Come creare un sito web con ChatGPT: usare l’IA per creare un sito WordPress da zero

Nel mondo frenetico di oggi, la capacità di sviluppare siti web in modo rapido ed efficiente è fondamentale per le aziende e le organizzazioni. Di conseguenza, negli ultimi anni molti strumenti di intelligenza artificiale come ChatGPT hanno guadagnato una notevole popolarità.
Gli utenti possono ora utilizzare questa tecnologia AI avanzata per semplificare e automatizzare diverse attività di sviluppo web. In questo tutorial imparerai come creare un sito web utilizzando ChatGPT.
Indice dei contenuti
Che cos’è ChatGPT?
ChatGPT è un chatbot sviluppato da OpenAI che utilizza un modello di elaborazione del linguaggio per generare testo in base agli input dell’utente. Ha un’ampia gamma di applicazioni, dalla generazione di contenuti alla traduzione di testi e alla generazione di codici.
Come funziona ChatGPT?
Dal punto di vista dell’utente, ChatGPT funziona in modo molto semplice. Tutto ciò che si deve fare è digitare una domanda o una richiesta nella casella di chat e lo strumento di intelligenza artificiale fornirà una risposta appropriata.
Tuttavia, il processo che sta alla base di questa risposta IA avanzata è piuttosto complesso.
ChatGPT utilizza una tecnica di apprendimento automatico chiamata modello di Natural Language Processing (NLP). Questa tecnica consente ai computer di comprendere, interpretare e produrre il linguaggio umano combinando aspetti della linguistica e dell’informatica.
Tuttavia, non si tratta di un modello nuovo. Infatti, la maggior parte degli strumenti come Google Translate e Siri, che offrono funzioni come il suggerimento di parole, il rilevamento di plagi e la correzione di bozze, utilizzano anch’essi il modello NLP.
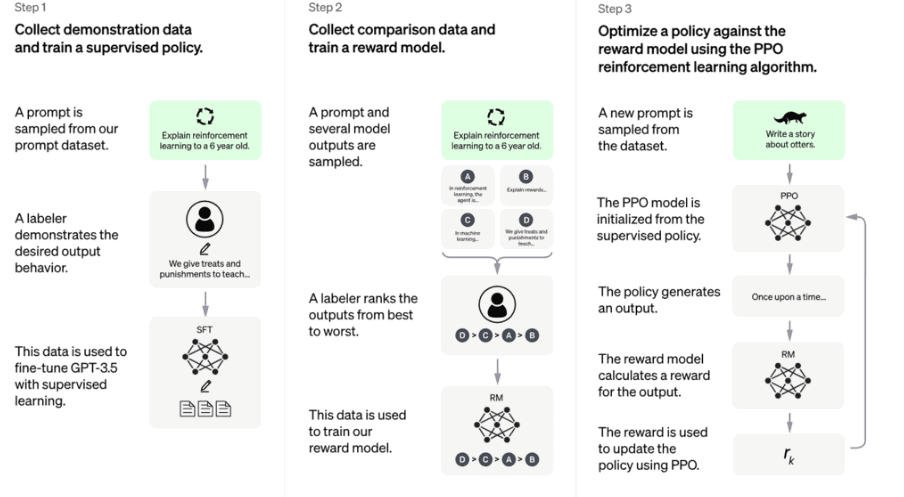
La differenza con OpenAI è che ChatGPT viene addestrato con il metodo Reinforcement Learning from Human Feedback (RLHF). Questo metodo incorpora il feedback umano per misurare e classificare le risposte in base alla loro qualità.
Inoltre, gli ingegneri applicano l’algoritmo Proximal Policy Optimisation (PPO) per perfezionare il metodo di apprendimento rinforzato e produrre risposte più realistiche da ChatGPT.
Secondo OpenAI, ChatGPT può imitare un modello di conversazione simile a quello umano. Il formato di dialogo consente al chatbot di rispondere alle domande successive, di ammettere i propri errori, di mettere in discussione le false premesse e di rifiutare le richieste inappropriate.
Questi aspetti rendono ChatGPT molto più avanzato degli attuali assistenti guidati dall’intelligenza artificiale, come Siri o Alexa, in quanto non sono addestrati a impegnarsi in una conversazione botta e risposta.
Come configurare ChatGPT
Prima di poter utilizzare ChatGPT, è necessario creare un account sul sito web di OpenAI. Il processo è abbastanza semplice: basta fornire alcune informazioni, tra cui il nome, l’indirizzo email e il numero di telefono.
Vediamo ora il processo dettagliato, passo dopo passo, per la creazione di un nuovo account OpenAI.
1. Naviga su ChatGPT di OpenAI
Visita la pagina di ChatGPT e clicca su Prova ChatGPT per iscriverti o creare un nuovo account. È inoltre possibile ottenere alcune informazioni su questo strumento, tra cui il metodo di formazione, le limitazioni e gli esempi di utilizzo.
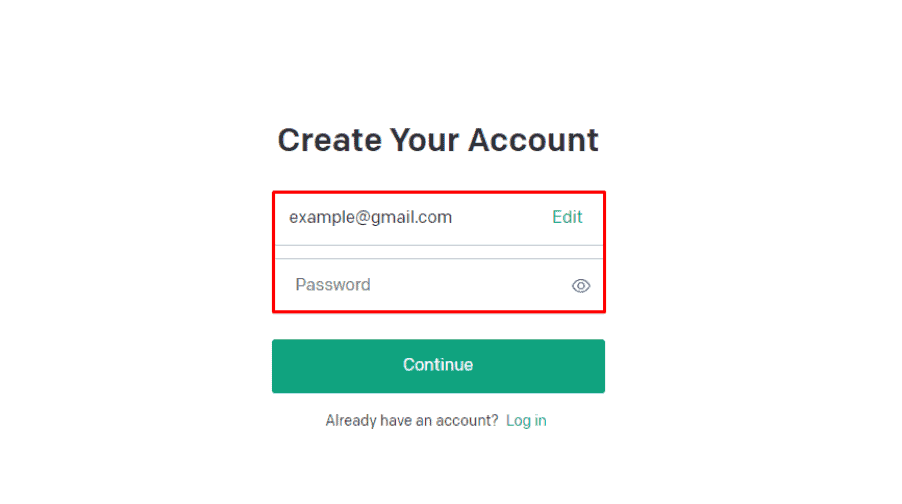
2. Inserisci il tuo indirizzo email e la password
Crea un nuovo account inserendo l’indirizzo email e la password e facendo click su Continua.
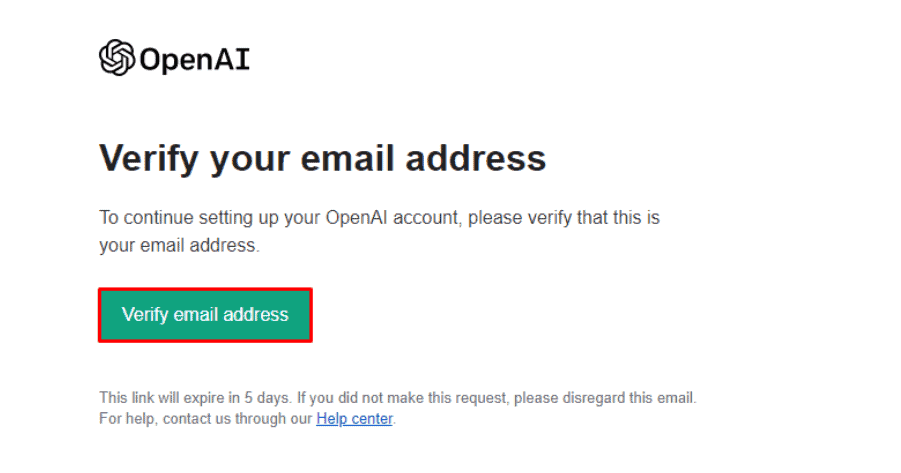
3. Conferma l’indirizzo email e il numero di telefono
Riceverai una richiesta di conferma via email. Aprila e fai click su Conferma indirizzo email.
Il pulsante ti reindirizzerà alla pagina di configurazione dell’account OpenAI, dove dovrai inserire il tuo nome e numero di telefono. OpenAI invierà quindi un codice di verifica al tuo numero di telefono tramite WhatsApp o SMS.
4. Compila le domande, clicca su invia e attendi la risposta
Una volta terminato il processo di onboarding, è possibile utilizzare il modello AI scrivendo una domanda o una richiesta nella casella di chat dell’IA. Premi invio e attendi che il chatbot risponda alla tua richiesta.
La velocità della risposta dipende dal numero di persone che stanno utilizzando il servizio.
Gli utenti possono valutare la risposta con un clic sul pollice in su o sul pollice in giù, aiutando l’IA a trovare la risposta migliore alla domanda.
È anche possibile provare a dare una nuova risposta alla stessa domanda facendo click sul pulsante “Rigenera risposta” sopra la casella della chat.
Come creare un sito web WordPress con ChatGPT
Come modello linguistico, ChatGPT può aiutare a svolgere diversi compiti in un progetto di sviluppo web. Ad esempio, uno sviluppatore full-stack può utilizzarlo per:
- Creare snippet di codice ed esempi per implementare funzioni o caratteristiche specifiche.
- Rispondere a domande tecniche relative al progetto web, ad esempio spiegando un particolare concetto di programmazione o le migliori pratiche.
- Ricevere consigli su strumenti, librerie e risorse per semplificare il processo di sviluppo e aumentare l’efficienza.
Inoltre, questo modello di intelligenza artificiale può aiutare gli utenti a scrivere le bozze di base di un sito web, a progettare un sito web e i template e a sviluppare idee per i contenuti.
Scegli un piano di hosting e un dominio
Prima di creare il tuo sito web con ChatGPT, scegli un nome di dominio e un piano di hosting WordPress adatti. Prendi in considerazione i provider che ospitano siti WordPress su server configurati appositamente per questo CMS.
Cerca una soluzione di hosting con caratteristiche importanti come un installatore con un solo click e un pannello di controllo facile da usare per semplificare le attività di gestione del sito web.

È inoltre importante considerare le caratteristiche di sicurezza del provider di hosting e la qualità dell’assistenza clienti. Queste caratteristiche assicurano che il sito web funzioni senza intoppi, senza attacchi informatici e problemi tecnici persistenti.
Oltre al piano di hosting, è anche necessario registrare un dominio. Deve essere memorabile e deve riflettere il tema del tuo sito web. Utilizza uno strumento di verifica dei nomi di dominio per assicurarti che il nome di dominio desiderato sia disponibile.
Domain Name Checker
Instantly check domain name availability.
Crea le tue pagine WordPress con ChatGPT
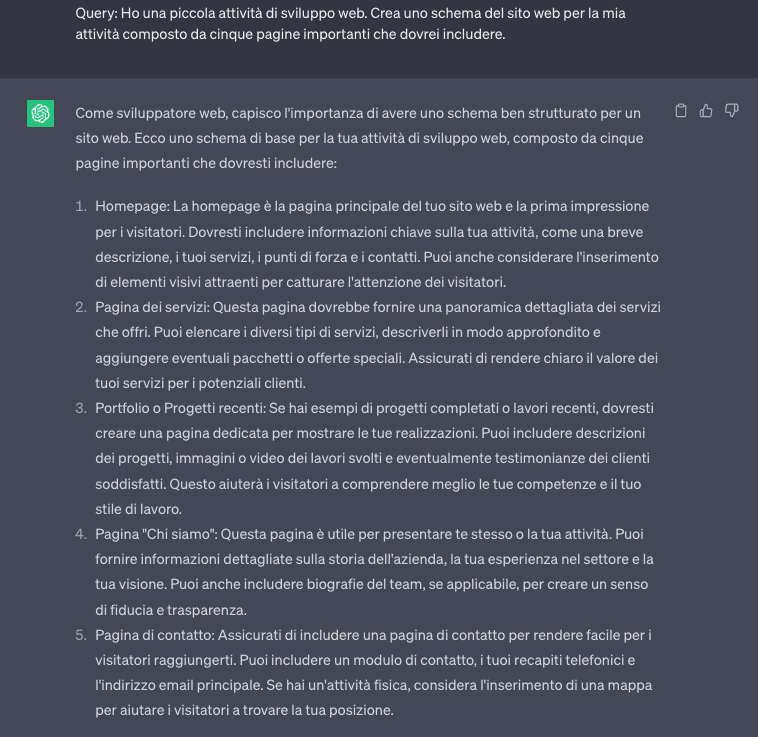
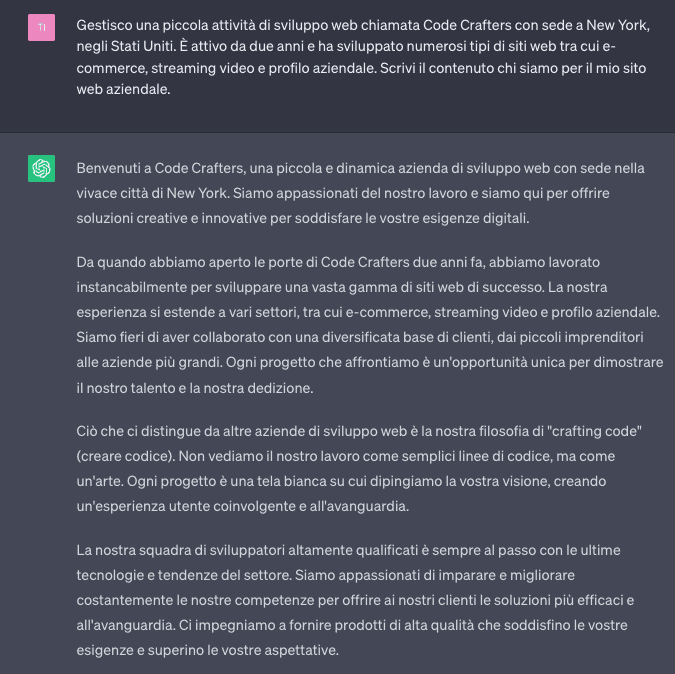
Per iniziare, abbiamo chiesto a ChatGPT di creare un semplice sito web per una piccola società di sviluppo web, composto da almeno cinque pagine.
ChatGPT ci ha fornito un semplice schema e alcune brevi spiegazioni su ciò che ogni pagina dovrebbe contenere. Gli utenti possono utilizzare questa raccomandazione come base per la loro sitemap.
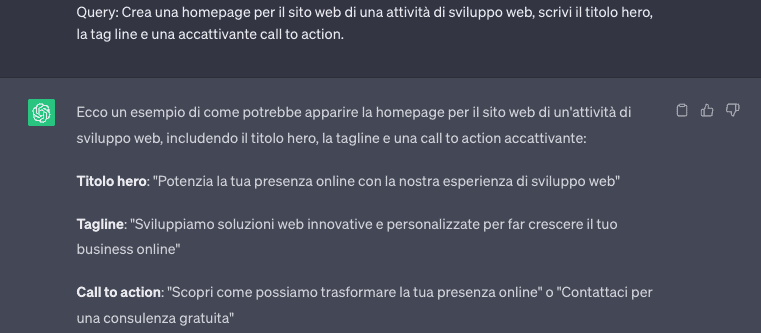
È anche possibile estendere questa raccomandazione per applicarla meglio al proprio sito web. Ad esempio, abbiamo chiesto al modello AI di scrivere gli elementi della homepage, tra cui il titolo hero, la tagline e il pulsante call-to-action (CTA).
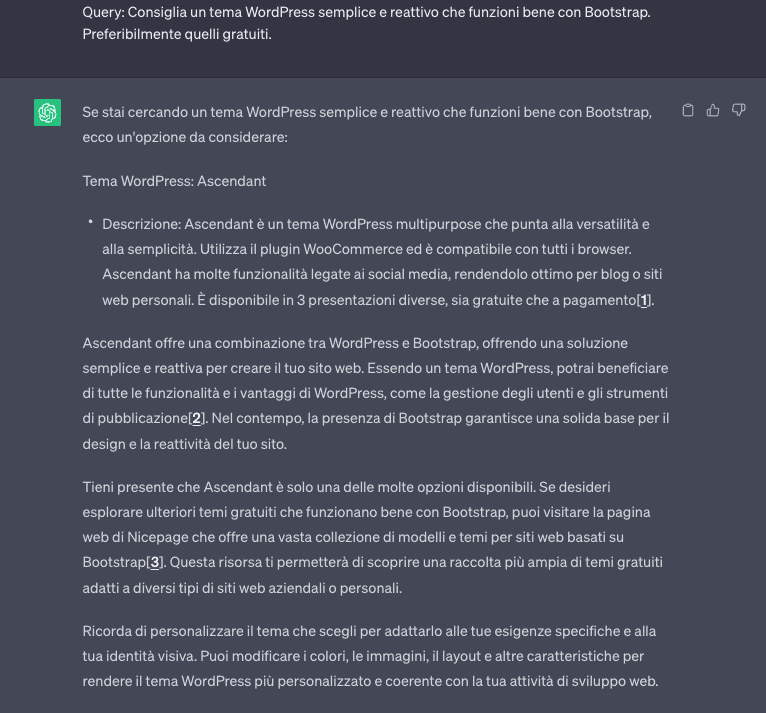
Inoltre, il modello AI può aiutare con alcuni elementi essenziali del sito web, come la scelta di un provider di web hosting o di temi aziendali WordPress, a seconda delle esigenze.
Queste idee per siti web possono snellire il processo di ricerca iniziale, restringendo le opzioni. Ricorda di fare ulteriori ricerche prima di applicarle al tuo progetto di sviluppo web.
Progetta il sito web con l’intelligenza artificiale
Il passo successivo consiste nel verificare se il bot ChatGPT è in grado di creare codice per semplici pagine web.
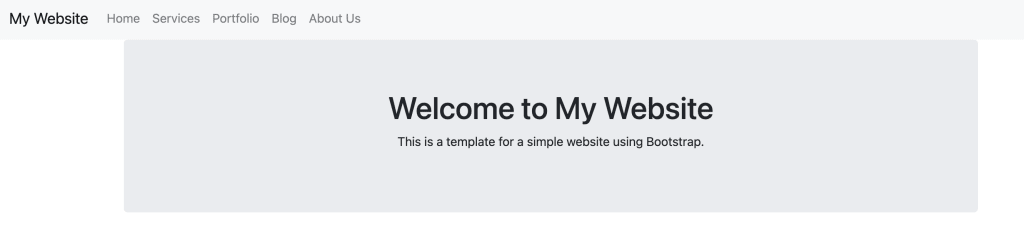
In questo esempio, abbiamo chiesto all’intelligenza artificiale di scrivere alcune righe di codice HTML per creare alcune delle pagine di cui abbiamo bisogno. La prima richiesta è di creare una homepage utilizzando Bootstrap con un design reattivo.
Prompt: creare un template di homepage con design reattivo Bootstrap. Aggiungere il menu della homepage, i servizi, il portfolio, il blog e le informazioni nell’intestazione.
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="jumbotron text-center">
<h1>Welcome to My Website</h1>
<p>This is a template for a simple website using Bootstrap.</p>
</div>
</div>
</body>
</html>
Il chatbot ha risposto come richiesto con righe di codice per una homepage. Abbiamo testato il codice per assicurarci che funzionasse correttamente e questo è il suo aspetto su un browser:
A volte il chatbot può fermarsi a metà strada quando cerca di scrivere uno script più lungo. Quando ciò accade, si hanno tre opzioni:
- Continua lo script: digita questa richiesta di follow-up per far sì che ChatGPT riprenda da dove si era interrotto. Si consiglia questo metodo, se possibile, per risparmiare tempo.
- Rigenera risposta: fai clic su questo pulsante sopra la casella di chat. In questo modo il chatbot riscriverà la risposta precedente dall’inizio. Tuttavia, si potrebbe ricevere lo stesso errore.
- Nuova chat: fai clic su questo pulsante in alto a sinistra della pagina se i metodi precedenti non funzionano. Si noti che con questo metodo non si può fare affidamento sulle domande successive e si deve partire da zero.
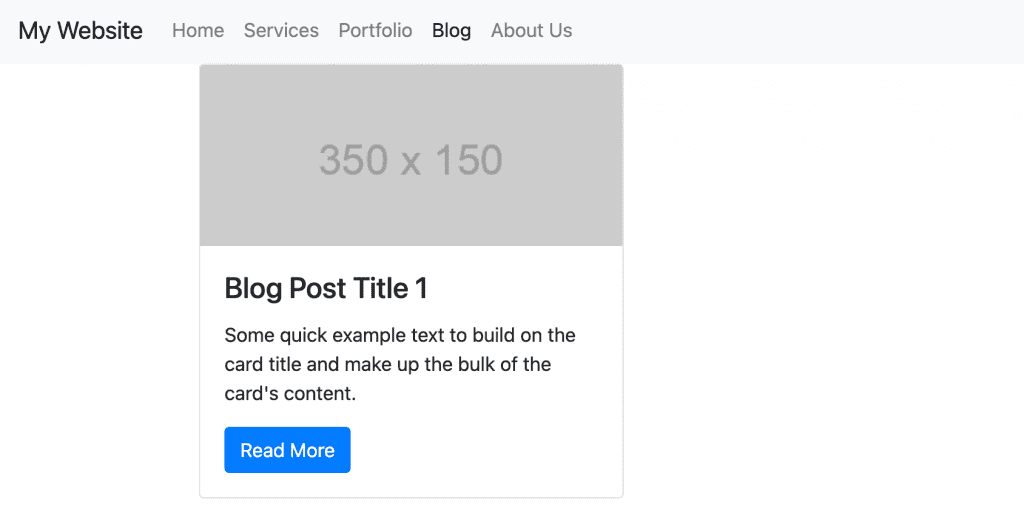
Successivamente, abbiamo chiesto a ChatGPT di creare un template di una pagina di blog con un layout a schede, utilizzando lo stesso metodo.
Abbiamo volutamente tralasciato i dettagli sul design reattivo Bootstrap per vedere se riusciva a capire il contesto del prompt precedente.
Prompt: creare un altro template per una pagina di blog. Questo dovrebbe elencare tutti i post del blog sul sito in un layout a schede.
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="index.html">Home</a>
</li>
</li>
<li class="nav-item">
<a class="nav-link" href="services.html">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="portfolio.html">Portfolio</a>
</li>
<li class="nav-item">
<li class="nav-item active">
<a class="nav-link" href="blog.html">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">About Us</a>
</li>
</ul>
</div>
</nav>
</header>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img class="card-img-top" src="https://via.placeholder.com/350x150" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Blog Post Title 1</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Read More</a>
</div>
</body>
</html>
Il chatbot ha risposto con successo a una domanda di follow-up e ha generato righe di codice seguendo il prompt. Questo codice funziona anche quando lo carichiamo su un browser.
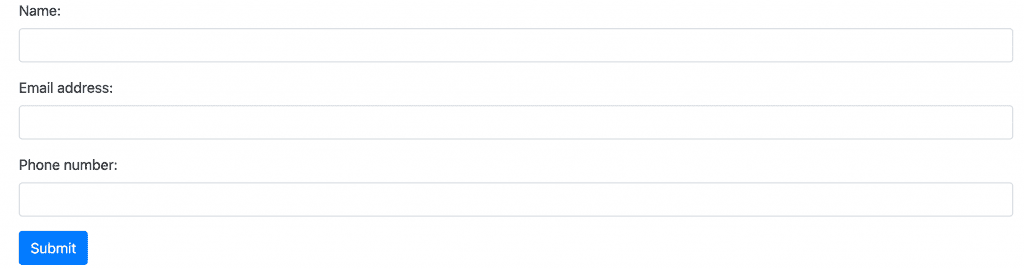
Oltre a scrivere codice per i template di sito web, il chatbot può generare elementi specifici. Ecco un esempio di come il chatbot crea un semplice modulo di contatto.
Prompt: creare una semplice pagina web con un modulo di contatto. Includere i seguenti campi: nome, indirizzo email e numero di telefono.
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div class="container">
<form action="submit-form.php" method="post">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="form-group">
<label for="phone">Phone number:</label>
<input type="tel" class="form-control" id="phone" name="phone">
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</form>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>

Si noti che questo codice utilizza anche Bootstrap, anche se non è stato specificato nel prompt. Per essere sicuri che il codice funzioni, lo abbiamo testato con Replit.
Gli utenti possono anche utilizzare il modello AI per generare codice CSS per personalizzare alcuni elementi del design, come font, schemi di colori e dimensioni degli elementi.
Considera la possibilità di integrare gli script ChatGPT in temi e template WordPress esistenti. In questo modo, non dovrai creare template e layout da zero e potrai concentrarti sull’aggiunta di nuovi elementi di design alle tue pagine.
È possibile aggiungere codice CSS personalizzato a un tema WordPress utilizzando la funzione Customizer integrata, creando un tema child o utilizzando plugin come Simple Custom CSS e Custom CSS Pro.
Genera contenuti per il sito web con ChatGPT
Grazie alle sue capacità di elaborazione del linguaggio, l’utilizzo di ChatGPT per creare contenuti per siti web è uno degli usi più comuni. L’intelligenza artificiale può generare idee e bozze in pochi secondi, facendoti risparmiare tempo.
Utilizzeremo il modello per creare contenuti per pagine statiche e post di blog.
Iniziamo chiedendo a ChatGPT di scrivere contenuti statici come la pagina Chi siamo. Assicurati di includere nel messaggio tutte le informazioni importanti sul tuo sito web e sulla tua attività, in modo che il chatbot capisca il contesto.
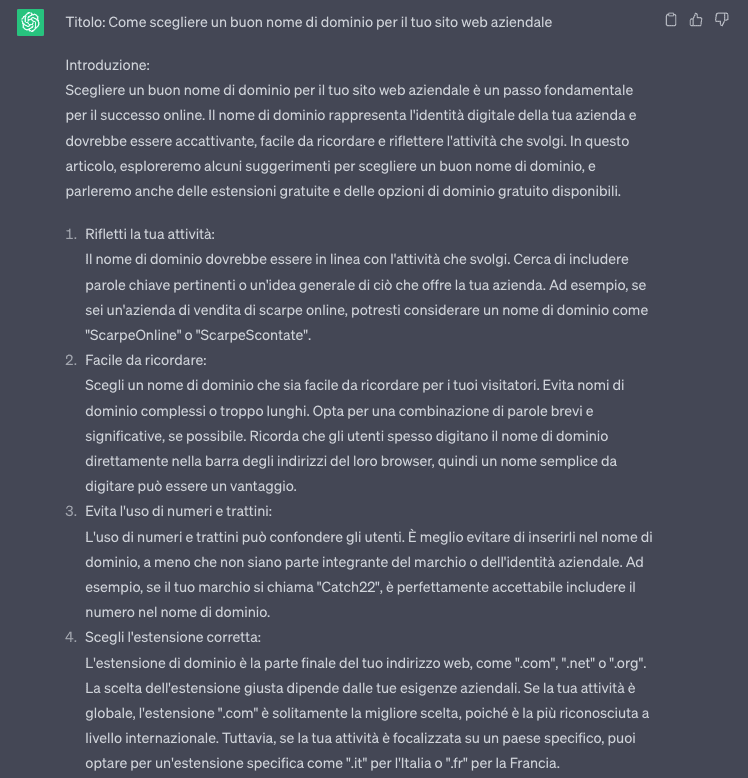
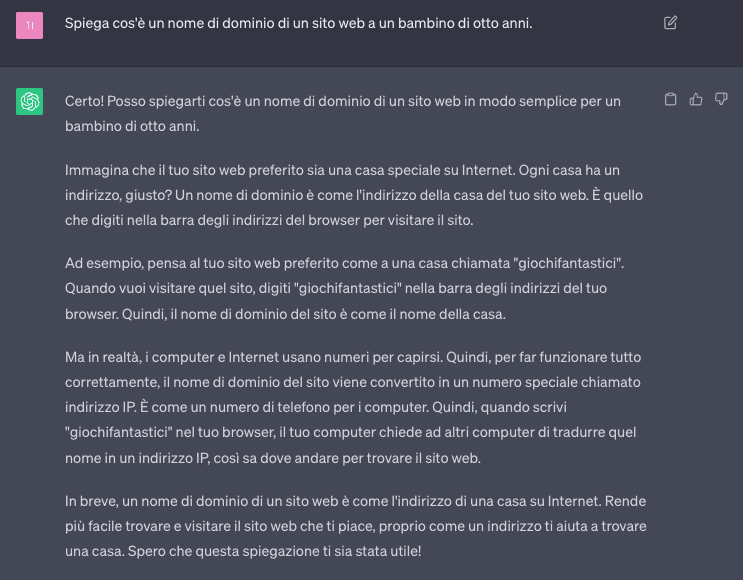
ChatGPT può anche aiutarti a scrivere un post per il tuo sito web. Puoi includere frasi specifiche basate sulla tua ricerca di parole chiave per rendere il blog più SEO friendly. Qui gli abbiamo chiesto di creare un post sulla scelta di un buon nome di dominio.
Se si ha in mente un pubblico specifico, si può chiedere al modello AI di scrivere i contenuti del sito web in uno stile linguistico specifico che corrisponda alle caratteristiche e al livello di conoscenza del pubblico di destinazione.
Ad esempio, si può chiedere al chatbot di spiegare lo stesso argomento in un linguaggio più semplice per gli studenti di terza media.

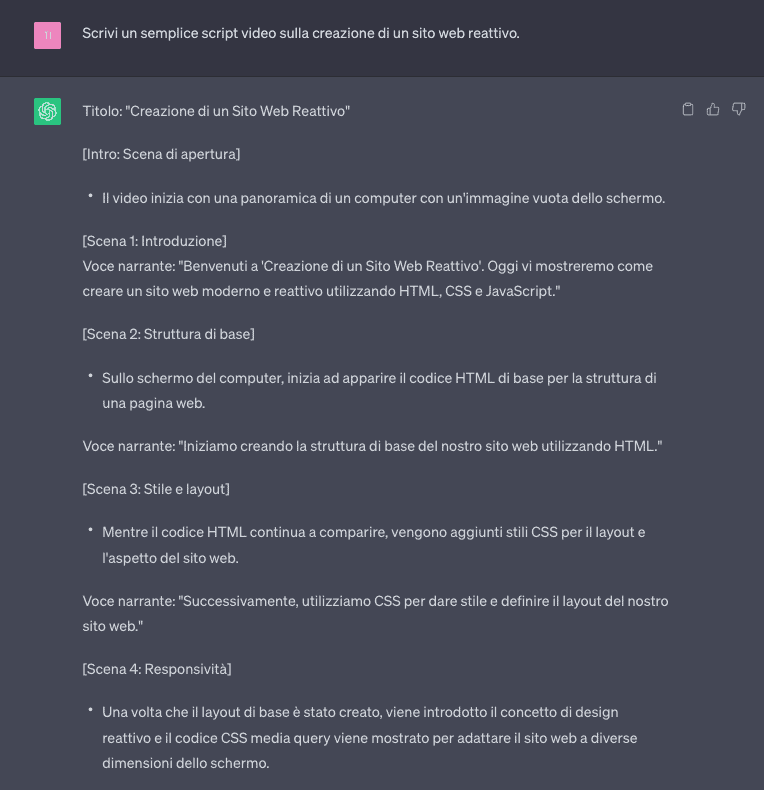
È anche possibile utilizzare questo modello di intelligenza artificiale per creare altri formati di contenuto, come video o podcast. In questo modo, l’utente può creare rapidamente uno script, anche se potrebbe dover apportare alcune modifiche allo stile e al formato.
Ricorda che ChatGPT e altri generatori di contenuti AI non possono creare contenuti perfetti per il tuo sito web. La correzione e l’editing umano sono ancora fondamentali per garantire post di alta qualità.
Problemi e limiti dell’utilizzo di ChatGPT per creare un sito web
Sebbene ChatGPT superi le capacità degli strumenti di intelligenza artificiale esistenti, presenta ancora alcuni limiti.
Il problema più evidente al momento è l’accuratezza delle informazioni. Il modello di intelligenza artificiale può fornire all’utente una risposta plausibile ma imprecisa. Questo perché non è in grado di verificare le informazioni.
Le conoscenze di ChatGPT provengono principalmente da dati del 2021 e, poiché OpenAI alimenta il modello con informazioni del 2022, potrebbe fornire informazioni errate o non aggiornate per domande relative ad argomenti più attuali.
Pertanto, l’utente deve verificare l’accuratezza delle risposte di ChatGPT prima di applicarle al proprio progetto. Trascurare il processo di editing umano per i contenuti del sito web generati dall’intelligenza artificiale può portare a una cattiva reputazione del brand, diffondendo informazioni errate.
Lo stesso vale per l’aspetto tecnico. Se stai creando un sito web utilizzando l’IA, testa tutto il codice che genera utilizzando servizi come Replit prima di aggiungerlo al tuo sito web.
Verifica anche che ChatGPT ti fornisca lo stesso codice che hai richiesto. Attualmente, il modello di intelligenza artificiale tende a indovinare l’intento dell’utente invece di porre una domanda chiarificatrice per una richiesta vaga.
Conclusioni
I significativi progressi nella tecnologia dell’intelligenza artificiale rendono oggi possibile lo sviluppo di siti web basati sull’AI. ChatGPT può aiutare a creare un sito web generando gli snippet di codice necessari e fornendo varie raccomandazioni per accelerare il processo di sviluppo.
Il modello AI è inoltre accessibile a tutti, il che lo rende una buona opzione per i principianti assoluti.
Tuttavia, ChatGPT e altri strumenti basati sull’intelligenza artificiale, tra cui i website builder AI, presentano alcune limitazioni. Ad esempio, potrebbero dare una risposta errata alla tua domanda o rispondere a istruzioni dannose.
Anche se ChatGPT può aiutarti a risparmiare tempo, l’editing umano è comunque essenziale quando si creano siti web con l’AI.
FAQ su come creare un sito con ChatGPT
In questa sezione rispondiamo ad alcune delle domande più frequenti sulla creazione di un sito con ChatGPT.
Quanto costa ChatGPT?
ChatGPT è disponibile gratuitamente e senza limiti di utilizzo, anche se nei periodi di maggiore richiesta possono verificarsi tempi di risposta più lenti. OpenAI sta attualmente testando una versione a pagamento di questo chatbot guidato dall’intelligenza artificiale. È quindi probabile che nel prossimo futuro venga introdotta una tariffa premium.
Per cosa può essere utilizzato ChatGPT?
ChatGPT si basa sul modello di elaborazione del linguaggio naturale (NLP), che gli consente di produrre testo simile a quello umano in base alla richiesta dell’utente. Alcuni degli usi più comuni sono la traduzione di testi, la scrittura di contenuti e la generazione di codice di programmazione.
È possibile creare un sito web personalizzato con ChatGPT?
Creare un sito web con ChatGPT è possibile fino a un certo punto. Il modello di AI può aiutare gli utenti a scrivere righe di codice per creare siti web, dare suggerimenti di progettazione e creare contenuti web. Tuttavia, è necessario un intervento umano per garantire che tutte le informazioni generate dal chatbot siano corrette.