I 20 migliori font HTML da usare nel 2024
I font svolgono un ruolo importante nell’appeal visivo complessivo di un sito web. Un font scelto con cura aiuta a trasmettere il giusto messaggio e a stabilire la coerenza del brand.
A tal fine, un ottimo font per il web deve essere leggibile e sicuro per il web, vale a dire che viene visualizzato bene su diversi dispositivi, browser e sistemi operativi.
Tuttavia, la scelta di un font adatto non è sempre così facile. È frequente imbattersi in font che sono visivamente attraenti ma non sono sicuri per il web o viceversa.
Per aiutarti, abbiamo stilato un elenco dei 20 migliori web font HTML per il tuo sito web.
Indice dei contenuti
Cos’è un font web safe
I font web-safe sono font preinstallati nella maggior parte dei sistemi operativi. Questo garantisce che i font vengano visualizzati come previsto quando si accede da diversi dispositivi e browser.
Gli esempi più diffusi di font sicuri per il web sono Arial, Times New Roman ed Helvetica.
Quali sono le categorie di font HTML
In tipografia, ogni font fa parte di una delle cinque famiglie di font, classificate in base alle loro somiglianze di design. Esse sono:
Corsivo

I caratteri corsivi imitano la scrittura a mano, e di solito le lettere sono unite tra loro in modo fluido e inanellato.
Molti associano questo tipo di carattere all’individualità, all’espressione e alla calligrafia. È meglio usare questo tipo di font per le intestazioni, i tagline e i titoli dei post del blog sul tuo sito web, piuttosto che per il testo del corpo. Se usato come font predefinito, il corsivo può essere difficile da leggere.
Fantasy

La famiglia di font Fantasy è generalmente caratterizzata da attributi decorativi presenti su ogni lettera. Molto diffusi tra le opere di narrativa, i caratteri di questo set di font possono aiutare a comunicare istantaneamente il loro genere e a coinvolgere il pubblico.
Ad esempio, questa categoria di font è ampiamente utilizzata nei film fantasy e di fantascienza come Star Wars, Harry Potter e Frozen.
Serif

L’attributo stilistico più importante dei font serif è la presenza di piccoli tratti aggiuntivi ai bordi delle lettere. Inizialmente utilizzato per la stampa a inchiostro, questo stile di font è oggi associato a un senso di formalità ed eleganza.
I siti web utilizzano principalmente serif per il corpo del testo, in quanto è altamente leggibile e aiuta i lettori a scorrere rapidamente i contenuti scritti.
I font serif più diffusi sono Times New Roman, Cambria e Garamond.
Sans-serif

In contrapposizione alla categoria dei font serif, i font sans-serif non presentano tratti aggiuntivi alle lettere.
La maggior parte dei font di questa famiglia presenta larghezze simili e appare moderna e minimalista.
I caratteri sans-serif sono leggibili in qualsiasi dimensione, il che li rende un’ottima scelta sia per la stampa che per l’uso digitale.
Monospace

Ogni lettera e simbolo presente nei font Monospace ha la stessa larghezza.
Poiché i caratteri sono coerenti e facili da distinguere, sono spesso il font predefinito per le macchine da scrivere e i terminali dei computer.
I 20 migliori font HTML sicuri per il web
Di seguito sono riportate 20 opzioni di font HTML sicure per il web che puoi applicare ai tuoi contenuti.
1. Arial

Arial è un font sans-serif versatile e dall’aspetto contemporaneo. Ogni lettera è spessa e robusta, per ottenere un aspetto pulito e minimale.
Arial è stato un font di base per lo schermo grazie alla sua leggibilità in qualsiasi dimensione. Infatti, è il carattere predefinito di Google Docs.
Oltre a ciò, questo font è molto diffuso anche nei media stampati, come giornali e pubblicità.
Nel complesso, se sei alla ricerca di un font classico adatto alla maggior parte dei siti web, Arial è un’ottima scelta.
2. Arial Narrow

Arial Narrow è uno dei 38 stili della famiglia di font Arial. Rispetto al font originale, questo stile offre un design molto più elegante.
Le lettere appaiono strette e condensate, con poco spazio tra di loro. Questo rende Arial Narrow una scelta ideale per i siti web minimalisti.
Tra le opzioni di abbinamento dei font si possono annoverare i font sans-serif più audaci, come Verdana e Geneva.
3. Times

Times è un font serif altamente leggibile grazie al suo contrasto visibile e allo stile condensato.
Il font è noto a tutti perché è presente in diversi media, dai libri alle app di messaggistica, fino ai progetti editoriali commerciali.
In origine, Times era utilizzato principalmente per i media stampati, come i giornali, e da allora è stato associato al giornalismo e alla scrittura accademica.
Pertanto, questo font è la scelta perfetta per creare una sensazione familiare e formale sul tuo sito web.
Inoltre, questo font è adatto a siti web con lunghi blocchi di testo, come le redazioni online e i blog.
4. Times New Roman

Times New Roman è una variante del font Times del tipo serif.
Si tratta di un carattere di testo molto diffuso e ampiamente utilizzato nei media stampati, come riviste e libri, ma anche di un font molto popolare nell’HTML, grazie alla sua versatilità e leggibilità.
Con il suo stile professionale, Times New Roman è diventato la scelta preferita per i contenuti formali che si trovano nelle pubblicazioni di notizie e nei siti web educativi.
5. Helvetica

Helvetica è un font HTML versatile, poiché il suo design pulito è adatto a qualsiasi tipo di visualizzazione.
È un font tipografico sans serif molto diffuso e utilizzato da molti brand famosi. Ad esempio, Jeep, Microsoft, Motorola e BMW utilizzano questo font per i loro loghi.
Oltre a questo, anche il governo degli Stati Uniti utilizza l’Helvetica per i suoi moduli fiscali.
Inoltre, questo tipo di font è stato progettato per usi di piccole dimensioni, come il testo visualizzato su e-reader e dispositivi mobile.
6. Courier

Courier è il font più famoso della classificazione slab serif: tutti i sistemi operativi ne sono provvisti.
Questo font HTML è stato uno standard anche per le sceneggiature dei film. Pertanto, se il tuo sito web ha a che fare con il cinema, prendi sicuramente in considerazione l’aggiunta di Courier al design del tuo sito.
Tuttavia, poiché questo font è classificato come decorativo, è meglio limitarne l’uso a intestazioni e titoli.
7. Courier New

Questo font è un’alternativa più sottile e leggibile di Courier. Per questo motivo, i dispositivi elettronici utilizzano principalmente Courier New.
Inoltre, questo font è anche classificato come carattere di macchina da scrivere, ideale per i siti web con design vecchio stile.
Courier New è disponibile in quattro stili: normale, corsivo, grassetto e grassetto corsivo.
8. Verdana

Verdana è un eccellente font per lo schermo grazie alla sua leggibilità in piccole dimensioni e quando viene visualizzato su schermi a bassa risoluzione. Ciò è dovuto principalmente alla sua generosa larghezza e alla spaziatura tra i caratteri.
Tuttavia, questo font non si limita alla tipografia su schermo. Ad esempio, il famoso brand di mobili IKEA utilizza Verdana sia per il suo sito web che per i suoi cataloghi stampati.
Se sei alla ricerca di un font HTML con un’ottima leggibilità, questo font è un’ottima scelta.
9. Candara

Candara è stato introdotto per la prima volta nel sistema operativo Microsoft Vista per migliorare la leggibilità dei display LCD.
Questo font è altamente leggibile grazie alla generosa spaziatura tra i caratteri, che lo rende un perfetto font da esposizione.
Inoltre, Candara ottiene un aspetto contemporaneo grazie alle sue curve e alle sue forme aperte. Questo font è adatto a contesti tipografici informali, come titoli di blog e tagline di siti web.
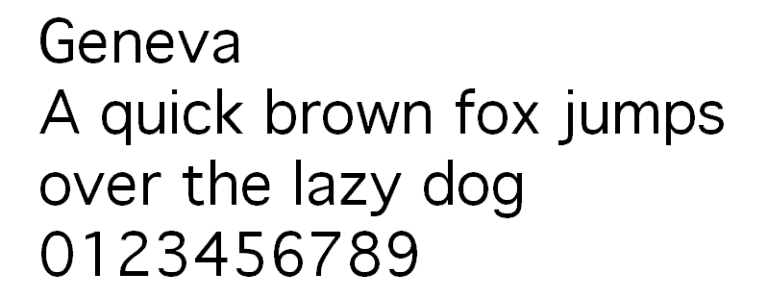
10. Ginevra

Ginevra offre un look pulito e moderno grazie a lunghezza, larghezza e spaziatura costanti.
Il font è versatile e ampiamente utilizzato sia per la visualizzazione che per il testo. I colori decisi e i tratti sottili rendono questo font leggibile in qualsiasi dimensione; offre una spaziatura generosa con una lunghezza costante per garantire la leggibilità.
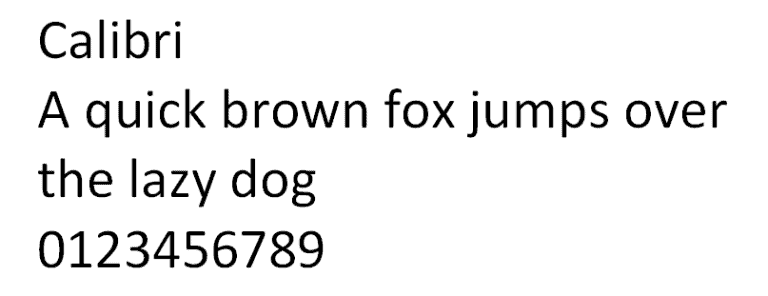
11. Calibri

Calibri è un font tipografico molto diffuso e popolare. È il font predefinito di diversi software famosi, come la suite Microsoft Office e Google Docs.
Questo font si presenta principalmente come moderno e caldo grazie alle sue linee arrotondate e allo stile pulito.
Inoltre, Calibri si adatta a un’ampia varietà di dimensioni del testo. È altamente leggibile e adatto sia alla visualizzazione digitale che a quella su schermo.
Grazie al suo design pulito, questo font si adatta a tutti i tipi di siti web.
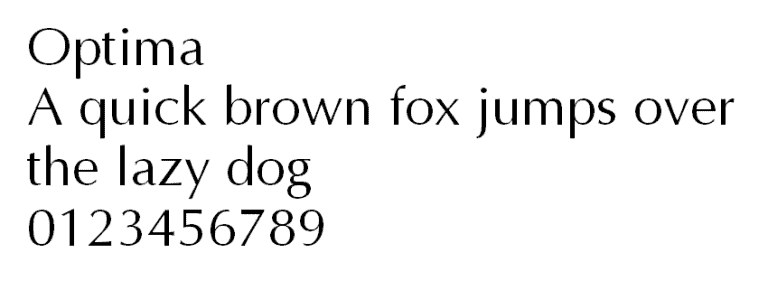
12. Optima

Optima si ispira alle classiche lettere maiuscole romane. Viene utilizzata per trasmettere eleganza con la sua spaziatura generosa e i suoi tratti complementari.
Con Optima è possibile anche definire la spaziatura tra i caratteri.
Sebbene tutte le varianti di spaziatura siano leggibili, una spaziatura più ampia si adatta meglio a questo font.
Optima è ideale per gli usi espositivi, come nei loghi di brand di fascia alta come Estée Lauder e Marks and Spencer.
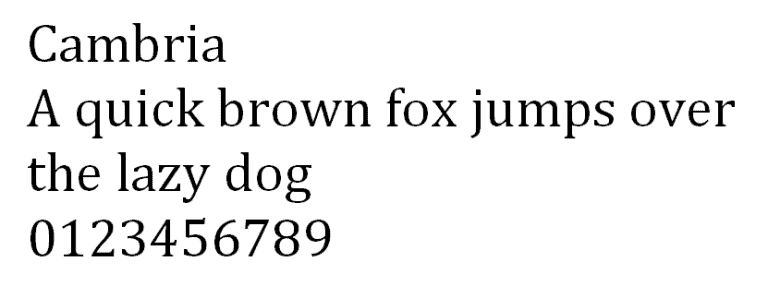
13. Cambria

Con spaziature e proporzioni molto regolari, Cambria è stata progettata per garantire un’ottima esperienza di lettura sullo schermo, anche quando viene visualizzata in dimensioni ridotte.
Questo font è altamente leggibile grazie ai suoi serif orizzontali, che enfatizzano notevolmente le terminazioni di ogni tratto.
Inoltre, Cambria è molto versatile. È possibile combinare i suoi diversi stili di carattere e utilizzarlo per intestazioni, titoli e testo.
Questo font è disponibile nelle varianti regular, bold, italic e italic bold.
14. Garamond

Garamond è classificato come un serif vecchio stile.
Si tratta di un tipo di font classico ampiamente utilizzato sia nella stampa che nelle visualizzazioni digitali, tra cui la serie di libri del Dr. Seuss, i volumi di Harry Potter e il logo di Google.
Questo font è ideale per aggiungere una sfumatura antica e intramontabile al tuo sito web.
15. Perpetua

Perpetua è formale, classico ed elegante. Il font è stato creato da uno scultore inglese che è stato influenzato dai monumenti e dalle scritte commemorative.
Le caratteristiche di questo font hanno spinto Penguin Classics e l’Università della Pennsylvania a inserire Perpetua nelle loro pubblicazioni.
Nel complesso, una pagina educativa o informativa può trarre grande beneficio da questo font.
16. Monaco

Monaco è il font che si trova nelle applicazioni Terminal e Xcode di macOS X.
Questo font appartiene al gruppo della famiglia monospace e presenta un design enfatizzato e pixelato.
Grazie al suo stile distintivo, Monaco è utilizzato al meglio nel testo decorativo di siti web dedicati alla programmazione o al gioco.
17. Didot

Didot è un font neoclassico: ha un design classico con un tocco moderno.
Il design unico del font si trova su CBS News e The Late Show with Stephen Colbert.
Questo font è noto per l’elevato contrasto e per la maggiore enfasi che lo contraddistinguono. Se stai cercando un font di visualizzazione per l’intestazione, la tagline o i titoli del tuo sito web, prendi in considerazione Didot.
18. Brush Script

Brush Script è un font script dall’aspetto moderno, informale e disinvolto.
Presenta uno stile calligrafico basato sulle tecniche di scrittura a mano. Per questo motivo, Brush Script MT si traduce in un font di visualizzazione bello e leggibile per il tuo sito.
Questo font è ideale per le landing page e i pop-up delle newsletter sui siti web. A causa della natura dei suoi elementi, assicurati di utilizzare questo font con parsimonia e in grandi dimensioni.
19. Lucida Bright

Lucida Bright è classificato come un tipo di carattere slab serif. È una delle versioni di font Lucida con maggiore contrasto.
Il font stretto consente un uso efficace dello spazio e può essere ideale per relazioni aziendali, documentazioni o riviste.
Un famoso utilizzatore di questo font tipografico è la rivista Scientific American.
20. Copperplate

Copperplate appartiene al gruppo dei monotoni e presenta solo lettere maiuscole. È il font più indicato per i biglietti da visita e la carta intestata.
Nella pagina di un sito web, questo font può essere un’ottima opzione per intestazioni e titoli.
Questo font è diventato famoso dopo che Who Wants To Be A Millionaire lo ha utilizzato nel suo brand.
Menzione negativa: Comic Sans

Comic Sans si basava sul lettering delle riviste di fumetti ed era pensato per essere amichevole e informale.
Tuttavia, questo font è considerato da molti poco professionale e infantile. Esiste persino una comunità che sostiene la messa al bando del Comic Sans come font.
Il motivo per cui questo font è sgradevole alla vista è la sua scarsa gestione della coerenza visiva. Le lettere mancano di uniformità nella spaziatura, nella larghezza e nell’altezza.
Perché utilizzare un web font HTML
L’utilizzo di un font web HTML è fondamentale per il tuo web design. Assicura che il testo del tuo sito web sia coerente su tutti i dispositivi.
Senza un font web HTML, si rischia di perdere i visitatori, poiché i font possono essere resi come simboli illeggibili quando si accede da dispositivi non supportati.
Ecco alcuni motivi per cui dovresti utilizzare un font HTML per il tuo sito web:
- Design coerente. Un font web HTML assicura che il font scelto sia reso correttamente su qualsiasi browser e dispositivo.
- Font di riserva. Se il tuo font preferito non viene caricato correttamente sul browser di una persona, i font web HTML ripiegheranno su un font predefinito presente sul dispositivo della persona.
- Nessun download. È possibile incorporare facilmente i font HTML di un fornitore di font sicuro per il web, come Google Fonts, nel documento HTML.
Come aggiungere font HTML su WordPress
Esistono due modi per aggiungere font HTML su WordPress. In questa sezione, esamineremo due metodi popolari:
Come aggiungere manualmente i font HTML
L’aggiunta manuale dei font è un’ottima opzione se vuoi evitare i plugin o desideri aggiungere un font personalizzato al tuo sito WordPress.
Per prima cosa, seleziona e scarica un font personalizzato da un fornitore di font web come Adobe Fonts, TypeNetwork o Fonts.
Una volta fatta la scelta, converti il font in un formato adatto al web. A tale scopo è possibile utilizzare un generatore di web font.
Dopo aver scaricato il file, caricarlo nella cartella wp-content/themes/your-theme/fonts.
Aggiungere manualmente i font utilizzando l’HTML può essere una sfida, poiché il tag HTML <font> è un tag font deprecato in HTML5. Al contrario, oggi si usano le proprietà CSS per modificare le proprietà di font-family, colore, faccia e altri attributi dei font.
Un metodo molto diffuso per dare ulteriore stile al font è l’uso di CSS inline. Questo metodo aggiunge stili a un singolo elemento HTML con un attributo di stile CSS.
Ecco un esempio di come può apparire il CSS inline come elemento HTML:
Testo normale
Copia negli appunti
Apri il codice in una nuova finestra
EnlighterJS 3 Evidenziatore di sintassi
<h1 style=”color:red;”>Inline CSS in Red</h1>
<p style=”font-family:Calibri; color:yellow;”>This is a paragraph in yellow text color.</p>
<h1 style=”color:red;”>Inline CSS in Red</h1> <p style=”font-family:Calibri; color:yellow;”>This is a paragraph in yellow text color.</p>
<h1 style=”color:red;”>Inline CSS in Red</h1>
<p style=”font-family:Calibri; color:yellow;”>This is a paragraph in yellow text color.</p>
L’aggiunta manuale dell’HTML può essere fonte di confusione per i principianti. Per questo motivo, può essere utile imparare le basi dei CSS e dell’HTML.
Come aggiungere font HTML utilizzando i plugin
Ci sono molti plugin disponibili per aggiungere font HTML al tuo sito web WordPress. Tuttavia, abbiamo ristretto il campo alle due opzioni più popolari.

Easy Google Fonts estrae automaticamente i font dalla directory di Google Fonts. Questo plugin funziona anche con qualsiasi tema di WordPress.
Inizia installando e attivando il plugin. Dopodiché, spostati su Aspetto -> Personalizza nella dashboard di amministrazione di WordPress.
Da qui, seleziona Tipografia -> Tipografia predefinita e verranno presentati elementi di testo come intestazioni e paragrafi.
Seleziona l’elemento che desideri stilizzare. Passa alla scheda Font family e fai clic sul menu a discesa per scegliere un font.
Una volta selezionato il font, è possibile continuare a stilizzare il peso e lo stile, la dimensione del font e l’attributo del colore, vedendo le modifiche in tempo reale.
Una volta soddisfatto del risultato, fai clic su Pubblica.

Con questo plugin è possibile caricare qualsiasi font personalizzato e UAF lo convertirà automaticamente in un font sicuro per il web.
Una volta installato il plugin, nella barra di amministrazione di WordPress apparirà la scheda Use Any Font. Cliccaci sopra e attiva la tua chiave API.
Al termine della verifica, aggiungi i file dei font .ttf, .otf e .woff e fai clic su upload per consentire a UAF di convertire i font personalizzati in font sicuri per il web.
Inoltre, UAF è anche compatibile con Flatsome per la personalizzazione dei font in tempo reale sui temi Flatsome.
Conclusioni
L’uso di un font HTML per il web farà sì che il tuo sito abbia un aspetto coerente su diversi dispositivi. Inoltre, contribuirà a creare un aspetto professionale, formale o elegante per il sito web, a seconda del font utilizzato.
In questo articolo abbiamo analizzato i 20 migliori font sicuri per il web per aiutarti nella scelta. Riassumiamone alcune:
- Arial: un font classico che può essere utilizzato in tutti i tipi di siti web.
- Times New Roman: un’opzione eccellente per i siti web di notizie e di istruzione.
- Cambria: un’opzione versatile, disponibile nelle varianti normale, grassetto, corsivo e grassetto corsivo.
- Monaco: se hai un sito web sul coding o sul gioco, è un ottimo font per i testi decorativi.
Tieni presente che ogni font ha un’impronta unica, quindi assicurati di sceglierne uno che sia leggibile e rappresentativo del tuo brand.
