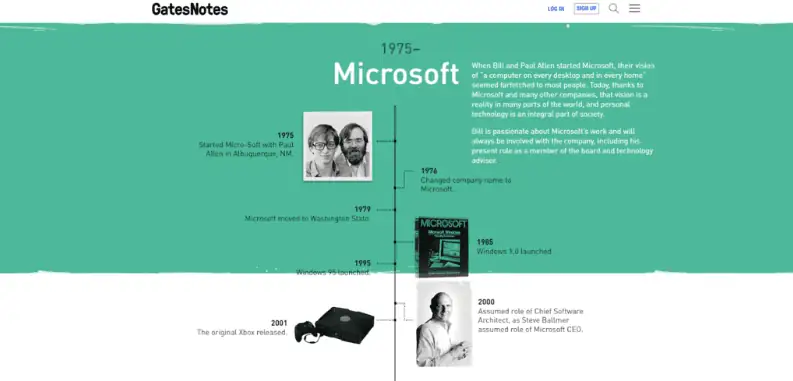
4. Bill Gates
- Perché è speciale: timeline personale e layout da rivista
Il sito di Bill Gates è uno dei migliori esempi di portfolio se vuoi concentrarti sulla visualizzazione del tuo lavoro e dei tuoi aggiornamenti e sulla condivisione delle tue conoscenze.
Il sito utilizza il layout one-page di rivista e divide i post in argomenti come il clima, l’energia e l’istruzione. Nella parte superiore della homepage, gli articoli selezionati sono nuovi o rilevanti per l’attualità.
Il sito personale del cofondatore di Microsoft utilizza una palette di colori in bianco e nero, lasciando che i lettori si concentrino sulle potenti immagini e sui video del suo canale YouTube. Per mantenere la semplicità, il sito utilizza un menu ad hamburger in alto a destra dello schermo.
La pagina About di questo sito web fornisce ottime idee per creare una timeline personale o professionale accattivante. Presenta un cursore interattivo che illustra il percorso di Bill Gates in diversi settori (Microsoft, Bill & Melinda Gates Foundation e altri progetti), insieme a immagini che li rappresentano.
I migliori esempi di siti web di portfolio per fotografi e artisti
Se sei un fotografo o un grafico, consulta questi siti web per avere idee per il tuo portfolio.
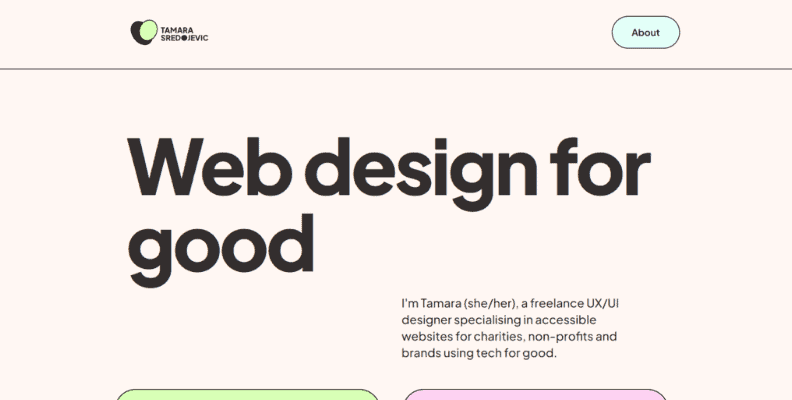
1. Tamara Sredojevic
- Perché è speciale: proposta di valore unica e dominio personalizzato
Tamara Sredojevic è specializzata in design UX accessibile e sostenibile. Il suo sito web è un ottimo esempio di portfolio di design che riflette i valori personali.
Nella pagina iniziale, Tamara Sredojevic indica chiaramente il suo mercato di riferimento e la base di clienti esistenti, per lo più organizzazioni non profit, enti di beneficenza e marchi etici.
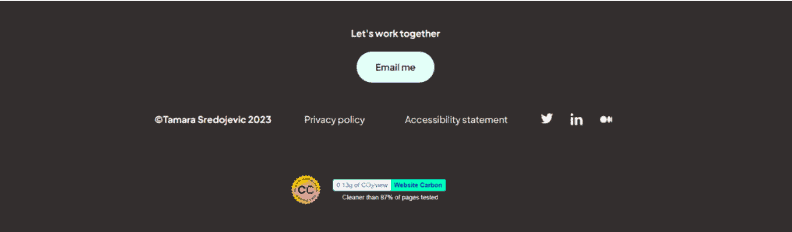
Oltre a menzionare i suoi valori fondamentali nella pagina About, il piè di pagina del sito portfolio rimanda alla pagina Accessibility Statement, che spiega come applica gli standard di accessibilità al sito.
Il sito presenta anche un punteggio relativo all’impronta di carbonio per dimostrare che è rispettoso dell’ambiente.
Il portfolio di design di Tamara si basa sulla semplicità, utilizzando forme grandi, linee sottili e colori tenui.
Per informare i potenziali clienti sul suo lavoro, ogni pagina di progetto spiega il suo processo di progettazione, compreso il background del progetto e il suo approccio UX.
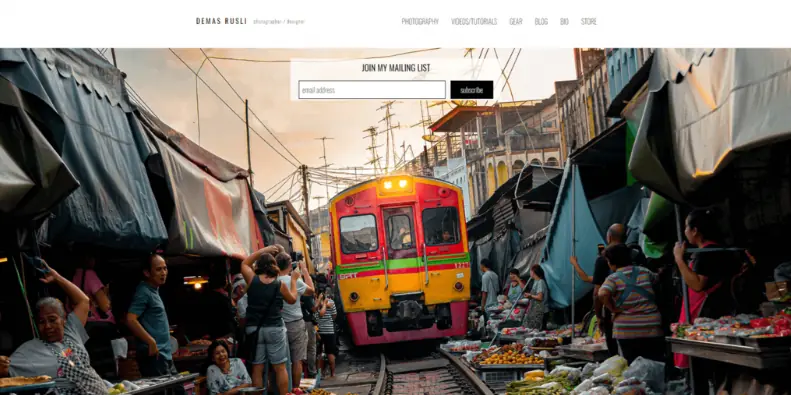
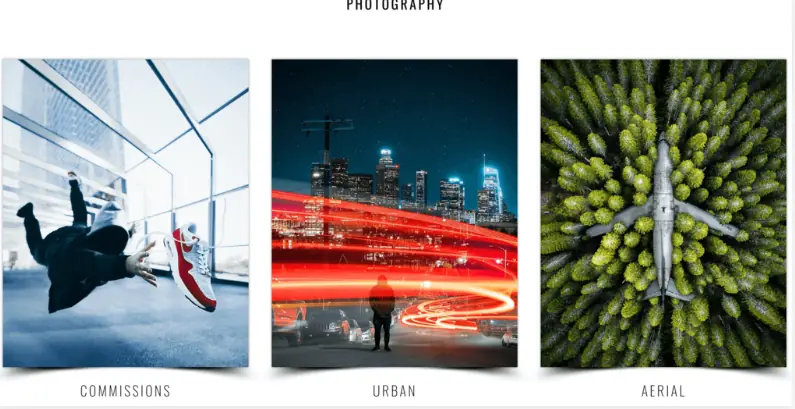
2. Demas Rusli
- Perché è speciale: immagine hero
Demas Rusli è un fotografo con centinaia di migliaia di follower sui social media. Si concentra sulla fotografia urbana, architettonica e aerea.
Questo esempio di portfolio mette in mostra foto visivamente accattivanti direttamente sulla homepage. Sono suddivise in tre sezioni: l’immagine hero, le categorie di foto e il suo feed Instagram.
In alto, vengono visualizzate immagini a tutta larghezza che cambiano ogni cinque secondi per far risaltare un sito web di fotografia.
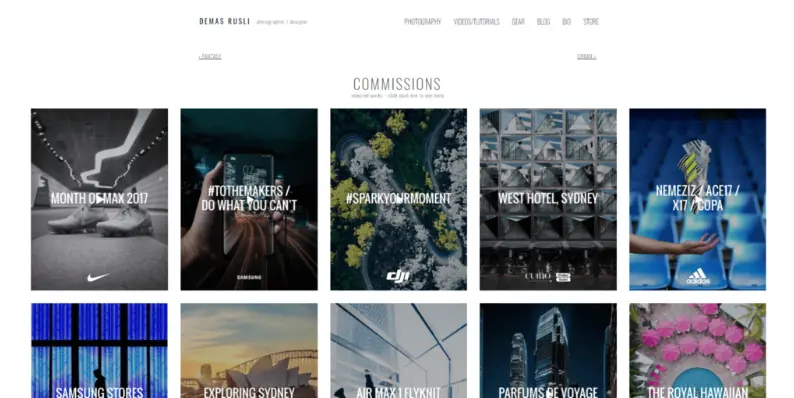
In basso, Demas suddivide il suo lavoro in sei categorie: Commissions, Urban, Aerial, Architecture, Nature, and Fantasy, per aiutare i potenziali clienti a decidere se il suo lavoro è adatto alle loro esigenze. Se si fa clic su una delle categorie, si dovrebbe vedere una galleria piena di foto e filmati statici.
Il layout della galleria dipende dalla categoria. Ad esempio, nella pagina Commissions, Demas utilizza un layout a griglia che presenta l’immagine o la GIF di ciascun progetto.
Inoltre, sopra il titolo di ogni categoria aggiunge dei pulsanti che conducono alle altre categorie, rendendo più facile per i visitatori navigare tra le diverse aree senza dover tornare alla homepage.
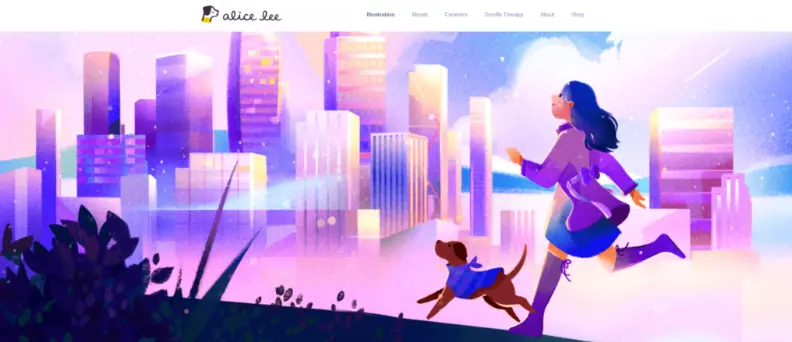
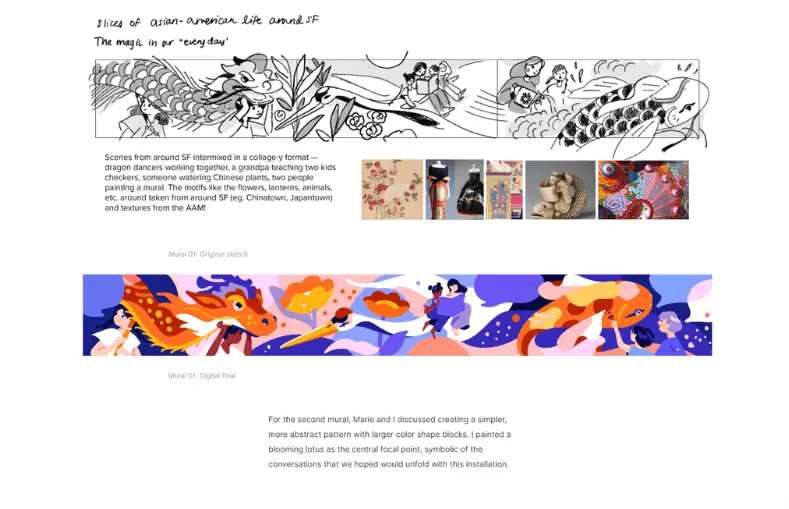
3. Alice Lee
- Perché è speciale: un design minimalista per portfoli di illustrazioni
Alice Lee è un’illustratrice e pittrice murale indipendente. Il suo portfolio visivamente accattivante può ispirare un ottimo web design, soprattutto per gli illustratori.
Nella parte superiore della homepage, Alice aggiunge una sottile animazione in cui l’immagine principale si muove in base al cursore del visitatore.
In basso, Alice mostra vari progetti utilizzando un layout minimalista su sfondo bianco, lasciando che i visitatori si concentrino sul suo lavoro colorato e bello. Facendo clic su una delle immagini è possibile visualizzare la descrizione del progetto e le bozze.
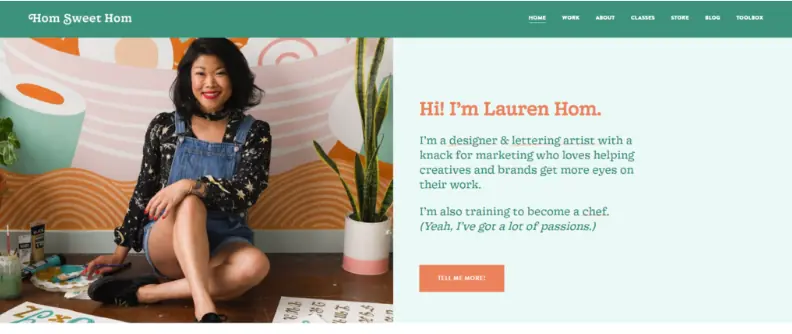
4. Lauren Hom
- Perché è speciale: contenuti dietro le quinte e blog educativo
Lauren Hom è una designer, illustratrice e artista del lettering con sede a New York. È nota per le sue palette di colori vivaci e le forme di lettere giocose, e si può notare che applica questo stile anche nel suo portfolio di progettazione grafica.
Utilizza diverse tonalità di verde per lo sfondo e di arancione per gli elementi evidenziati, come i collegamenti ipertestuali e i pulsanti di invito all’azione.
Questa graphic designer condivide foto del dietro le quinte e dei prodotti finali nella pagina dei lavori.
Scrive anche post sul blog che trattano di murales, lettering e suggerimenti per i freelance, condividendo la sua esperienza e contribuendo a migliorare il posizionamento del suo sito portfolio nei risultati di ricerca.
I migliori esempi di siti web di portfolio per blogger e scrittori
Questa sezione tratta quattro idee di portfolio per scrittori, dai copywriter agli autori di musica.
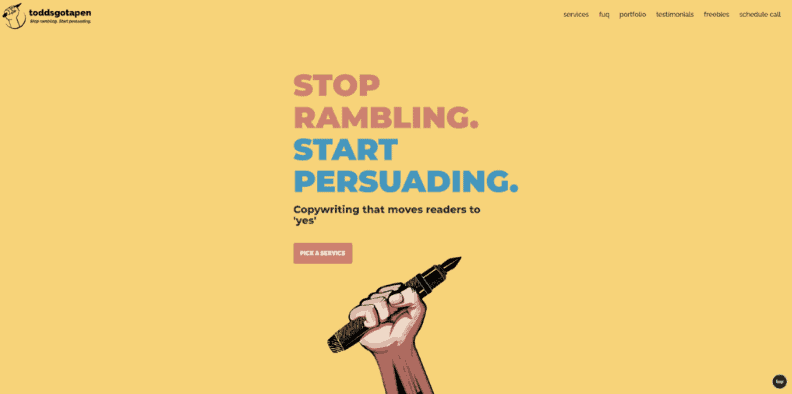
1. Todd Clarke
- Perché è speciale: copywriting accattivante
Utilizzando il brand Toddsgotapen, Todd Clarke dimostra che la creazione di un sito web portfolio accattivante non richiede animazioni complesse. Questo copywriter mantiene il design del suo sito semplice e utilizza invece le sue capacità di copywriter per attirare l’attenzione del visitatore.
Il suo testo è diretto e accattivante, e aiuta i lettori a capire rapidamente cosa offre e perché dovrebbero assumerlo. Utilizza titoli grandi per strutturare le informazioni, frasi in grassetto e icone nel corpo del testo per evidenziare i punti importanti.
Nella pagina “Portfolio”, le categorie cliccabili in alto rendono più facile per i lettori controllare il suo lavoro. Ogni immagine della pagina li indirizzerà al sito web dal vivo o a un’immagine a schermo intero che riflette la versione live del progetto. Per stabilire la credibilità, dedica un’intera pagina alle testimonianze.
Dato che Todd ha solo un profilo LinkedIn, nel piè di pagina barra gli altri account dei social media per far sapere ai visitatori dove è disponibile.
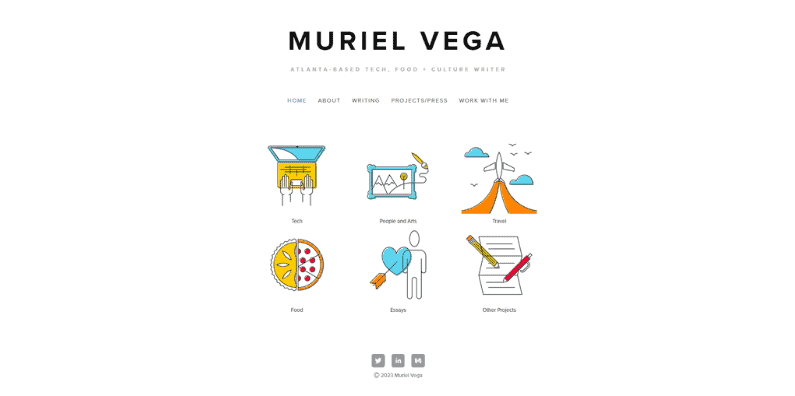
2. Muriel Vega
- Perché è speciale: navigazione semplice
Muriel Vega è una scrittrice freelance di tecnologia, cibo e cultura che ha lavorato con diversi brand famosi, tra cui The Guardian e Patreon. Il suo portfolio è semplice ma efficace nel mostrare ai potenziali datori di lavoro le sue capacità di scrittura.
La homepage presenta il titolo del suo lavoro, il menu, sei illustrazioni collegabili per differenziare i suoi progetti e le icone dei social media. I suoi lavori sono disposti in una griglia contenente un’immagine, il titolo dell’articolo e la società che lo ha pubblicato.
Nella pagina “About”, Muriel mantiene le informazioni semplici descrivendo le sue precedenti esperienze di scrittura.
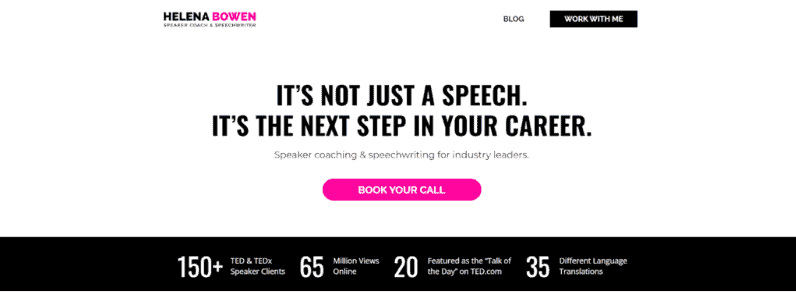
3. Helena Bowen
- Perché è speciale: forte sezione above-the-fold
Helena Bowen è un’oratrice, coach e speechwriter di prim’ordine. Ha lavorato con oltre 150 clienti, ha raccolto milioni di visualizzazioni online ed è apparsa su media come TED, CNN e National Geographic.
Utilizza la sezione della homepage above-the-fold come elemento d’impatto per attirare potenziali clienti. Mostra il numero di clienti con cui ha lavorato, le traduzioni linguistiche e le visualizzazioni.
Scorrendo verso il basso, non include solo le testimonianze dei clienti precedenti, ma anche i loro commenti sui social media.
Oltre a fornire una prova sociale, Helena spiega il suo background professionale e il flusso di lavoro generale.
Per quanto riguarda il design del sito, Helena lo mantiene semplice, con ampi spazi bianchi e foto professionali per far sì che i lettori si concentrino sui contenuti e colori forti per evidenziare i dettagli essenziali.
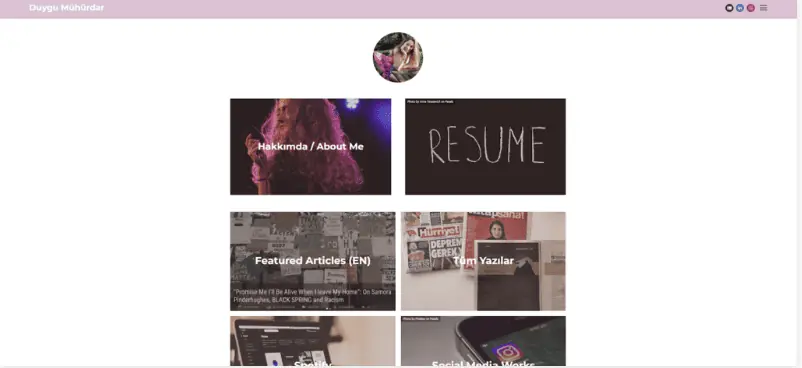
4. Duygu Mühürdar
- Perché è speciale: interfaccia utente semplice, navigazione pulita
Duygu Mühürdar è una scrittrice di musica che ricopre diversi ruoli nell’industria musicale. Poiché ha più di un articolo da mostrare, l’uso di miniature per rappresentare il suo lavoro scritto e visivo mantiene la homepage pulita ma informativa.
Ogni miniatura del menu riflette lo stesso stile minimalista, con ampi spazi bianchi. Il sito include anche i link ai social media per supportare i contenuti testuali.
La pagina dei post – scritta in turco – offre una funzione di ricerca e ordinamento. I visitatori possono anche trovare articoli specifici in base al tipo di pubblicazione.
Lo sfondo bianco del sito fa risaltare le sezioni in evidenza. È una buona scelta di design per la pagina Social Media Works, poiché le miniature colorate potrebbero stonare con colori non neutri.
I migliori esempi di siti web di portfolio per studenti
Abbiamo raccolto quattro esempi di portfolio di studenti e neolaureati da cui trarre ispirazione per il tuo sito web.
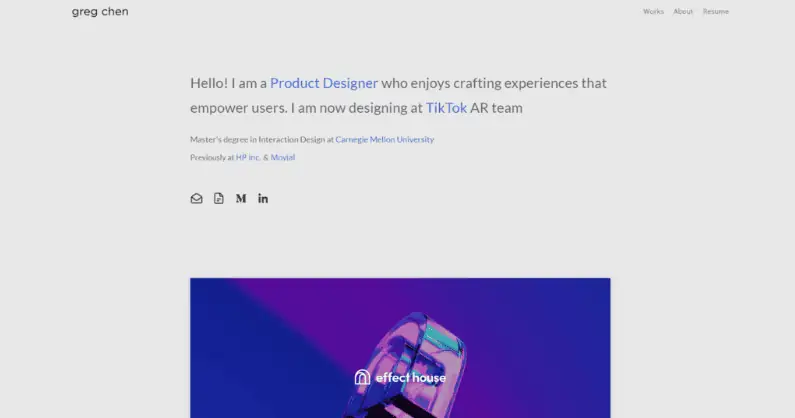
1. Greg Chen
- Perché è speciale: flusso di lavoro dettagliato
Greg Chen ha uno dei migliori siti web di portfolio se stai cercando un modo accattivante di impaginare le pagine dei tuoi prodotti. Questo neolaureato della Carnegie Mellon University si descrive e mostra i progetti in evidenza già nella homepage.
Una volta cliccato su uno dei link ai progetti, si vedrà un video e una breve descrizione del progetto. Scorrendo verso il basso, vengono visualizzati il background del progetto, il suo processo di ricerca e progettazione e il risultato. Greg allega anche foto e schermate per illustrare il suo flusso di lavoro ed evidenziare la sua competenza.
Oltre a delineare il suo percorso formativo e professionale nella pagina About, Greg fornisce un curriculum scaricabile per riferimenti futuri e spiega il suo ruolo in modo più dettagliato.
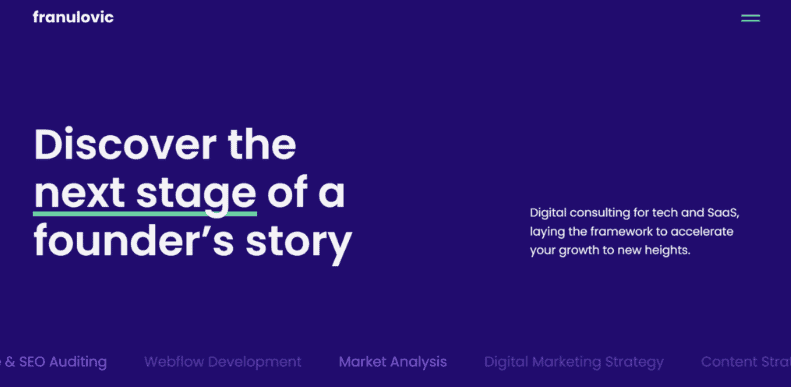
2. Marino Franulovic
- Perché è speciale: animazioni delicate in tutta la homepage
Marino Franulovic ha conseguito un Bachelor of Arts presso la Coventry University e concentra la sua carriera sulla consulenza di marketing digitale.
La sezione above-the-fold della sua homepage presenta un grande titolo, la sua breve biografia e un testo animato. Al di sotto, Marino descrive i suoi servizi, che comprendono la pianificazione e lo sviluppo del marketing, applicando delicati effetti float-in mentre gli utenti scorrono.
Più in basso, sono presenti un post del blog, una sezione About con i suoi dettagli di contatto e una foto, e le testimonianze. Sebbene il portfolio dello sviluppatore web di Marino sia un ottimo esempio di buon design, potrebbe essere migliorato mostrando i lavori dei precedenti datori di lavoro per convincere i potenziali clienti a lavorare con lui.
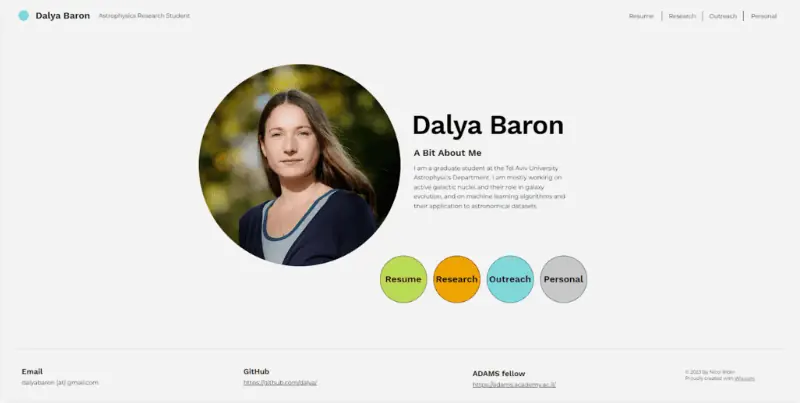
3. Dayla Baron
- Perché è speciale: si concentra sul suo curriculum
Per chi cerca ispirazione per il proprio portfolio di scrittura accademica, il sito web di Dayla Baron è un ottimo esempio.
Questa studentessa di dottorato in astrofisica mantiene la navigazione semplice visualizzando quattro menu sulla homepage: Resume, Research, Outreach, e Personal. I menu sono anche permanenti, così i visitatori non devono tornare alla homepage per trovare altre categorie.
Dayla scrive la sua formazione, i suoi premi e le sue pubblicazioni in ordine cronologico nella pagina Resume, mentre la pagina Research presenta grafici e figure per aiutare i lettori a dare un’occhiata ai suoi documenti accademici.
Cosa rende eccezionale un sito web portfolio?
Gli esempi precedenti chiariscono che la progettazione di un portfolio non riguarda solo l’estetica, ma anche l’UX e i contenuti complessivi. Pertanto, questa sezione tratterà le cinque migliori caratteristiche da considerare quando si crea un nuovo portfolio o si aggiorna uno esistente.
Progetti pertinenti
Assicurati di includere nel portfolio solo i tuoi lavori migliori per mostrare le competenze rilevanti per la posizione a cui sei interessato.
Pertanto, è importante definire un pubblico di riferimento per filtrare il tuo lavoro e mostrare le tue competenze dal punto di vista del cliente. Ad esempio, i fotografi di cibo dovrebbero limitare il loro portfolio alla fotografia commerciale e di cibo, anche se hanno scattato bellissime foto di paesaggi.
Navigazione senza interruzioni
Una navigazione semplice consente ai visitatori del sito di trovare più rapidamente ciò che desiderano, offrendo un’ottima esperienza all’utente. Evita di avere troppi link di menu e assicurati che il design sia completamente reattivo. Hostinger offre numerosi design di siti web che garantiscono una navigazione senza interruzioni e un aspetto professionale.
Se vuoi essere creativo, non dimenticare l’esperienza dell’utente. Ad esempio, chi realizza un portfolio fotografico può utilizzare il portfolio di Demas Rusli come esempio di organizzazione di diverse categorie.
Bel design
Seguire le best practice del web design è essenziale per fornire una buona esperienza all’utente e massimizzare le possibilità di horing. Indipendentemente dal tipo di portfolio, assicurati di:
- Utilizzare immagini di alta qualità.
- Selezionare una tavolozza di colori che rappresenti al meglio la tua personalità e metta in risalto il tuo lavoro.
- Scegliere la giusta tipografia.
I temi per siti web realizzati da designer sono un ottimo modo per iniziare. La maggior parte dei website builder, compreso quello di Hostinger, offrono ottimi template di siti web di curriculum per portfoli online, quindi non è necessario fare un sito web tutto da zero.
Basta aggiungere i contenuti e, se necessario, personalizzare il design con il nostro editor facile da usare.
Informazioni su di te
La tua storia professionale aiuta a convincere i potenziali clienti a lavorare con te, soprattutto se hai un’istruzione, una formazione e dei riconoscimenti importanti. Tuttavia, non avere paura di allontanarti dal tono professionale per costruire un brand adatto alla tua personalità.
Alcune delle informazioni necessarie da includere nei siti web di portfolio sono:
- Dettagli personali, come hobby e valori.
- Il background professionale, come l’istruzione e i certificati.
- La tua foto.
Prova sociale
La prova sociale rende il tuo brand personale più affidabile. Oltre alle testimonianze di precedenti clienti o colleghi, puoi aggiungere articoli e riconoscimenti.
Per esempio, Enrico Deiana cita nel suo portfolio la sua partecipazione alla giuria degli Awwwards, mentre Helena Bowen ha inserito articoli in cui i suoi clienti erano presenti.

Conclusioni
Un buon sito web di portfolio combina il giusto design, esempi di lavoro pertinenti e contenuti.
Prima di creare un portfolio, considera il tuo ruolo, la tua personalità e i tuoi valori per farlo risaltare. Un web designer, ad esempio, può dimostrare le proprie competenze tecniche con micro-interazioni, come Enrico Deiana, o scrivere i propri principi, come fa Tamara Sredojevic.
Oltre al design, utilizzare le proprie competenze, come quelle di Todd Clarke nel copywriting, è un ottimo modo per mostrare a potenziali datori di lavoro e clienti ciò che si ha da offrire.
Ci auguriamo che gli oltre 15 esempi di portfolio di questo articolo siano stati fonte di ispirazione per il design e abbiano generato idee da applicare al tuo portfolio online.
Se non sei sicuro della qualità del tuo portfolio, chiedi ai tuoi amici o contatta un esperto per una valutazioni e per aiutarti a migliorarlo.